concrete5。ブラウザ上で実際の画面を見ながら直感的に操作できるCMSですが、最新版の5.7になってから管理画面のインターフェイスがかなりガラッと変わってしまい、操作に戸惑う方もいるかと思います。
その中でもブロックを追加するという最も初歩的な操作の方法が5.7を初めて使った時、何も説明がない状態だと分かりづらいな。と感じたのでブロックの追加方法を記載しておきたいと思います。
WordPressだったら知ってるけどconcrete5ってなにという方は下記記事を参照。
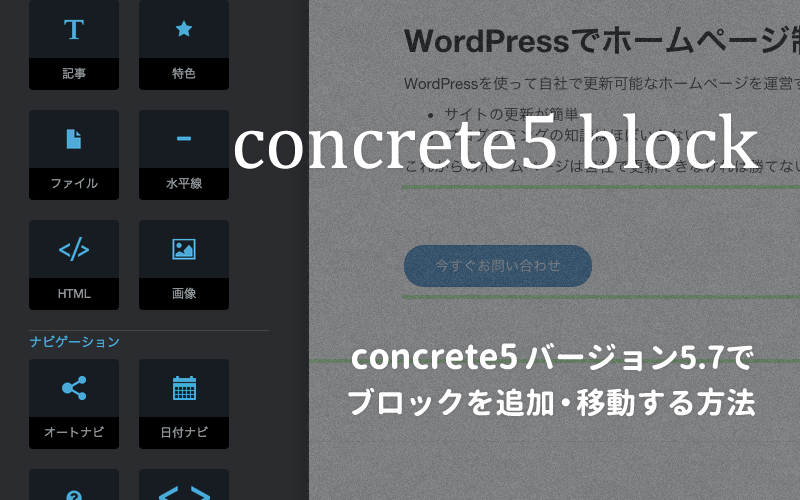
左側の+ボタンからブロックを追加する
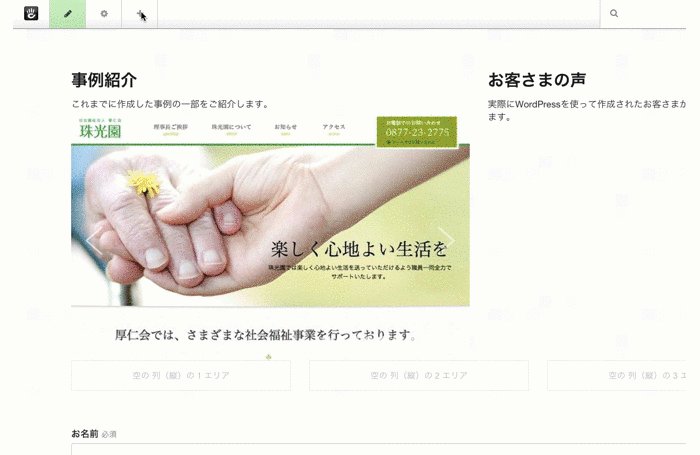
管理画面にログインした時に表示されるメニューバー。その左上に+ボタンがあるかと思います。
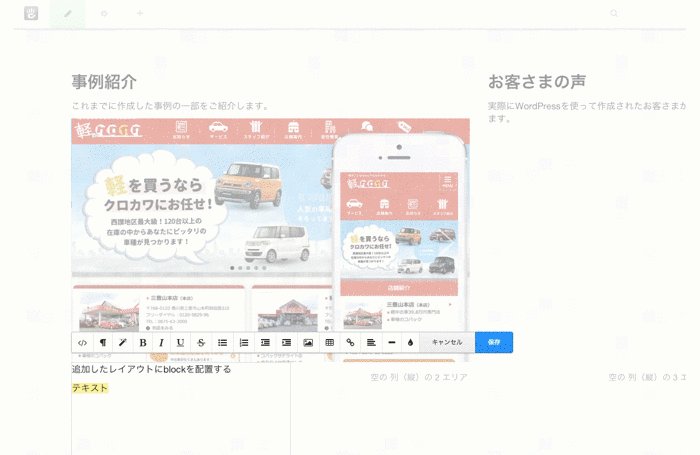
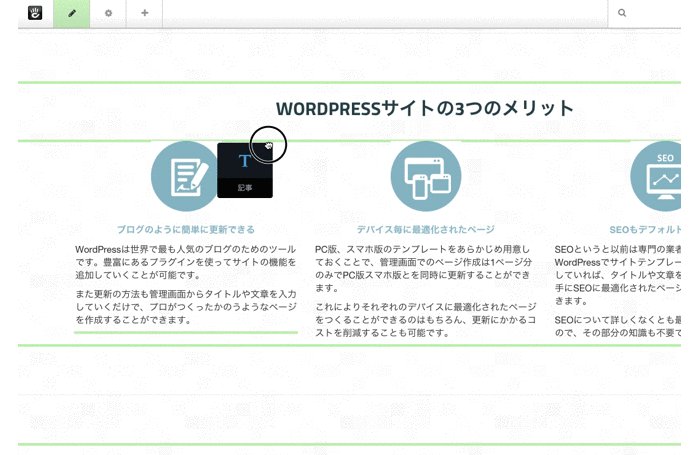
このプラスボタンを押すとブロックの一覧が表示されるので、目当てのブロックをつかんでエリア内にドラッグアンドドロップするだけです。

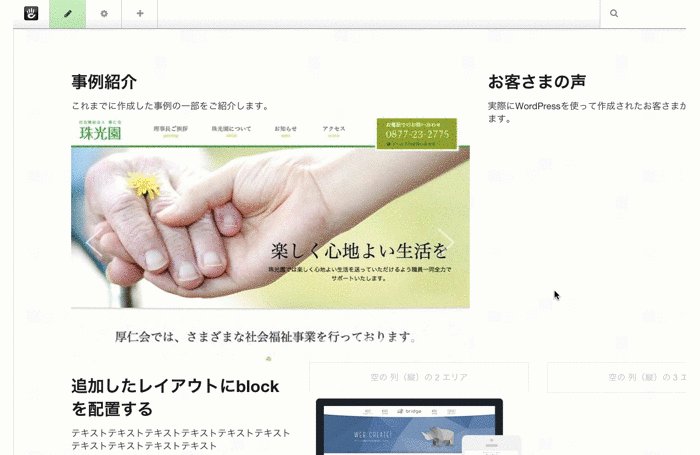
はい。こんな感じ。
たったのこれだけ。でも説明書はないし、最新版の5.7の情報はあまり出回っていないので自分は最初戸惑ってしまい「どこから追加すればいいんだ。これじゃあサイトが作れないじゃないか…」と思ってしまったほどです。
設置したブロックを移動する

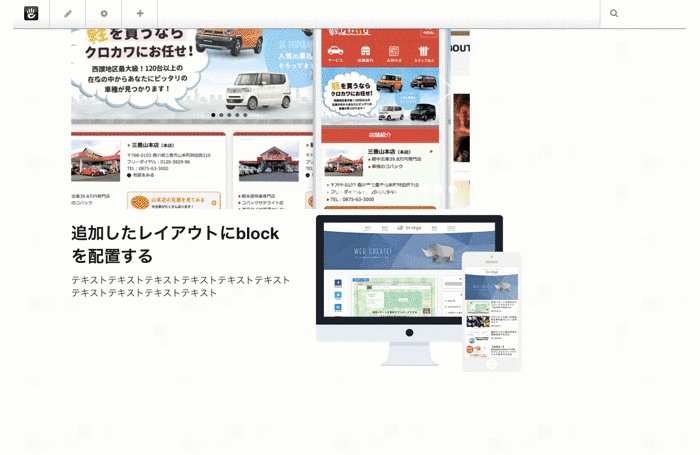
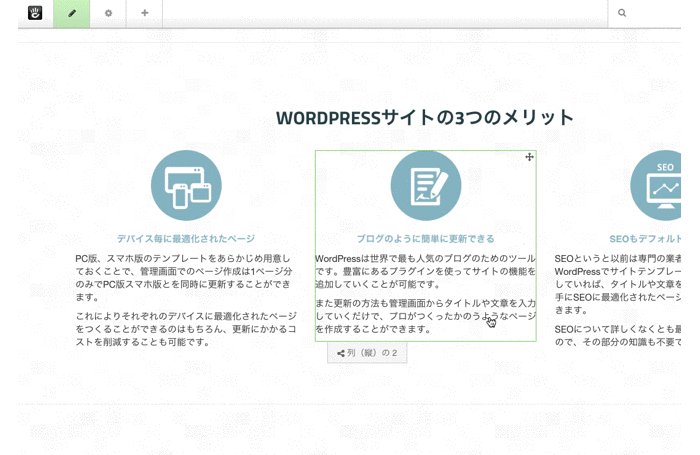
ちなみにブロックを移動する方法は設置しているブロックの上下左右矢印をつかんで、これまた配置したい場所で離すだけ。ブロックの移動もとっても簡単なので、レイアウトを変更したい場合やブロックを配置する位置を間違えてしまったときなども慌てず焦らず正規の場所にドラッグアンドドロップするだけ。
とっても簡単です
あとがき
まあ、concrete5を使い慣れた方からすれば、そんな簡単なこと、何言ってるんだよ。と思われるもしれませんが、concrete5を使う方は必ずしもそういった操作に慣れているわけではありませんので戸惑う方もいるのかな。と思いました。
ただ、そのことを知ってしまえば追加したいブロックをつかんで追加したい場所ではなすだけで画像や文章、さらにはスライドショーなども追加することができるので、プログラミングの知識なしにリッチなサイトを作り上げていけるというのは本当にすごいCMSだなと思います。
よくWordPressとの比較記事を見かけますが、全くの別物であると捉えています。
僕も過去にはWordPressと見比べた記事も書いたりしましたが、現在では全く違った利点をもったCMSとして捉え、クライアント様のやりたいことに合わせて選択すようにしました。
過去のconcrete5の考察はこちらの記事。まだconcrete5を使ったことがなくて興味がわいてきた方は読んでみてもいいかもしれません。
現在このサイトでも一部のページをconcrete5にてリニューアルしているところです。
またできましたらお知らせしたいと思います。