WordPressで構築したサイトで、一部のページだけPC版で表示させたい…と思ったことはありませんか?
以前、スマホでPC版の表示に切り替えることができるMulti Device Switcherというプラグインを紹介したのですが、最近このプラグインがアップデートされて「指定した特定ページだけをPC版で表示できる」ようになりました。
人によって使いどころが限られますが、今後使う可能性があったので備忘録も兼ねてエントリー。
Multi Device Switcherの簡単なご紹介
Multi Device Switcherはテーマを2つ(以上)作り、それぞれスマホ版、PC版のテーマとすることでレスポンシブデザインではできない、それぞれスマホ版・PC版で最適なレイアウトとしたり、スマホでみている時にPC版に切り替えるといったことが可能になるプラグインです。
さらに詳しく見たい方は過去記事も参照して下さい。
プラグインのダウンロード
Multi Device Switcherのダウンロードはこちらから。もしくは管理画面のプラグインメニューから「Multi Device Switcher」と検索して有効化でもよろしいかと思います。
今回のアップデートで特定のページではスマホ版にしないといったことができるようになった
今回のアップデートでスマホ版のテーマを適用していても特定のページではPC版のみを表示するといったことが可能となりました。
例えばランディングページなど、スマホ版PC版と切り替える必要がない場合や、大規模なtable組をしていてスマホ版だとうまく表示されないといった場合もあるでしょう。
そんな時は思い切ってスマホ版のテーマを使わずに潔くPC版を使うというのも一つの手だと思います。

通常はこのようにスマホに最適化したページが表示されますが、プラグインで設定したページはスマホでアクセスした時にもPC版が表示されるようになります。

例として、「このサイトについて」のページをスマホでみた時にもPC版を表示する設定としてみました。他のページはスマホ版レイアウトとなっているのに対し、このサイトについてのページにアクセスするとPC版のみが表示されます。
プラグイン設定方法
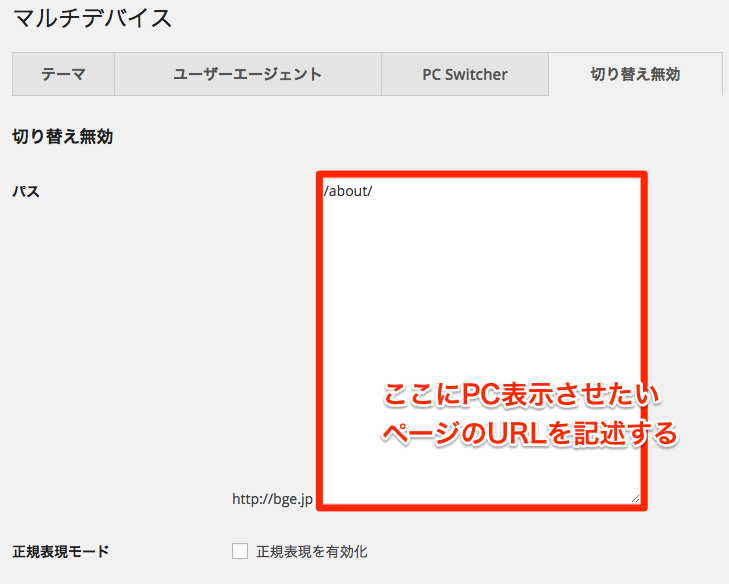
管理画面の 「外観 ≫ マルチデバイス」 より、Multi Device Switcherの設定画面を開き、右端のタブの「切り替え無効」から設定可能。

表示させたいページのURL(ドメインは除く)を記述して保存するだけ。
該当ページはいくらでも設定可能なので、スマホ版で表示したくないページのURLを設定してあげればそれだけでOKです。
設定自体はとても簡単ですね。正規表現も使えるらしいのですが、自分はあまり詳しくないので今回はスルー。
現段階では使いどころがよくわからない…
注意点
戸惑うユーザーがいるかもしれないということは頭に入れておこう
注意点としてはスマホ版で表示されていたのに突然PC版が表示されるので戸惑うユーザーが出てくるかもしれないのでその点には注意が必要です。
ですので、ランディングページなどに限られてくるかと思います。むやみやたらにこの記事はスマホ版、この記事はPC版といった使い分けはユーザビリティ上避けたほうがよさそうです。
まとめ
今日の内容は、スマホで一部の指定したページのみをPC版で表示する方法についてでした。ページごとに表示を切り替えるのは意外と面倒なので、この機能がプラグインひとつでできるというのはとても便利ですね。
実際この記事を書いているときに色々と思いついたのですが、使いどころ多そうな気がしてきました。
このプラグインは今日紹介した機能を使わなくても便利なのでオススメです。Multi Device Switcherの使い方や魅力について詳しくは過去記事からどうぞ。

















