こんにちは。香川のWEB屋矢野キチです。今回はWordPressでPC用テーマとスマホ用テーマを別々につくって、それらをアクセスに応じて切り替えることができる「Multi Device Switcher」というプラグインをご紹介します。
WordPressは多種多用なテーマがあり、今ではほとんどがレスポンシブに対応しています。レスポンシブのテーマを使用すれば簡単にスマホ対応ができるのですが、スマホでみた時にページデータが重くなったり、レイアウトを自由に変更出来なかったりとデメリットもあります。
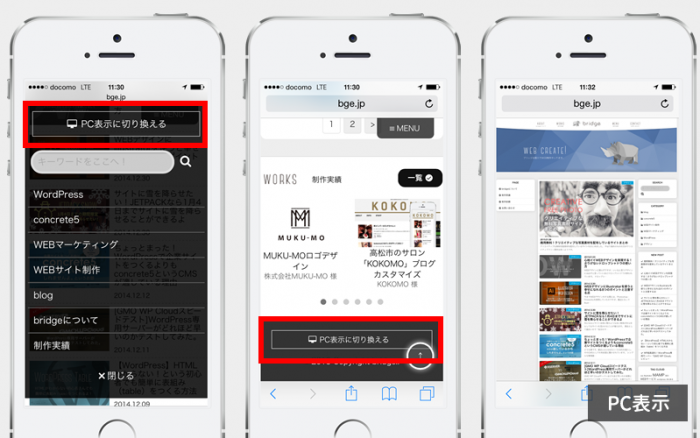
また、いつもPCでサイトをみてくれている人が、たまたまスマホでサイトに訪れてくれた時に、スマホでの見た目が変わりすぎてサイト内で迷子になってしまわないように、「PC表示に切り替える」というボタンを設置することもできるようになります。
では早速どんなプラグインなのかを見てみましょう。
プラグインの紹介
まずはPCとスマホでテーマを切り替えるためのプラグインのご紹介。
Multi Device Switcher

Multi Device Switcherはテーマを複数インストールして、PC用、スマホ用、タブレット用などといった感じで、どのデバイスからアクセスしたかを基準にして、テーマを切り替えるプラグインです。
レスポンシブテーマでもスマホ対応することは可能ですが、レスポンシブのテーマを使用するとスマホでみた場合不要なコンテンツまで読み込んでしまい表示速度が遅くなったり、スマホに最適化されたレイアウトが組みづらくなったりします。
このプラグインはそれを解消するため、PC、スマホ、タブレットなどといった具合にテーマを切り換えて使うことが出来ます。
また、もう一つの利点としてスマホからアクセスした際に「PC表示に切り替える」といった動作が可能となります。
プラグイン公式サイト
簡単な使い方
テーマを2つ(以上)用意する

冒頭で述べたようにテーマをPC用とスマホ用と言った感じで2つ以上用意し、アップロードしておきます。
その後、プラグインを有効にしていれば、「外観 ≫ マルチデバイス」というメニューができていると思いますので、そこからテーマ切り換えの為の設定を行います。
設定方法
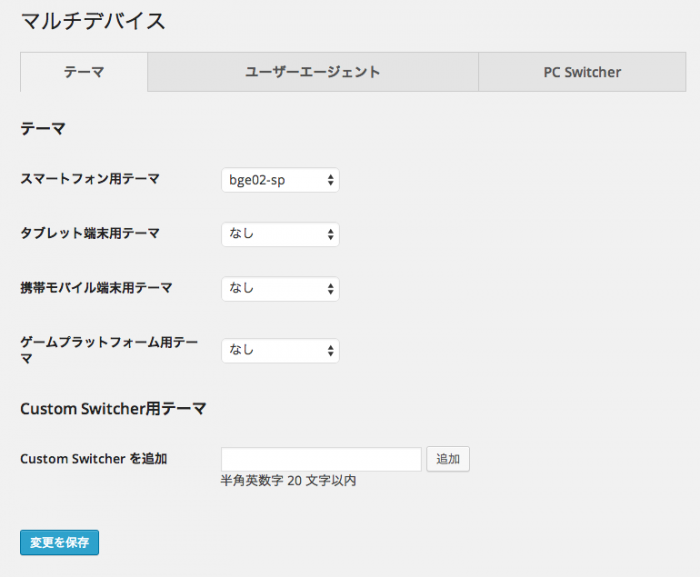
設定方法はいたって簡単で、先ほどのメニューを開くと下記画面のようになり、スマホ用テーマを選択できるようになっています。

このサイトの場合、メインテーマとは別に「bge02-sp」というスマホ用に最適化したテーマを追加しており、スマホからのアクセスの場合のみ、別テーマに切り替えることが出来るようにしています。
この他、
- スマートフォン用テーマ
- タブレット端末用テーマ
- 携帯モバイル端末用テーマ
- ゲームプラットフォーム用テーマ
と4種類設定することができ、例えばタブレット用にテーマをつくったなら、そのテーマを適用してあげることでそれぞれのデバイスに合わせて最適化されたレイアウトで表示させてあげることができます。
スマホでも「PC表示」を可能にする
スマホでみた時にまれですが、スマホテーマを嫌う方がいます。いつもはPCでサイトをみてくれていて、たまにスマホでみた時にサイトレイアウトの違いで戸惑ってしまわないように、スマホであっても「PC版テーマ」を表示できるようにすることが可能です。
ここでは2通りのやり方をご紹介しておきます。
ひとつめ!プラグインのデフォルト機能を使う

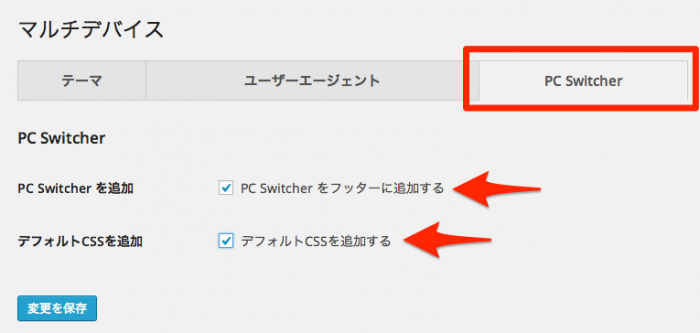
先ほどの設定メニューに「PC Switcher」というタブがあるのでそちらを選択。
- PC Switcher を追加
- デフォルトCSSを追加
それぞれにチェックを入れて保存。スマホで確認してみるとサイトの一番下にデフォルトの切り換えボタンが入るようになります。

このままでもPC ←→ スマホの切り換えは可能なので手軽に使いたい場合はこちらで十分かと思います。
また、デフォルトCSSを追加にチェックを入れずに、自分でCSSで装飾してあげることもできます。
ふたつめ!切り換えボタンを任意の位置に追加したい
ひとつめで紹介した方法だと、サイトの一番下にしかでてこないので、正直見つけるのが難しいと思います。切り換えボタンをもっと解りやすい場所に設置したいという場合は、テーマにタグを直接書いてあげることで、任意の場所にボタンを配置することができます。
//PCへの切り換えボタン <a href="?pc-switcher=1">PC表示に切り換える</a> //スマホへの切り換えボタン <a href="?pc-switcher=0">スマホ表示に切り替える</a>
上記のタグをそれぞれのテーマに記入してあげれば、任意の場所にボタンを設置することが可能です。
PC表示切り換えは、「スマホテーマに記述」。スマホ表示切り換えは、「PC用テーマに記述」です。
PCで確認した際にはボタンが表示されないようにしたい
ここで注意したいのは、スマホでPC用テーマに切り換えた時は、スマホ表示に戻るボタンがあった方がいいのですが、通常通りPCでサイトを見た際も、切り換えボタンが出てしまっては調子が悪いです。
その場合はPC用テーマに記述したソースを、 is_multi_device(‘smart’) というタグを使って、出しわけます。下記がサンプルコードです。
<?php
if ( function_exists( 'is_multi_device' ) ) {
if ( is_multi_device('smart') ) {
//スマホでの表示
echo "<a href=\"?pc-switcher=0\">スマホ表示に切り替える</a>";
} elseif ( is_multi_device('tablet') ) {
//タブレットで表示するもの
} else {
//PCで表示するもの
}
}
?>
- is_multi_device(‘smart’)はスマホの場合に表示する
- is_multi_device(‘tablet’)はiPadなどタブレットの場合に
- 最後は上記以外に表示するタグです。
一応全て記載しましたが、スマホの場合にのみ表示したいというのであれば下記コードだけでOKです。
<?php
if ( function_exists( 'is_multi_device' ) ) {
if ( is_multi_device('smart') ) {
//スマホでの表示
echo "<p class=\"mobileswitch\"><a href=\"?pc-switcher=0\"><i class=\"icon-mobile\"></i> スマホ表示に切り替える</a></p>";
}
}
?>
自分の場合はこれをヘッダーのメニューとフッターに2つ置いています。

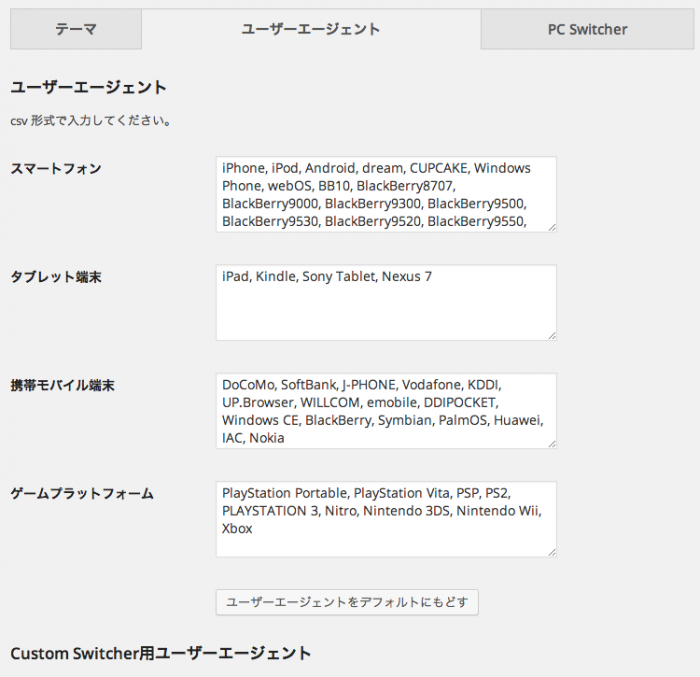
ユーザーエージェントの編集も可能
ユーザーエージェントを追加してあげることで新しい端末にも対応できます。

基本ここの部分はデフォルトのままでもいいかと思いますので、ユーザーエージェントが編集できるという点だけ紹介しておきます。
■追記(2015/02/27)
プラグインがアップデートされてページごとにテーマを適用するかどうか決めれるようになりました!詳しくはレビュー記事にて。
あとがき
ここまでテーマを切り替えることができるプラグイン、Multi Device Switcherについて紹介してきました。
僕はこのプラグインを使用することによって、WordPressテーマの可能性が広がりました。
- スマホでPC用テーマを表示できるメリットが。
- スマホ用レイアウトを自由に変更できる。
- PCではちょっと重ためのJavaScriptを使ってサイト印象的にできる。
- ↑ スマホではシンプルに。
- Adsense広告をPC、モバイルとで出し分けることによってはみ出さないようにもできる。
- などなど…
他にもメリットは多数ありますが、主にはこういった感じ。
あえてデメリットを上げるとするならば、テーマ制作や編集がテーマ数分必要になる点でしょうか。
しかしその手間をあげたとしても、本格的にサイトを構築したい場合このプラグインを使わない手はないかと思います。


















[…] ⇒スマホでPC表示が可能に!デバイスごとにテーマを切り替えれるWordPressプラグイン「Multi Device Switcher」 […]
[…] 下にしかでてこないので、正直見つけるのが難しいと思います。 [紹介元] スマホでPC表示が可能に!デバイスごとにテーマを切り替えれるWordPressプラグイン「Multi Device Switcher」 : bridge […]
[…] 参考ページ […]