当サイトの記事ページにショートコードで関連記事を表示できるようにしてみました!その備忘録と参考にさせて頂いたサイト様をご紹介します。
記事内に関連記事を表示
当サイトのように使い方などを紹介する場合、どうしても1記事で紹介しきれない場合があります。そんな時はサイト内の関連記事をリンクさせたりするのですが、ただのテキストリンクだとちょっと味気ない…。できればこんなことをしたいと思いました。
- 記事IDで関連記事を呼び出したい
- アイキャッチ画像をつけたい
- 日付も呼び出したい
- 常に同じコードとスタイルを適用させたい
こんな感じの要件を満たすためにどうしたらいいのか調べていると、どうやらショートコードを使うのが一番良さそうだ。でもさすがに1からショートコードをつくる知識も技術もない…というわけで、上記のような悩みを解決してくれる記事がないか探してみました!すると下記の記事を発見。
これは自分の要件にぴったりということでサイトに実装させていただきました!
functions.phpにショートコードを使えるようにするコードを記載
失礼ながら今回はほとんど上記サイト様のコードを大部分使用させていただきました。
[php title=”functions.php” highlight=”17″]function articleFunc($atts) {
extract(shortcode_atts(array(
‘mode’ => null,’type’ => null,’id’ => null,
‘y’ => null,’m’ => null,’d’ => null,
‘numberposts’ => 5,’offset’ => null,’order’ => ‘DESC’,’orderby’ => ‘post_date’,’meta_key’ => null,
‘include’ => null,’exclude’ => null,
‘head’ => null,’tail’ => null,
),$atts));
if($mode != null) $mode = ‘&’.$mode.’=’.$id;
$post = get_posts(‘post_status=publish&numberposts=’.$numberposts.’&offset=’.$offset.’&order=’.$order.’&orderby=’.$orderby.’&include=’.$include.’&year=’.$y.’&monthnum=’.$m.’&day=’.$d.’&exclude=’.get_the_ID().’,’.$exclude.’&meta_key=’.$meta_key.$mode);
foreach ($post as $item){
$im = wp_get_attachment_image_src(get_post_thumbnail_id($item->ID),’none’,true);
$date = date(‘Y.m.d’,strtotime(get_post($item->ID)->post_date));
$update = date(‘Y.m.d’,strtotime(get_post($item->ID)->post_modified));
$echo .= $type==’custom’ ? ‘<a href="’.get_permalink($item->ID).’">’.$item->post_title.'</a>’
: $head.'<a href="’.get_permalink($item->ID).’">’.$item->post_title.'</a>’.$tail;
}
return $echo;
}
add_shortcode(‘article’,’articleFunc’);[/php]
17行目でサイトに出力させるコードが書かれています。この部分を自分のサイトにあうようにちょこっとカスタム。
[php title=”functions.php” firstline=”17″]$echo .= $type==’custom’ ? ‘<div class="post-list related_article clear"><a href="’.get_permalink($item->ID).’" class="clear"><figure class="eyecatch"><img src="’.$im[0].’" /></figure><div class="meta inbox"><p class="ttl">’.$item->post_title.'</p><span class="date">’.$date.'</span></div></a></div>'[/php]
ここまでできたら記事内でショートコードを書いて関連記事を呼び出してみましょう。
関連記事を呼び出すショートコード
関連記事を呼び出すには下記のショートコードを使用します。
[php title=”関連記事を呼び出すショートコード”][kanren postid="記事ID" type="custom"][/php]
include=”●” この●の部分に記事IDを入力します。
- ちなみにパーマリンク設定を変えていて記事IDがわからないという場合は、管理画面記事一覧ページのリンクさせたい記事にマウスオーバーすればブラウザの左下にURLが表示され、…post=●…と書かれている部分の数字がIDとなります。(Chrome)
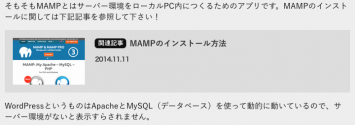
ここまで完了したら確認してみます。すると下の写真のように、アイキャッチ画像・タイトル・投稿日が表示されました!やったー!

あとはCSSを好きなように調整して完成です。
最終的にはこんな感じ!

ちなみにこのサイトで使用しているCSSは下記です。一応SAMPLEとして掲載。
[css title=”style.css”].post-list.related_article{
margin:1em 0;
}
.post-list.related_article .ttl{
margin: 0 0 0.5em;
font-size:1em!important;
font-weight: bold;
}
.post-list.related_article .ttl:before{
content:’関連記事’;
font-size:0.8em;
font-weight:bold;
color:#fff;
background:#111;
width:5em;
display:inline-block;
padding:0.1em;
position:relative;
top:-2px;
text-align:center;
margin-right:0.5em;
border-radius:0.5em;
}
.post-list.related_article .date{
font-size:0.8em!important;
}
.post-list.related_article .eyecatch{
width: 22%;
float:left;
margin-right:3%;
}
.post-list.related_article a{
color:#333;
background:#ddd;
display:block;
padding:1em;
}
.post-list.related_article a:hover{
color:#666;
}[/css]
このCSSは当サイトに合わせたものになりますので、コピーされる際はご注意下さい。
複数の関連記事を掲載したい場合
ここまでひとつだけの関連記事表示でしたが、複数掲載したい場合、ショートコードをたくさん書かないといけないのかというと、そんなことはありません。参考サイト様で確認してみると、記事IDをカンマ(,)区切りで記載してあげれば連続して複数の関連記事を表示できます。
[php title=”複数の関連記事”][kanren postid="3283,3288" type="custom"][/php]

上記のように書いてあげると、複数連続して表示させることが可能!なんて便利なんでしょう!
まとめ
今回は関連記事をショートコードで呼び出すためのカスタマイズを行いました。もちろん、出力されるコードを記事内に直接書いてもいいのですが、コードを間違ったり、タイトルが万が一変わってしまった場合など変更するのが面倒になります。その点このカスタマイズなら後々のメンテンナンスも楽なので今回実装させて頂きました。
あとは表示速度にどのような影響が出るかですが、今のところさほど影響はなかったので、これが今後増えていったときにどうなるかというのは新調に見ておきたいと思います。
このような素晴らしいコードを紹介してくれている参考サイト様に感謝です。
- ここで紹介したカスタマイズは環境により左右されますので、実装は自己責任でお願いします。