WEBデザインに限らずですが、いいなと思うデザインには必ずと言っていいほどドロップシャドウが使われています。
ドロップシャドウはデザインに立体感を与える最も簡単な要素ですが、ドロップシャドウのつけ方ひとつで、「素人っぽいデザイン」か「プロっぽいデザイン」かを左右する重要な要素となります。
ここでは、デザインのことよくわからないという方でも、これだけ注意しておけばそれっぽくなるテクニックを紹介したいとおもいます。
それっぽくする極意はたったひとつだけ。下記のことだけ覚えておきましょう。
ドロップシャドウ(影)はさり気なくつける
PhotoshopでもIllustratorでも、他のペイントツールでもなんでも同じなのですが、影はさり気なくつけましょう。ここではPhotoshopでの例をあげてご紹介したいと思います。
テキストにドロップシャドウを適用する
デザインしている際に、文字に影をつけようとしています。Photoshopでドロップシャドウを適用すると初期設定では、
ドロップシャドウ
描写モード:乗算
不透明度:75%
角度135°
距離:5px
サイズ5px…
となっているかと思います。デフォルトのまま適用したサンプルがこちら!

まあ、好みの問題ですがちょっと野暮ったいですね。
でもデザインが得意でない会社などで自作したチラシ、上記のようなデザインになっていませんか?
これはデザインしたっぽい気がしますが、これだと何もしない方がいい気がします。
ではこれをもう少し良くするには?
ドロップシャドウの値を下記の数値に変えてみましょう。
ドロップシャドウ
描写モード:乗算
不透明度:15%
角度135°
距離:1px
サイズ1px…


ええ?これ、ドロップシャドウつけている意味あるの?と思われるかもしれませんが、もちろん意味はあります。
これを入れる入れないで読みやすさが変わってきたり、少しだけ文字が浮き上がっているように錯覚するのです。
ではこの文字をさらに立体的に見えるようにしてみましょう。
上記の効果に加え、シャドウ(内側)の効果を追加します。
シャドウ(内側)
描写モード:通常
不透明度:25%
角度135°
距離:1px
サイズ1px…

これです!
えっ?どこが変わったのって?
わかりませんか?
…そうですか…。
では背景をつけてみましょう!

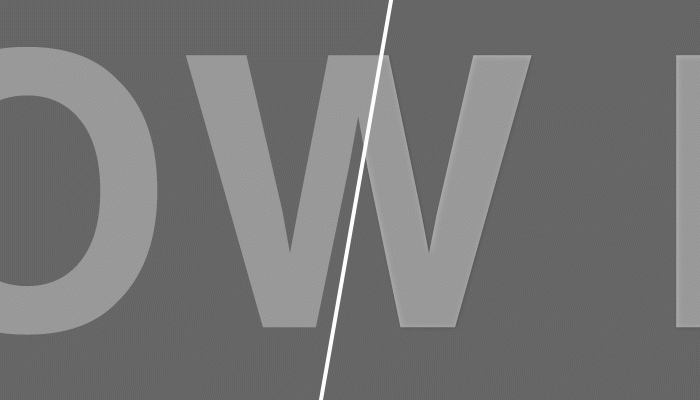
どうでしょうか?ちゃんと立体になっているのがわかります。わかりやすく拡大してみました。

左が立体感なしで、右がシャドウをつけた状態です。これくらい拡大しなければわからない。
でも、いいな!と思うWEBサイトのデザインはこういった処理が行われていることが多いのです。
いいデザインとは心地よさ
デザインについて語ってしまうと、論争となってしまいそうなので、あまり深くは掘り下げませんが、僕の中ではデザインは「心地よさ」なのではないかと思います。
- なんとなくいい
- なんとなくステキ
- なんとなく心地いい
くらいがいいんです。いかにもデザインしました!というのはぱっと見では伝わりませんが、なんだか心地いい。「ここにシャドウがついているんですよ」と説明されてわかるくらいの方がいいと思います。
プロがつくったWEBデザインを見ていて、ドロップシャドウがガッツリついているものは見かけたことがありません。でもプレーンな状態とは何かが違う…それて何なんだろう。という目線でWEBサイトや街中を見てみるときっと新たな発見があると思います。
ぜひ、「さりげなく心地いいデザイン」というのを実感・実践してみてくださいね!