ロゴデザインというとデザイナーが思考を凝らして考えて創りだしてくれるものですが、もっと簡単にそれなりのロゴをつくりたいという場合があるかと思います。
そんなときにサクッと使えて、簡単に様々なロゴデザインを提案してくれるWEBサービスがあるのでご紹介。
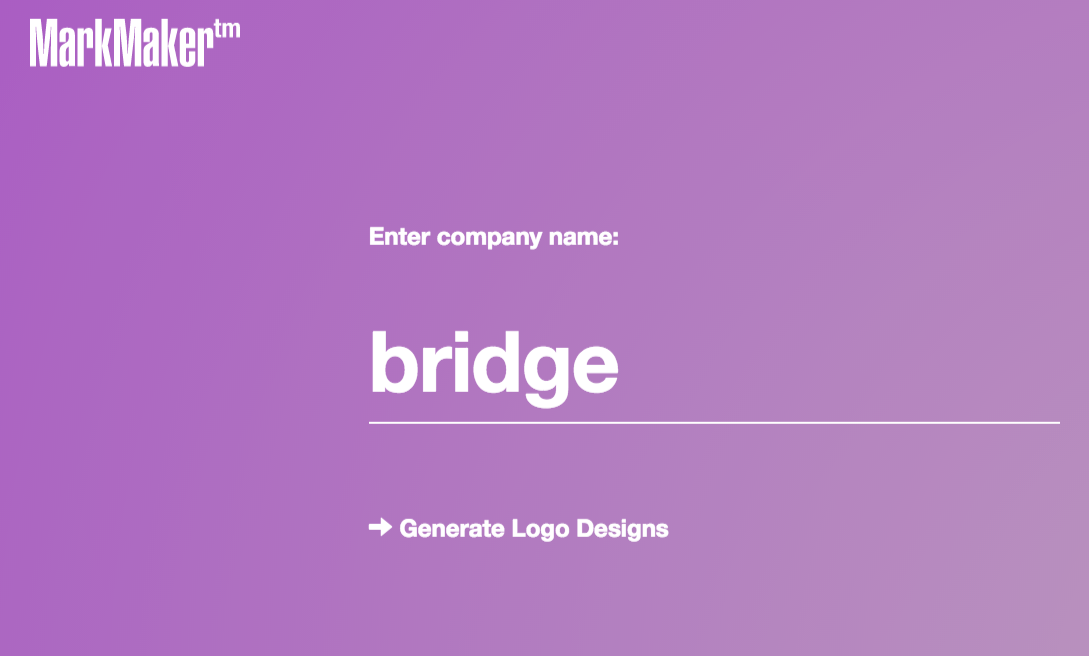
ロゴを提案してくれる「MarkMaker」
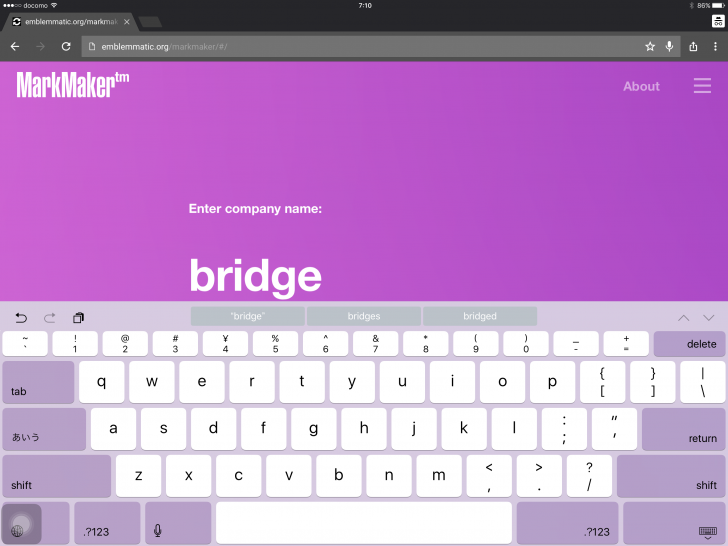
まずはMarkMakerというサイトにアクセス。
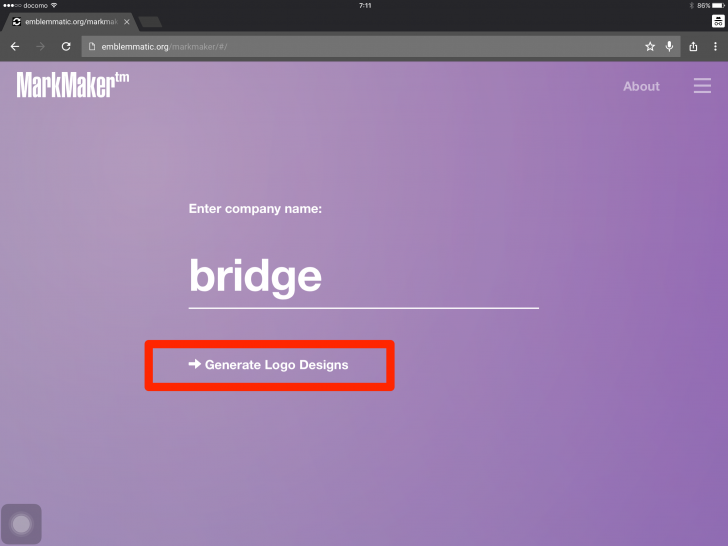
そのあとテキスト(英数字)を入力して「Generate Logo Designs」を押します。


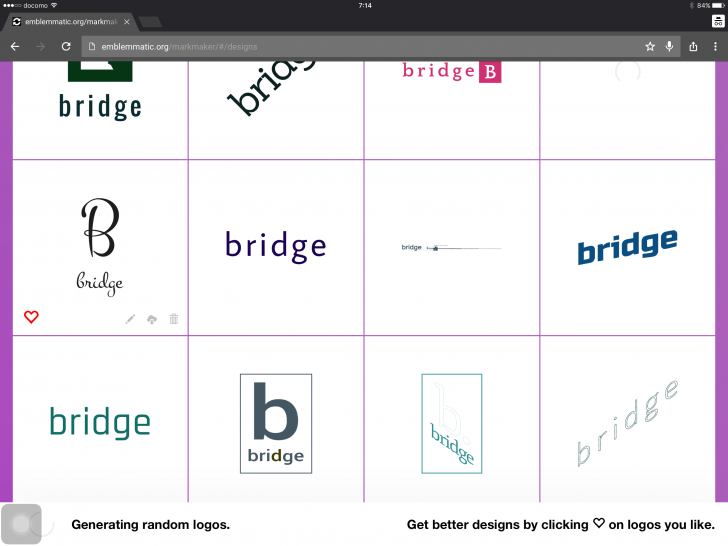
複数の中から選ぶ

様々なデザインのロゴが作成されます。
ただしランダムで表示されるので、文字の意味に沿っているのかどうかは微妙なところ。
ザザザーーーっと眺めていって、好みのものを見つけるという使い方になるかと思います。
色などを編集できる
お気に入りのものを見つけたら、鉛筆みたいなアイコンから編集することが可能です。


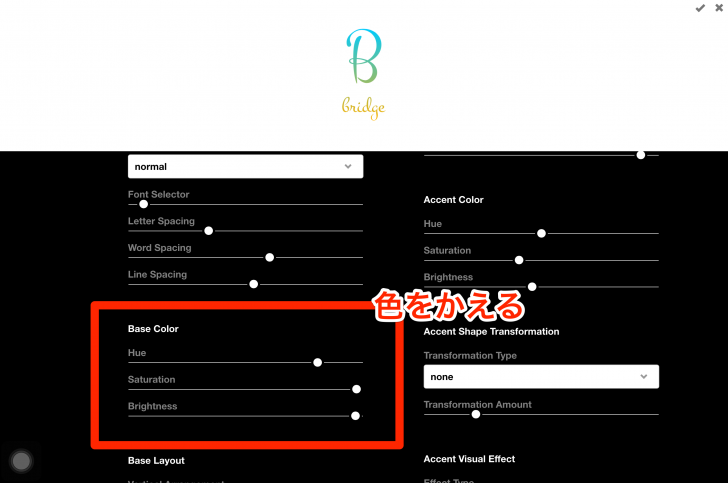
「Base Color」という箇所のカーソルを変えることで、色味を変更することもできます。
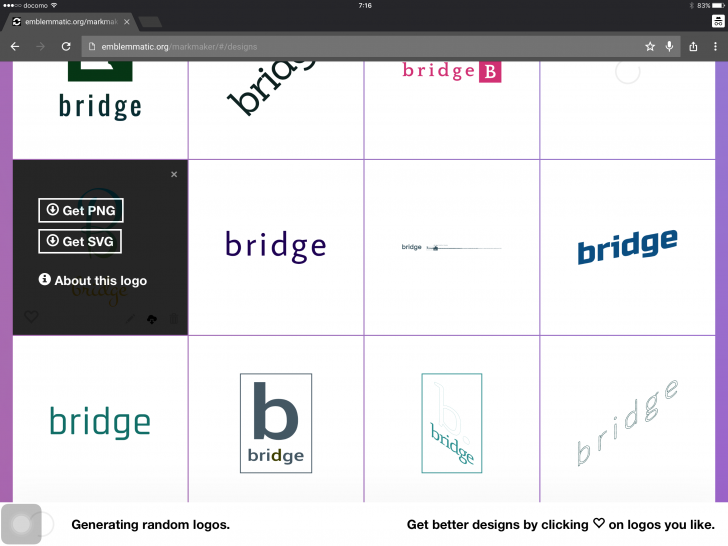
あとは保存するだけ

編集が完了したら、先ほどの鉛筆マークの横にある、下矢印のアイコンを押して保存します。保存形式はPNGかSVGから選べます。
注意点「日本語は現状使えない」
注意点は英語サイトとなるので、日本語は使えないという点。
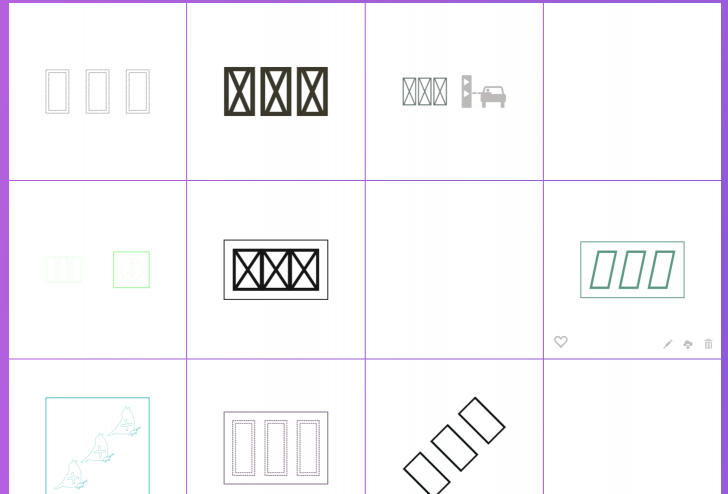
日本語で探してみると、こんな感じで何も表示されず、文字化けした感じに。

まあ、海外のサイトなので当然といえば当然です。それに日本語だとあまりいい感じのデザインは自動生成することは不可能。(パターンが多すぎるから難しい)
なので今後も対応されることはないと思います。
さいごに
簡単にロゴを作成するサービス「MarkMaker」をご紹介しました。シンプルなものが多いですが、「おお、まあまあ使えるなあ」という印象だったので。
それに今回はiPad(Pro)で試してみたんですが、ロゴの編集のところでちょっと変な動きをしますが、全体としては問題なく使えました。なので、iPhoneなどからも作成できると思うので、モバイルデバイスメインの方でもロゴを作成して保存することができると思いいます。
他の使い方としては、ロゴデザインを依頼するときに、好みのイメージを探しておいてそれをベースに、デザイナーにさらにブラッシュアップしてもらうってのもアリだと思います。
簡単なのでぜひぜひ〜