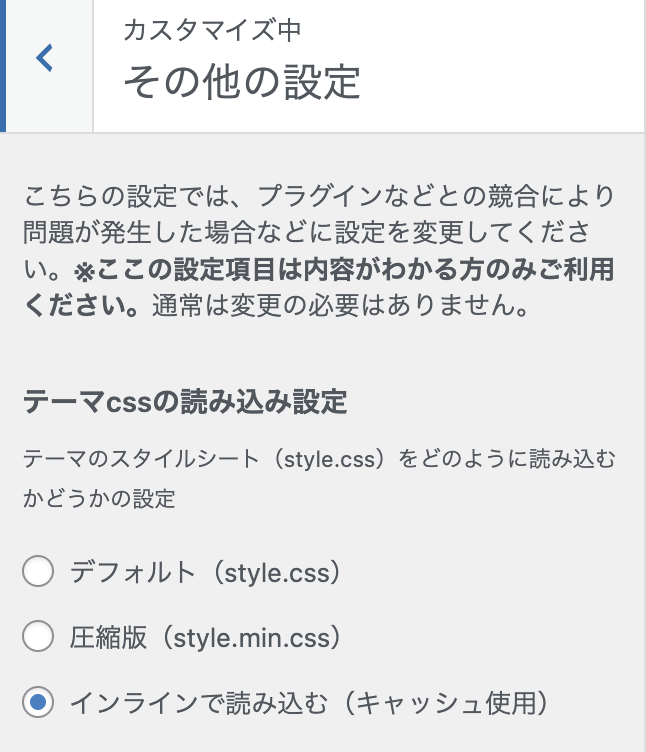
STORK19には、親テーマのCSSをstyle.min.css(minify化)で読み込んだり、headにインラインで読み込む機能がある。

ただしこれは親テーマに限った話で、公式で配布されている子テーマのCSSはこの機能に対応していない。
コードは自己責任でお使いください。もしサイトがくずれても責任は取れそうにありません。
配布されている子テーマ内のコード
子テーマのfunctions.phpを開くと、冒頭に以下のコードが記載されている。
もともとのコード
// 子テーマのstyle.cssを後から読み込む
add_action( 'wp_enqueue_scripts', 'stk_add_child_stylesheet' );
function stk_add_child_stylesheet() {
wp_enqueue_style( 'stk_child-style',
get_stylesheet_directory_uri() . '/style.css',
array('stk_style')
);
}上記のようなコードが記載されている。
この上記のコードを削除して以下のコードに置き換える。
置き換えるコード
上で記載したコードを下のコードに変更する(書き換える)
// 子テーマのCSSを親テーマのあとに読み込む(.minとインラインに対応)
add_action('wp_enqueue_scripts', 'stk_child_css_min');
function stk_child_css_min()
{
if (is_admin()) return;
$slug = 'style';
$theme_ver = '';
$style = get_option('side_options_style_min_css', 'normal') == 'normal' ? $slug : $slug . '.min';
// $template_directory = get_stylesheet_directory_uri();
$path_name = get_stylesheet_directory() . '/' . $style . '.css';
$handle = 'stk_child_' . $slug;
$handle_cache = 'stk_child_' . $slug . '_cache';
if (get_option('side_options_style_min_css', 'normal') === 'inline') {
// ログイン状態のときはキャッシュをクリアする
if (is_user_logged_in()) {
delete_transient($handle_cache);
}
//データベースキャッシュに値を取得
$data = get_transient($handle_cache);
// cacheがない場合
if ($data === false) {
// load_template(ABSPATH . 'wp-admin/includes/file.php');
require_once(ABSPATH . 'wp-admin/includes/file.php');
if (WP_Filesystem()) {
global $wp_filesystem;
$data = $wp_filesystem->get_contents($path_name);
// var_dump($handle_cache);
}
//取得した値をデータベースキャッシュに保存
set_transient($handle_cache, $data, 60 * 60 * 4);
}
if ($data) {
$handle = 'stk_child_style';
$src = false;
$deps = array('stk_style');
wp_register_style($handle, $src, $deps);
wp_enqueue_style($handle);
wp_add_inline_style($handle, $data);
} else {
wp_enqueue_style($handle, get_stylesheet_directory_uri() . '/' . $style . '.css', array('stk_style'), $theme_ver, 'all');
}
} else {
wp_enqueue_style($handle, get_stylesheet_directory_uri() . '/' . $style . '.css', array('stk_style'), $theme_ver, 'all');
}
}このカスタマイズで、子テーマ使用時にもCSSの圧縮が使える。
インラインで読み込む(キャッシュ使用)を使えば、head内にCSSが読み込まれリクエスト数を減らすことができスコア改善に効果が見込める。
なお、キャッシュクリアの方法については、WordPressにログインしている場合に常にキャッシュクリアする仕組みになっている。かなり簡易的だがそのあたりはご自身でカスタマイズしてみてもよいだろう。
注意点
このコードはstyle.min.cssを設置している前提のコードになります。
子テーマをごりごりカスタムしているユーザーであれば、scssを使用してコンパイルすると思うので.minファイルもできていると仮定しているので、もし.minファイルが入っていない場合は、作っておいてくださいね。
もし余裕があればminfyファイルも自動生成するようなコードに書き換えたいと思う。
あと、functions.phpをいじることになるのでバックアップはお忘れなく。
あと、テスト環境などでよ〜〜〜くお試しください。