タイトルの通り。
「ショートコードで、自分で作ったテンプレートファイルを呼び出したい。」そんな時のカスタマイズ方法をご紹介。
本文を書くときに使うエディターでは、基本的にはPHPの使用が許可されていません。
これはセキュリティを考えると当たり前のことなんですが、記事本文内で「動的な機能」を付けたいというときに、PHPが使えないのはちょっと不便です。
プラグインを使ってエディター内でPHPを使えるようにする方法もあるんですが、セキュリティのことを考えて、ショートコードでPHPファイルを呼び出すという手法をとりたいと思います。
ショートコードで任意のPHPファイルを呼び出す
まず、テーマフォルダ内などに、自作のPHPファイルをつくっているという前提で解説します。PHPテンプレートってどうやってつくるの?って話は後で書きます。
まずは下記コードをfunctions.php内に記入します。
これによって、PHPファイルを呼び出すためのショートコードを定義できます。
//ショートコードを使ったphpファイルの呼び出し方法
function my_php_Include($params = array()) {
extract(shortcode_atts(array('file' => 'default'), $params));
ob_start();
include(STYLESHEETPATH . "/$file.php");
return ob_get_clean();
}
add_shortcode('myphp', 'my_php_Include');
上の黄色の部分は、ショートコードを呼び出すときに使う名前です。好きな名前に変えても大丈夫です。
そして上のコードをfunctions.phpに保存したら、もうショートコードでファイルを呼び出すことができるようになっているので、下記のようにエディター内に記述して呼び出します。
例として、「my-template.php」というファイルを呼び出したい場合は下記のように記述します。
[myphp file='my-template']
エディタ内にこの写真のように記述します。( .phpなどの拡張子は不要)

他には「your-file-crazy.php」というファイルを呼び出す場合は下記のように。
[myphp file='your-file-crazy']
こうすることで、エディタ内にテンプレートファイルを読み込むことが可能になります。
どんな感じにつかうの?
どんな使い方があるのかと聞かれたら、「それは自分で考えることでしょ」と言いたいところですが、例をあげるとすると、こんな感じ。
- 記事内で特定カテゴリーの最新記事を表示したい
- 月ごとに変更するバナーを一括管理したい
- 複雑なコードを書くからエディターだと使いにくいから別で管理したい
- 制作実績とかを任意の場所に表示したい
などなど。まあ、「テンプレートファイルにする必要無いやつじゃん。」という意見もあるかと思いますが、テンプレート化した方がコードが書きやすい(情報がたくさんネット上にある)ので、あえて。
例)特定カテゴリーの最新記事を5つ表示するテンプレートをつくってみる
せっかくなのでサンプルとして、「特定カテゴリーの最新記事を5つ表示するテンプレートファイル」を作ってみたいと思います。
まずこんな感じでphpファイルを新規作成。他のPHPファイルを複製して中身を削除してもいいし、テキストエディタなどで新規作成して保存しても良いです。

テンプレートファイルの中身SAMPLE
まあサンプルなので参考程度に。
<?php $args = array( 'posts_per_page' => 5, 'offset' => 0, 'orderby' => 'post_date', 'order' => 'DESC', 'post_type' => 'post', 'cat' => '94', 'post_status' => 'publish', 'suppress_filters' => true, 'ignore_sticky_posts' => true, 'no_found_rows' => true ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) { ?> <div class="new-post-wrap"> <?php while ( $the_query->have_posts() ) { $the_query->the_post(); ?> <div class="post-list"> <a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"> <figure class="eyecatch"><?php the_post_thumbnail(); ?></figure> <div class="entry-meta"><span class="date"><?php the_time('Y.m.d'); ?></span></div> <div class="entry-title"><?php the_title(); ?></div> </a></div> <?php } ; ?> </div> <?php } wp_reset_postdata(); ?>
ちなみに、カテゴリーIDを変更する場合は、「’cat’ => ’94’,」の部分の数字を。
表示する件数を変更したい場合は、「 ‘posts_per_page’ => 5,」の部分の数字を変更してください。
ここまでできたら、エディタ内で、ショートコードを書いて確認してみます。

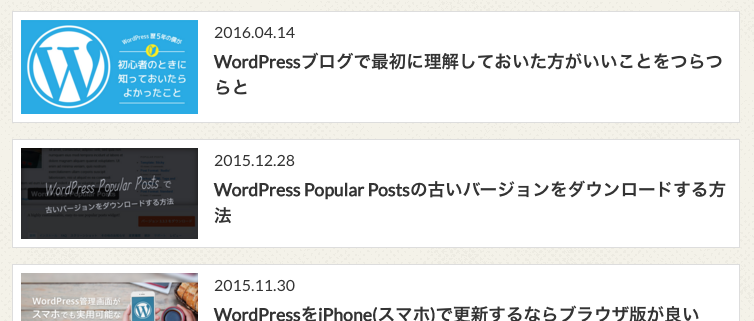
すると、このようにCSSが何もあたってない状態で出力されました。

あとはこれをCSSでデザインしてあげるだけです。
ざっと整えたのがこんな感じ。

CSSのSAMPLE
下記CSSはSAMPLEです。参考程度にご利用ください。
.post-list a{
color:#333;
text-decoration:none;
display:block;
overflow:hidden;
border:1px solid #ddd;
background:#fff;
padding:.5em;
margin-bottom:1em;
}
.post-list .eyecatch{
width:25%;
float:left;
margin:0 1em 0 0;
padding:0;
}
.post-list .entry-title{
font-size:1.1em;
font-weight:bold;
}
あとがき
ニッチな内容ですが、意外と使いどころは多いとおもいます。
ショートコードで全て定義することも可能ですが、ショートコード内でプラグラムコードを書くのは難しいですから、この方がスマートです。
多分使い方によってはもっと可能性を秘めてるんですが、僕はWordPressのエディターでHTMLとかJavaScript書くのが面倒(変に改変されたりするから)なときなどに使っています。
カスタマイズ好きなら覚えておいて損はないと思いますよ〜。