デザイナーであれば悩みのひとつであるフォントの管理。MacではデフォルトでFontBookというアプリが入っているがお世辞にも良いアプリとはいえない。
フォントが一覧で見えることくらいで大した機能がない上に、動作が非常に重たい。Macの標準フォント程度を確認&検索するくらいであれば特に気にすることはないが、そういった使い方をする人はおそらくデザイナーではないし、そもそもFontBookを開くこともないだろう。
デザイナーであればフォントを1000種類とかいれていることもザラ。そんなフォントのヘビーユーザーにとって、FontBookはかなり貧弱なソフトでした。
フォントを高速に検索できて、カテゴライズも可能なアプリはないものだろうか。そんなユーザー切なる思いを一気に解消することができるフォント管理アプリ「RightFont for Mac」について紹介しておきたいと思う。
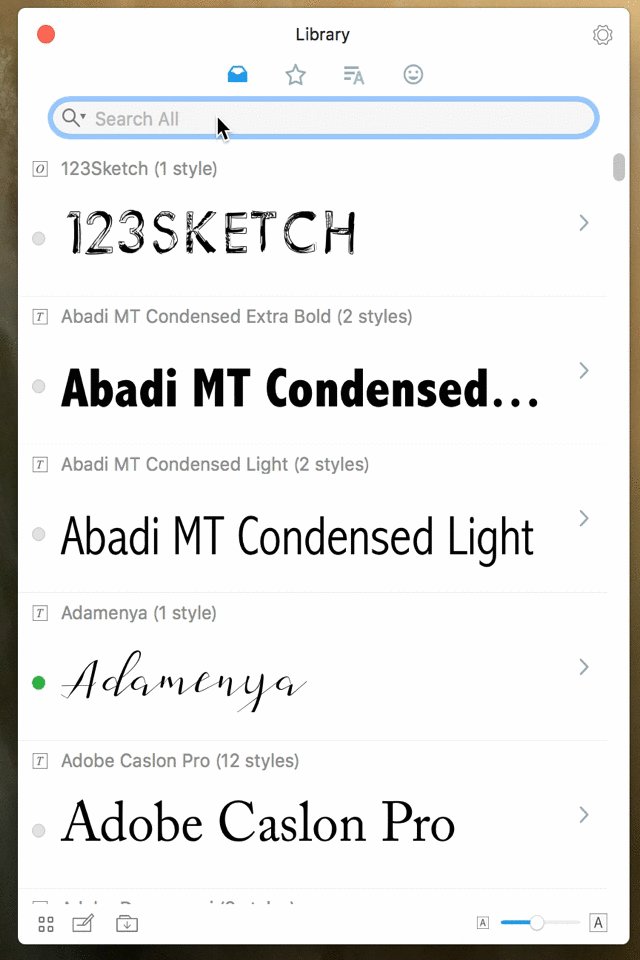
まずはこの動画をみて読み進めていただきたい。
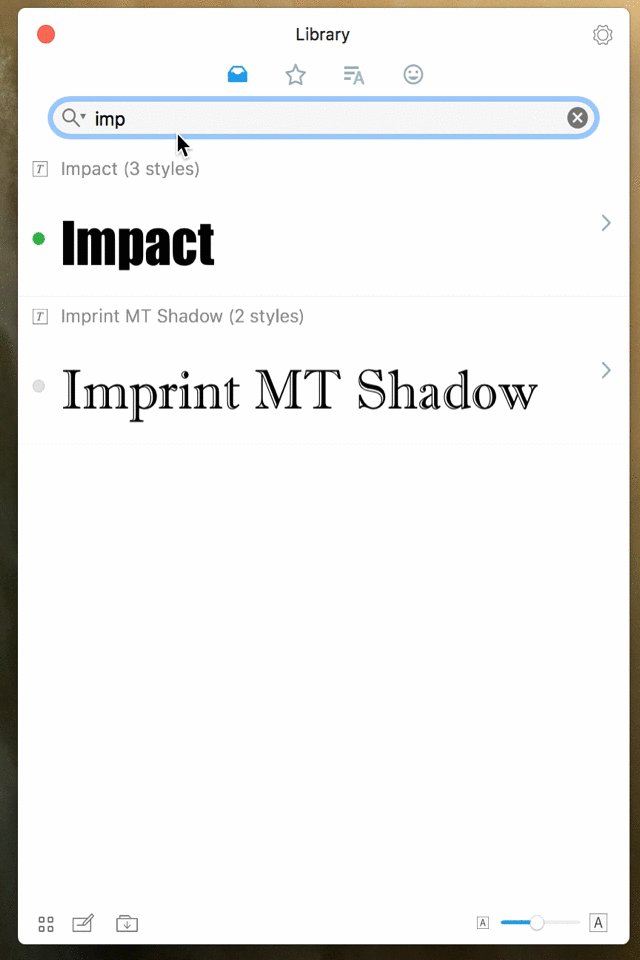
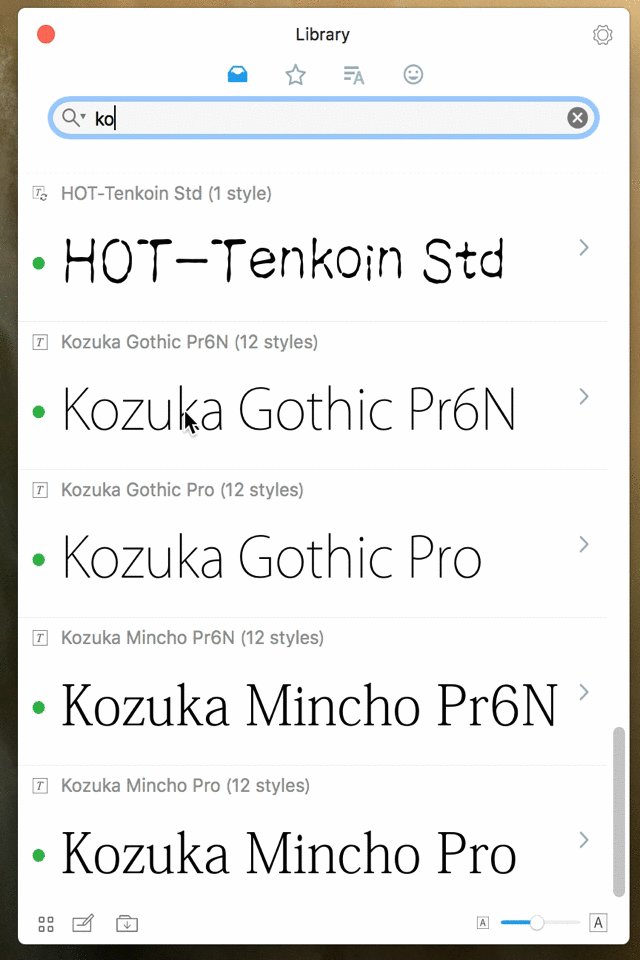
フォントを高速で検索
フォントがたくさん入っている場合、その中から適切なフォントを選ぶという行為がとても難しくなる。いくつかのフォント管理アプリがあるが、フォントの読み込みが遅く、イライラした経験もあるのではないだろうか。
その点「RightFont for Mac」はフォントを高速で検索表示できる。いや、超高速で表示できる。

このアニメーションのように、検索してすぐにフォントが絞り込まれる。このスピードは使ってみると感動する。
これでフォントの検索にかかる時間にストレスを感じることは無くなりそうだ。
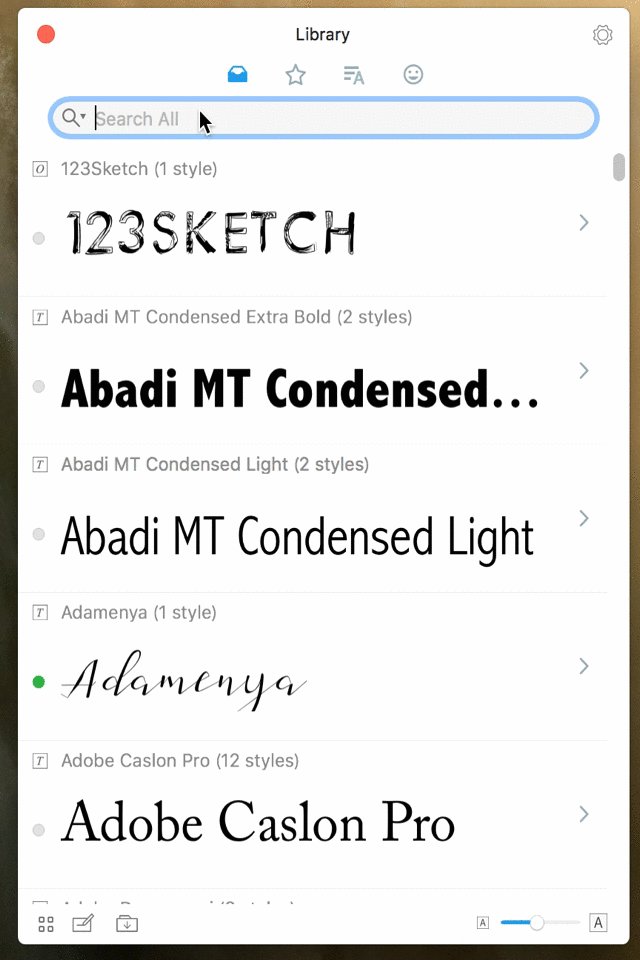
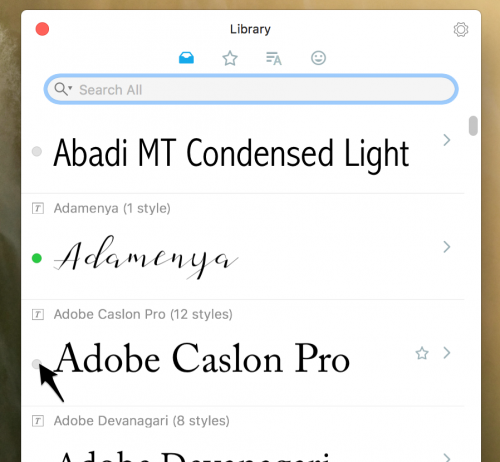
フォントの有効化&無効化が簡単
あるプロジェクトで1回だけ使用したフォントなどもあるだろう。そんなフォントでも次回修正や拡張があった場合に備えて残しておくという方も多いのではないでしょうか。
そんな場合はフォントを無効・有効(active)にする機能を使おう。

フォント名の横にあるグレーの●を押すことでそのフォントを有効にすることができる。緑色になればフォントが有効化(active)された状態になる。
有効化されていれば、他のアプリケーション上でそのフォントが使えるようになる。普段あまり使わないフォントはこのようにしておけば、PhotoshopやIllustratorなどのアプリでフォントを選ぶときに邪魔にならない。
フォントをリスト管理できる
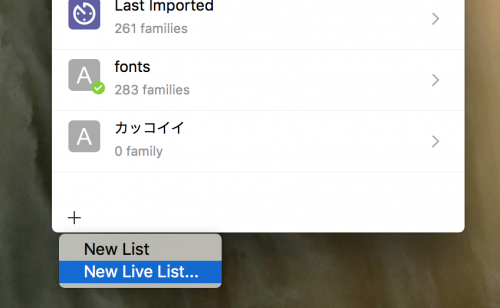
フォントを「クール系」や「キュート系」「わんぱく系」などジャンル分けしたいと思っていた方も多いのではないだろうか。RightFontではリストという機能を使ってフォントをジャンル分けすることができる。
リストの種類は2種類。
List
ListはEvernoteでいうところのタグ管理のようなもので、自分好みのフォントリストをつくることができる。プロジェクト毎に使用フォントのリストをつくって管理するのも良いし、自身の完成に任せてフォントをカテゴライズしても良い。
こちらの List はフォントをカテゴライズするだけなので、Listからフォントを削除しても、フォントファイルを消すわけではないので自由に変更ができる。
Live List
この機能がすごすぎた。通常フォントはシステムorユーザーの/fonts/ フォルダにインストールするが、RightFontを使えば、フォントを別のフォルダなどに保存できる。

例えば年間ライセンスなどのフォントファイルを他のフォントと一即多に管理してしまうと、どれがどれだかわからなくなることがある。
そんなフォントファイルを別のフォルダに分けて保管して、このLive List機能を使えば別々に管理することが可能だ。
最初に監視するフォルダ(フォントを保存したフォルダ)を設定すれば、そのフォルダを監視してRightFontが自動的に読み込んでくれる。これでかなりフォントの管理が楽になる。
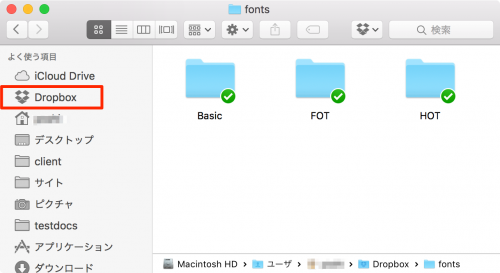
フォントをDropboxなど別の場所に保存できる
上で紹介したLive Listを使えば、Dropboxにフォントを置いておいてそのフォントを使用するという通な使い方も可能になる。しかもファイルのバックアップもできて安心だ。

さらには、別のMacとフォントを同期して使うことも可能となり、フォントの一元管理も可能になる。これはかなり革命的だ。
フォントのライセンスについて
当たり前の話だが、フォントにはそれぞれ使用に関する規約やライセンスがある。なので、そのライセンス規約にそった使い方をしよう。
例えば有料フォントを別々のメンバーと共有することはライセンス違反となる可能性が高い。また、個人使用であっても、フォントをインストールできるパソコンの台数に制限がある場合もあるので、その点はそれぞれのフォントライセンスを十分確認するように注意してほしい。
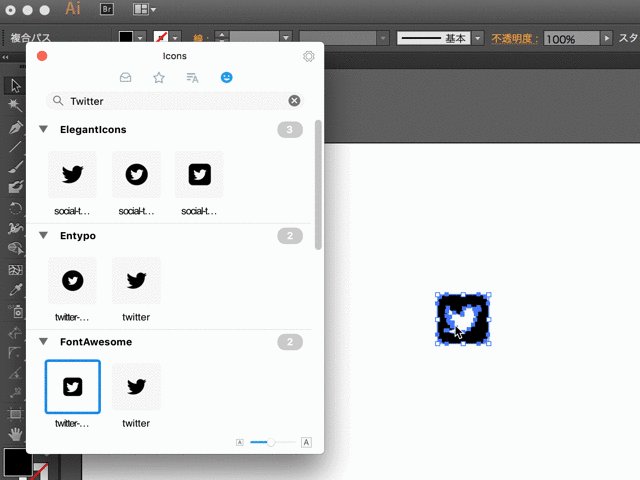
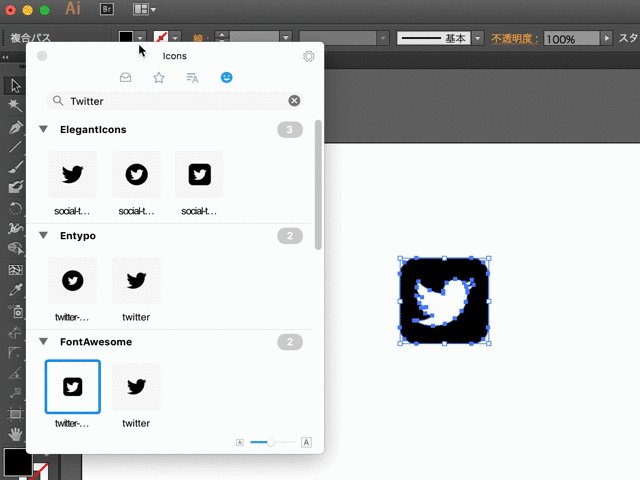
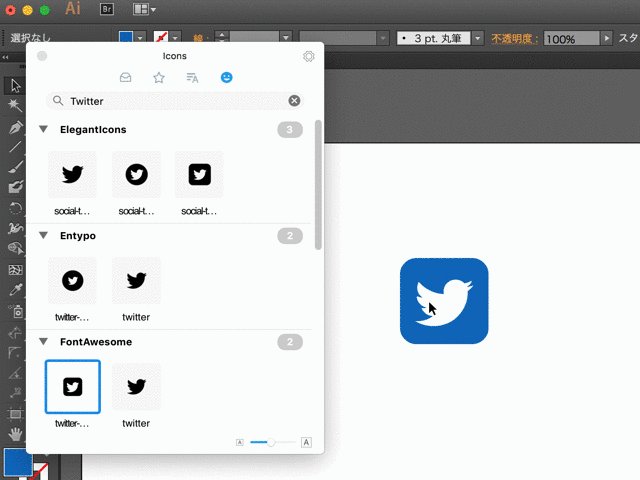
アイコンフォントを検索&ベクターデータでの利用が簡単
WEBデザインにおいて主流となっているのがアイコンフォントの使用だ。画像データと違ってアイコンフォントは拡大してもキレイなので、近年のデバイスの高解像度化に合わせてよく使われている。
なかでもAwesomeなどのWEBサービスを使えば簡単にWEBフォントを使用することができる。
ただ、このサービスの難点は好みのアイコンを探すのが難しい。
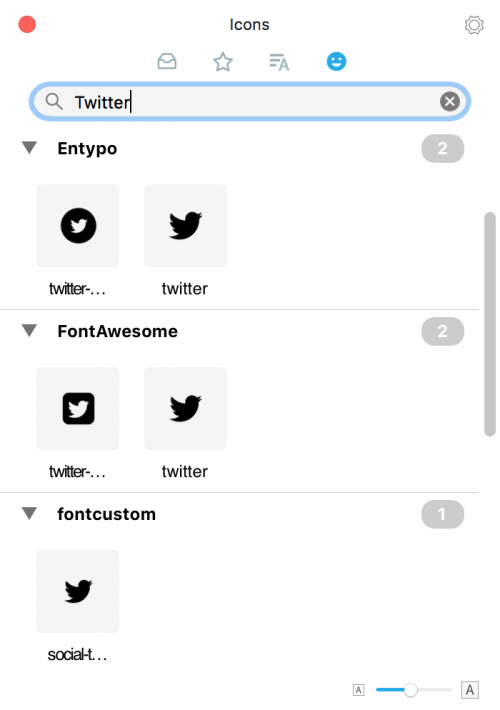
しかしRightFontはなんとそのWEBフォントの検索に対応している。

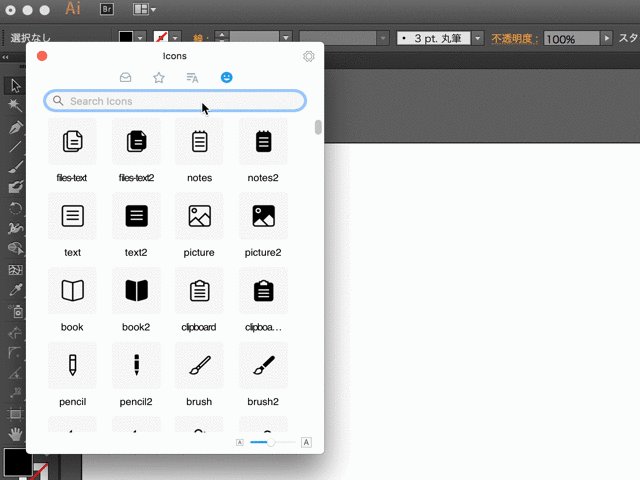
「Twitter」という予測しやすい名前で検索してあげると複数のWEBフォントサービスからアイコンを検索してくれる。これだけでもかなり便利だが、さらに嬉しいことにこの検索したアイコンをIllustratorなどのソフトにドラッグ&ドロップでベクターデータとして読み込んでくれる。

アイコンフォントはIllustratorやPhotoshopでデザインするときに簡単に使えて、なおかつAwesomeのようなWEBサービスを利用する場合は、その中からフォントを選ばなければならない。
この機能はかなり使える。WEBデザインをしている人であればこれは喉から手が出るほど欲しい機能だろう。
まとめ
この他にもGooglefontに対応していたり、AdobeTypeKitに対応していたりデザイナー目線の機能が多数そろっている。インターフェイスは英語だが、操作はそれほど難しくないのですぐに慣れるだろう。
有料ソフトだが、これだけの機能がついて$39.95というのは良心的な値段。
これでフォント選びやフォント管理がはかどるなら格安である。これは今年一番買ってよかったアプリだ。
アプリの公式ページはこちらRightFont for Mac