今までWEBデザインをする際には、Photoshop・Fireworksを使用していたのですが、最近になってIllustratorもいいなと思うようになってきました。
今回はWEBデザインでIllustratorを使用するとどんなメリットがあるのかということと、Illustratorの苦手分野を書いておきたいと思います。
https://twitter.com/YOSHI_YANO/status/828162720599941120
最初はPhotoshopを使っていた
〜これまでの僕のWEBデザインツールの流れ〜

まず最初にWEBデザインをはじめた時、Photoshopを使用していました。一昔前はWEBデザインといえばPhotoshopを使用するのが一般的だったので当然の流れだったのですが、使っているうちにPhotoshopの苦手分野がわかってきました。
Photoshopの苦手なところ
Photoshopは写真加工に特化されたソフトです。なので画像の加工についていえば軍を抜いているのです。
ほとんどのWEBデザインには写真が使用されているので、確かにPhotoshopを使用するのは間違っていません。
ですが…
Photoshopは画像データを扱うのは得意ですが、イラストを扱うのは超苦手。
その際はIllustratorなどで修正したデータを読み込むのですが、これだと修正があった場合などは使いにくいです。
また、Photoshopはレイアウトを決めるのも苦手です。
ブロックを配置していく概念がないので当然といえば当然です。
また、Photoshopでガッツリ作りこんだWEBページを作っていくと、かなり重くなります。
僕の環境はMacBook Airを使っているので、あまりにメモリを消費するPhotoshopに満足できなくなってきました。
次にFireworksを使いはじめる

FireworksもPhotoshopと同じAdobe製品のソフトです。
このソフトはWEBデザインのためにつくられたソフトで、Photoshopのような画像データとIllustratorのようなベクターデータのいいとこ取りをしたようなソフトです。
Fireworksのいいところ
Fireworksは上記で述べた、ベクターと画像データを同時に扱えるというポイントの他に、一つのファイルで複数ページのデザインを作成することができます。
トップページ、企業紹介ページ、商品紹介ページなど、全く違ったページデータを一つのファイルで管理することができ、便利です。ヘッダーやフッターなどの共通部分は、共通のテンプレートに設定することもできるので、ページの作成・管理が簡単です。
Fireworksの苦手なところ
FireworksはPhotoshopに比べるとマイナーであるため、Fireworksデータでの納品に対応していない会社が多いです。フリーランスで仕事している僕にとっては、WEBデザインを制作会社様に納品するということもあるのですが、その際、Photoshopデータで下さいと言われることはよくあります。
一応FireworksのデータをPhotoshop(PSD)形式で書きだすことはできるのですが、デザインが崩れるので実用レベルには程遠いです。自社完結の場合だったらいいんですけどね。
あとは、AdobeのサポートがCS6のバージョン以降なくなってしまいました。今後対応することもなさそうなので、いつかはFireworksでのWEB制作はなくなってしまいそうな気がします。
あと、強制終了することが多い。もともと安定したソフトではなかったので、重いデータを扱っていると強制終了することがあります。これは制作業務を仕事としている方にとっては大ダメージ。
あとはグリッピングマスクがやりにくい。
Illustratorにあるグリッピングマスクのような機能を使うことができるのですが、これがなかなか使いづらいです。
マスクとしてグループ化という名前のメニューなのですが、マスクするボックスの色を白にしていないと透明度が100%にならないので、ちょっと面倒です。
というわけでIllustratorを使うことにした

今までIllustratorというとチラシなどの印刷物に使うものだという頭しかありませんでした。
ですが、最近になってIllustratorがWEBデザインに使える!という声をよく聞くようになり、気にはなっていたのでコレを気に導入してみることにしました。
するとコレがなかなか良かったんですよ!!
Illustratorにしてよかったと思ったところ
- レイアウト決めが簡単
- イラストの扱いが簡単
- 写真の加工は出来ないがリンク画像をリンクさせておけば後からの修正は楽
- アートボードを複数つくって別デザインが一つのファイルで管理できる
- アートボードを複数つくってレスポンシブ用のデザイン作成が簡単
- 文字組みがしやすい
- グリッピングマスクが扱いやすい
- FireworksやPhotoshopよりも動作が軽い
などなど。まだ使い始めたばかりですが、これくらいの利点は体感しています。
ではそれぞれ細かく見てみましょう。
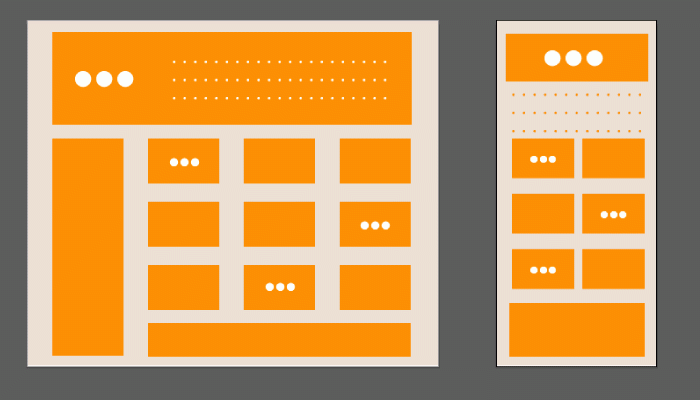
1. レイアウト決めが簡単

もともと紙面などのデザインをするソフトのため、レイアウト組はとても優秀です。ボックスの配置はもちろん、文字組みも横幅を決めて上げることで、WEB用の文字組も簡単に設置することが可能です。整列などを駆使することでサクサクレイアウトを組んでいくことができます。
これだけでワイヤーフレーム作成がPhotoshopよりも断然早いです。
2. イラストの扱いが簡単

これも当然といえば当然ですが、イラストの扱いは一級品。また、イラストをコピーしてHTML内に貼り付けるだけでSVGデータとしても扱えるので、レスポンシブデザインとも相性がいいです。SVGは拡大しても画像のようにガタガタにならない利点があるので、今後デバイスの解像度が上がってきた際も修正が簡単です。早くSVGが主流になって、全ブラウザがSVGに対応しないかな〜と願うところです。
3. 写真の加工は出来ないがリンク画像をリンクさせておけば後からの修正は楽

画像の加工は当然苦手です。ですが、Illustratorは画像データを外部リンクとして読み込むことができるので、/images フォルダなどに画像データを保存しておいてそれを読み込ませるようにしてあげれば、扱いはWEBサイトを構築する際の構造に近づけることができます。これはWEBサイトのコーディングもされる方には馴染みが深いと思いますので、あまり気にならない部分だと思います。逆にリンク先の画像をPhotoshopなどで更新してあげればすむだけなので、修正が入った場合も簡単だと思います。
4. アートボードを複数つくって別デザインが一つのファイルで管理できる

Fireworksはひとつのファイルで複数のページデザインを管理できるといいましたが、IllustratorでもCS6以降アートボードという機能が追加されて、ひとつのファイル内に複数のページデザインをつくれるようになりました。
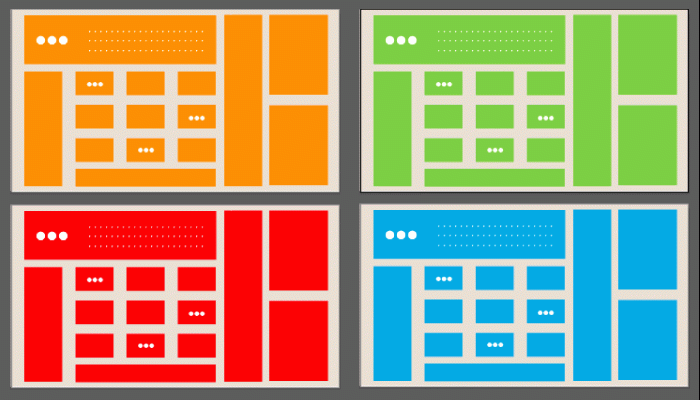
5. アートボードを複数つくってレスポンシブ用のデザイン作成が簡単

上記内容に付随する部分ですが、違うページだけではなく、例えばトップページのデザインで、PC用、スマホ用、タブレット用といった別々の幅のデザインも可能なので、レスポンシブデザインを作成するのが簡単です。
PC用のデザインを先に作っていたとすれば、スマホ用はそのパーツを並べ替えるだけでデザインができてしまいます。
Fireworksも同じことができますが、同じ画面内でパーツをコピーしてくることができるので、使い勝手としてはこちらの方が便利です。
6. 文字組みがしやすい

こちらも当然ですね。紙面レイアウトに特化したソフトなので、文字組みも得意です。
7. グリッピングマスクが扱いやすい

Fireworksではマスクしようとすると、マスクするオブジェクトは白にしていないと、透明度が100%にならないと言いましたが、Illustratorはオブジェクトの色が何色であろうと透明度100%となってくれます。透明度を変えたい場合はマスク後に変換することができるのでこちらの方が便利な印象でした。また、command+7でキーボードショートカットが設定されているのもいいですね。Fireworksではショートカットがないので。(デフォルトでは)
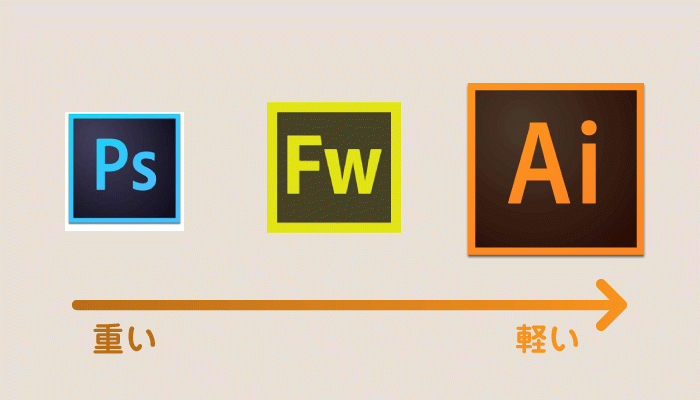
8. FireworksやPhotoshopよりも動作が軽い

これは体感なので、実際のところはわかりませんがIllustratorの方が動作が軽いように思います。
軽さでいうと Photoshop<Fireworks<Illustratorといったイメージです。僕の中で。
サクサク動くというのはストレスがなく、余計な邪魔とならないのでデザインの質も上がるように思います。
IllustratorでWEBデザインするときに気をつけるべき設定
さてここまで長々とIllustratorの良さについて語ってきましたが、WEBデザインをする上で気をつけなければいけない設定があるので、ここは必ず抑えておきましょう。
- 解像度は72pdi
基本印刷用で使用している場合は解像度が300dpiとなっていることが多いです。WEBのようにディスプレイで表示するものに関しては72dpiに設定しておきましょう。 - 単位は全てピクセルで
上と同じくこちらもディスプレイで表示するので、相対単位であるピクセルを使いましょう。 - カラーモードはRGB
通常CMYKとなっているかと思いますので、RGBに変更しておきましょう。そうしないとデータを書きだした時に悲しいくらいくすんだ画像となってしまいます。 - 線は内側に
四角のボックスや枠線を使用する際、線の位置は必ず「内側」にしておきましょう。そうしないと、線にアンチエイリアスがかかって1pxにしたはずがなぜか2pxあるようにみえてしまいます。 - ピクセルグリットに整合をオンに
これをオンにしておけば1ピクセル単位で吸着してくれるので必ず使用してください。 - ピクセルプレビューで作成する
これをしておけば作成中ピクセル表示してくれるので拡大した時にちゃんとガタガタの見た目となってくれます。もし、ピクセルプレビューにしていない状態でつくって、書きだした時にガタガタすぎで文字が読めなかった!ということにならずにすみます。
まとめ
なんだか長くなりすぎてしまいました。色々詰め込み過ぎで最後の方は駆け足になってしまいました。最後の「IllustratorでWEBデザインするときに気をつけるべき設定」については改めて別の記事で詳しく書きたいと思います。
結局、WEBデザインするときにIllustratorも悪くないよってことが言いたかっただけですが、最終的には使い分けが大切だなと思いました。
当然写真主体のサイトであればPhotoshopに軍配があがりますし、今どきのトレンドのような、レスポンシブWEBデザインやイラスト主体のフラットデザインなどにはIllustratorが便利です。
なので、案件に合わせて使い分けができるといいかなという結論になってしまいます。
ですが、Photoshopしか使えない…というよりは、Illustratorも使えたほうが表現の幅も可能性も広がると思いますので、デザインをする人間としては両方使えるべきかなと思います。
あなたもこの記事を気にIllustratorでのWEBデザインも悪くないかもって思ってくれたら幸いです。