MacでWEB制作をしている方でCoda(Coda2)を使っている時にちょっと不便だなと思う点があります。それは「.htaccess」が表示されないということなのですが、これは設定により表示・編集できるようにすることが可能です。
今回はその設定方法を備忘録しておきたいと思います。
環境設定≫ルールタブより.htaccessを表示する設定
Codaを開いて画面左上の「Coda2 ≫ 環境設定」から各種設定画面を開きます。
この画面の「ルール」というタブから、「ルール設定」の項目に設定を追加します。
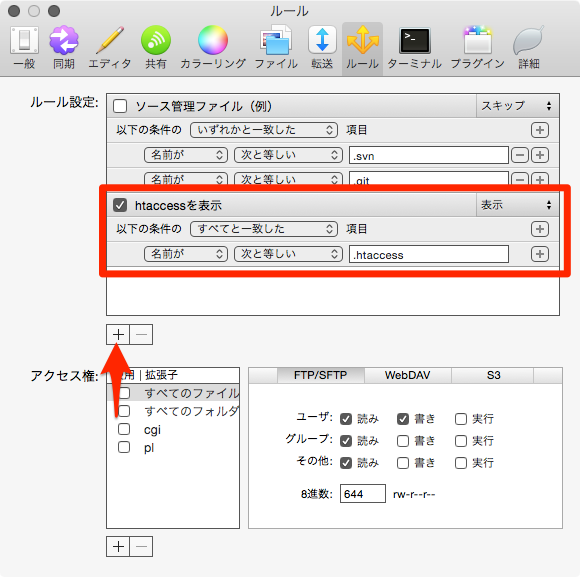
ルール設定の下にある+ボタンを押して新しいルール設定を開き、キャプチャのように設定をします。

- 名前を決める
- 名前が次と等しい
- 「.htaccess」と入力
- 左上のチェックボックスにチェックを入れておく
これだけでCodaにて.htaccessを表示することができるようになります。
実際に確認してみよう
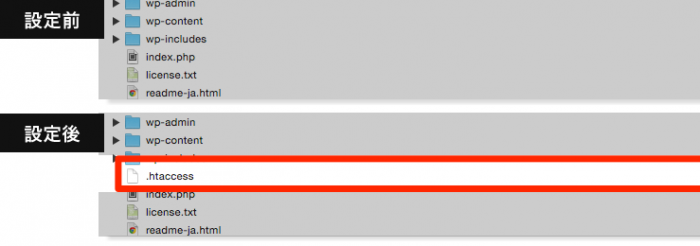
実際に表示されるようになっているか、ファイルブラウザを確認してみましょう。

ここではWordPressのルートディレクトリにアクセスしてみました。
表示されていなかったはずの.htaccessが表示されるようになっているのが分かるかと思います。
編集してみよう
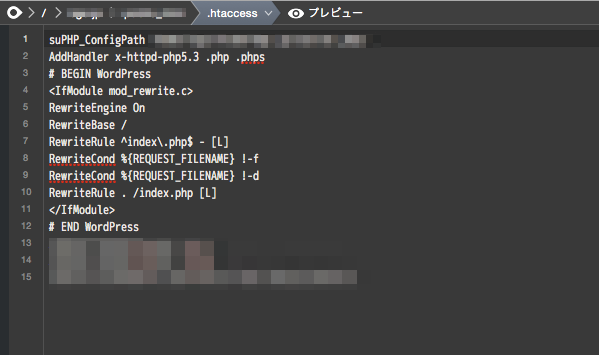
表示は確認できたので、今度は編集してみましょう。といってもやり方は簡単で他のファイルと同じようにダブルクリックで.htaccessを開きます。

ファイルを開けたら、後は好きに編集することが出来るかと思います。
.htaccessでできることを簡単に
最後に.htaccessでできる簡単な設定をご紹介しておきます。
404ページを指定する
ErrorDocument 404 /error.html
ページがない場合に表示するページ(404ページ)のURLを指定することができます。
ErrorDocument [エラーコード] [404ページURL]です。/error.htmlを自身で作った404ページへのパスに変換します。
リダイレクト
Redirect permanent / http://example.com/
特定のページを別のページにリダイレクトさせることができます。サイトのURLが変更になった場合や、特定のページを別のページに飛ばしたい場合に設定します。
Redirect permanent [リダイレクトさせたいページ(ディレクトリ)] [リダイレクト先URL]です。
特定ディレクトリをリダイレクトさせたい
Redirect permanent /directory01/ http://example.com/hoge/folder01/
ディレクトリごと他のディレクトリにリダイレクトさせたい場合はこのように書きます。
URLにwwwをつけたり外したりする
サイトのURLの最初にwwwをつけるかどうかを設定することができます。個人的にはwwwなしの方がスッキリしているので好みです。というか必要性が感じられないのですが、何か理由があるんでしょうか。(誰か教えて)ちなみにそれぞれのURLは検索エンジンからは別のサイトとして扱われるとか。(うろ覚え)
wwwありにそろえる
Options +FollowSymLinks
RewriteEngine on
RewriteCond %{HTTP_HOST} ^example\.com
RewriteRule ^(.*)$ http://www.example.com/$1 [R=301,L]
wwwなしにそろえる
Options +FollowSymLinks
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www.example\.com
RewriteRule ^(.*)$ http://example.com/$1 [R=301,L]
特定IPからのアクセスを制限する
order allow,deny allow from all deny from ***.***.***.* ←制限をかけたいIP①をここへ deny from ***.***.***.* ←制限をかけたいIP②をここへ deny from ***.***.***.* ←制限をかけたいIP③をここへ deny from ***.***.***.* ←制限をかけたいIP④をここへ ・ ・ ・ deny from 255.255.255.0 ←こんな感じで
特定IPからの悪さをしてくるアクセスを遮断することで、サイトのセキュリティを高めることができます。
ベーシック認証をかける
サイト(またはページ)を観覧する際にIDとパスワードを設定することができます。公開前のサイトを制作する際に、万が一見ず知らずの人にサイトを見られないようにしたり、特定の非公開サイトなどを公開するときに使います。
設定には.htaccessと.htpasswdの2種類のファイルが必要です。
.htaccess
<Files ~ "^\.ht"> deny from all </Files> AuthUserFile /home/***/ディレクトリ名/.htpasswd AuthGroupFile /dev/null AuthName "Please enter your ID and password" AuthType Basic require valid-user
AuthUserFileの部分は.htpasswd までのパスを記載します。
.htpasswd
guest:パスワードをここへ
パスワードを設定するための.htpasswdの設定はこちら。パスワードをここへの部分に任意のパスワードを書いておきます。例えばabc123というパスワードをつけたい場合は、guest:abc123 とします。
(参考)http://skan.in/2014/11/04/howto-use-htaccess/
この他にも.htaccessでデキルコトは色々とあるとは思いますが、基本的なところのご紹介でした。
ともあれ、本題であるCodaで.htaccessを表示することができてアナタのサイト制作がまた捗るようになれば幸いです。