こんにちは。久しぶりの更新となってしまいました。最近いい出会いがあって新たなイノベーションが起こりそうな予感でワクワクして夜も寝られません。というわけでこの記事書いたら寝ます。
今回はWordPressを複数人(複数人のライター)で管理運営しているメディアサイトがあったとして、各ライターの紹介ページを作る方法をご紹介。
一応コピペだけである程度のプログラムは動くと思いますので、ぜひ挑戦してみてください。
投稿者(ユーザー)一覧ページを作成する
さて本題。投稿者一覧ページですが、2〜3人のライターで運営してるWordPressであれば手書きでコードを書いてあげたほうが早いと思うのですが、ライターが10人以上いたり、ライターの出入りが多い場合などは投稿者一覧ページの更新作業が面倒になってきます。
そんな時はその投稿者一覧ページを、WordPressユーザーと連動させて自動化してあげると便利です。
投稿者情報を自動で取得するコード
<!--投稿者一覧を表示-->
<?php $users =get_users( array('orderby'=>ID,'order'=>ASC) );
echo '<div class="writers">';
foreach($users as $user):
$uid = $user->ID;
$userData = get_userdata($uid);
echo '<div class="writer-profile">';
echo '<figure class="eyecatch">';
echo get_avatar( $uid ,300 );
echo '</figure>';
echo '<div class="profiletxt">';
echo '<p class="name">'.$user->display_name.'</p>';
echo '<div class="description">'.$userData->user_description.'</div>';
echo '<div class="button"><a href="'.get_bloginfo(url).'/?author='.$uid.'">'.$user->display_name.'の記事一覧</a></div>';
echo '</div>';
echo '</div>';
endforeach;
echo '</div>'; ?>
ユーザーの登録がすでに完了している場合は、このような表示になるはずです。
ちなみにここで使用しているCSSはこちら。参考程度にお使い下さい。
.writers{
overflow:hidden;
}
.writer-profile{
width: 18%;
min-height: 350px;
margin:1%;
float:left;
}
.writer-profile .name{
text-align:center;
font-weight:bold;
padding:10px 0;
margin:0;
}
.writer-profile .description{
font-size:0.8em;
}
.writer-profile .button a{
font-size:0.8em;
}
.writer-profile .button a:after{
content:' >';
}
どうやって実装したらいいかわからない方は下記を参考にしてみてください。
投稿者一覧ページをつくる手順
今回は固定ページテンプレート(page-〇〇.php)をつくって投稿者一覧ページを作成します。
1. 固定ページテンプレートを作成する
- まずはテーマ内のpage.phpを複製
- 複製したファイル名をpage-〇〇.phpに変更する(〇〇の部分は任意で! page-writer.phpなどにしとくとわかりやすいかと思います)
- 複製したファイルを開いてテンプレートを認識させるためのおまじないを書く。(ライター一覧の部分は任意の文字に置き換え可能)
<?php
/*
Template Name:ライター一覧
*/
?> - <?php the_content(); ?>と書かれた箇所をみつけ、その下に【投稿者情報を自動で取得するコード】で紹介したコードを貼り付ける
- これでページテンプレートの編集は完了したのでファイルを保存して下さい。
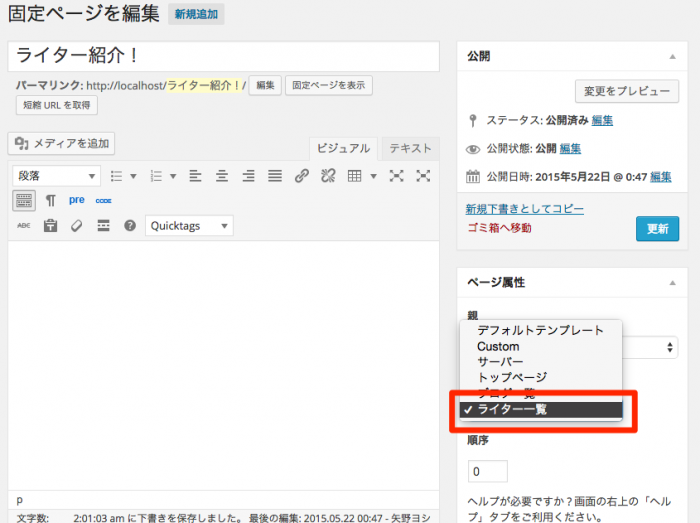
2. 新規固定ページをつくって新しく作ったテンプレートを選択

新規固定ページをつくり、先ほど作成したページテンプレート(ここではライター一覧)を選択して保存。
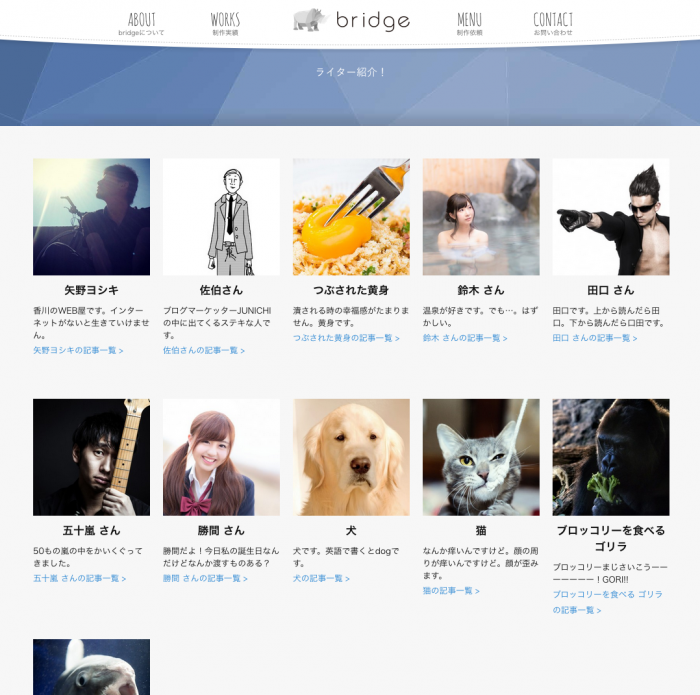
これで確認してみると…

こんな感じでユーザーが表示されていたら完了です。

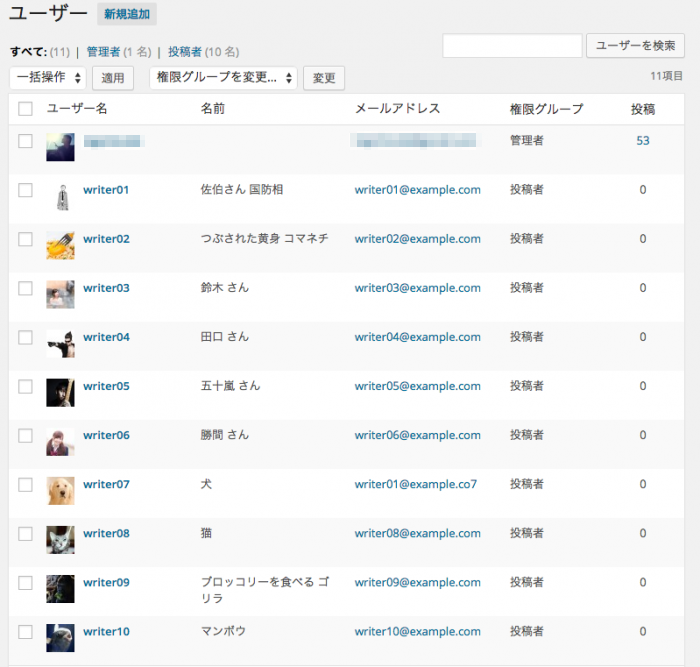
管理画面のユーザー一覧と同じようになっていることも確認してみてください。
特定のユーザーは一覧から消したい
ここまでで紹介したコードだと、ユーザー全てが表示されてしまいます。
「サイトの制作者はユーザー一覧に表示させたくないなあ…」
という場合にはコードを少し修正するだけで実装可能です。
<!--投稿者一覧を表示-->
<?php $users =get_users( array('orderby'=>ID,'order'=>ASC,'exclude'=>'1') );
echo '<div class="users">';
foreach($users as $user):
$uid = $user->ID;
$userData = get_userdata($uid);
echo '<div class="writer-profile">';
echo '<figure class="eyecatch">';
echo get_avatar( $uid ,300 );
echo '</figure>';
echo '<div class="profiletxt">';
echo '<p class="name">'.$user->display_name.'</p>';
echo '<div class="description">'.$userData->user_description.'</div>';
echo '<div class="button"><a href="'.get_bloginfo(url).'/?author='.$uid.'">'.$user->display_name.'の記事一覧</a></div>';
echo '</div>';
echo '</div>';
endforeach;
echo '</div>'; ?>
2行目の部分に ‘exclude’=>’1’ というのを追加しています。数字の部分を除外したいユーザーのIDにしてあげれば、そのユーザーは一覧からは表示されなくなります。
また、複数指定することも可能でその場合は
‘exclude’=>’1,2’ という感じでコンマ区切りで書いてあげればOKです。
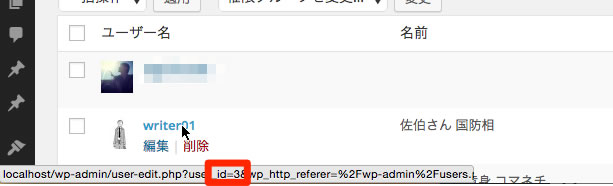
ユーザーIDの調べ方
ユーザーIDは一覧ページには表示されないので、URLから調べる方法があります。

![]()
?user_id= の後ろの数字がユーザーIDとなります。
- もっとスマートに調べる方法はないものかと思うのですが…取り急ぎこれで。
まとめ
今回は複数人で管理しているWordPressサイトで投稿者一覧を自動で取得して表示させる方法をご紹介しました。WordPressブログが主流となって、複数人で運営しているWordPressサイトもちらほら見かけます。
投稿者が増える度にコードを書き換えるのもいいですが、ライターの出入りが多い場合や、投稿者の人数が多い場合に実装してみてはいかがでしょうか。
- 注意点
ユーザーの並び替えはID順となります。


















[…] ⇒プラグイン不要!固定ページで投稿者の一覧リストを表示させる […]
[…] → プラグイン不要!固定ページで投稿者の一覧リストを表示させる : bridge […]
[…] では用意されていないんですよね。。 なので、固定ページを利用してメンバー一覧ページを作るという方法をとりました。 こちらのサイトを参考にしました。 https://bge.jp/page-writer-archive/ […]
[…] 香川でホームページ制作 bridge プラグイン不要!固定ページで投稿者の一覧リストを表示させる | bridgehttps://bge.jp/page-writer-archive/こんにちは。久しぶりの更新となってしまいまし […]