どうも。WordPressでも静的サイトでも何でもいいんですが、サイトでCSSをちょっとカスタマイズしたいと思った時ブラウザで実際の表示を確認しながらカスタマイズする方法が便利です。
デザインをカスタマイズしようとした時にstyle.cssを開いてみたものの何がなんやらわからない…
やっぱ俺にはできないや…という方にオススメしたいカスタマイズの方法なので、この方法を知らない場合はぜひお試しください。
今日はGoogleChromeを使って、サイトのCSSをカスタマイズする方法をご紹介します。
「要素を検証」を使ってCSSを確認する
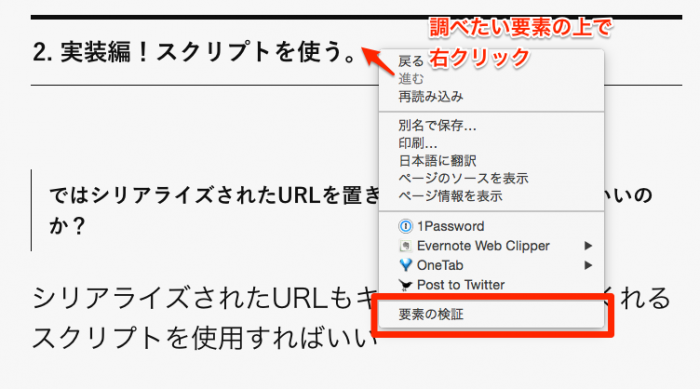
GoogleChromeでは右クリック→要素の検証 で適用されているCSSを確認することができます。
これは自分のサイトはもちろん、サイト上に公開されている別の人のサイトであっても確認することが可能です。
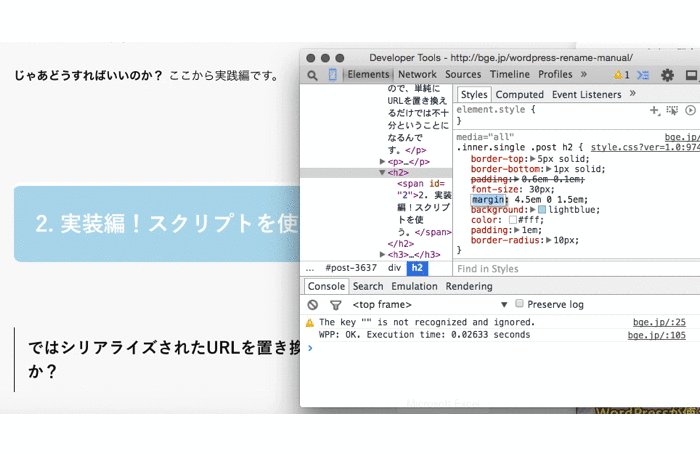
例えばこのサイトの見出しの部分のCSSを確認してみましょう。
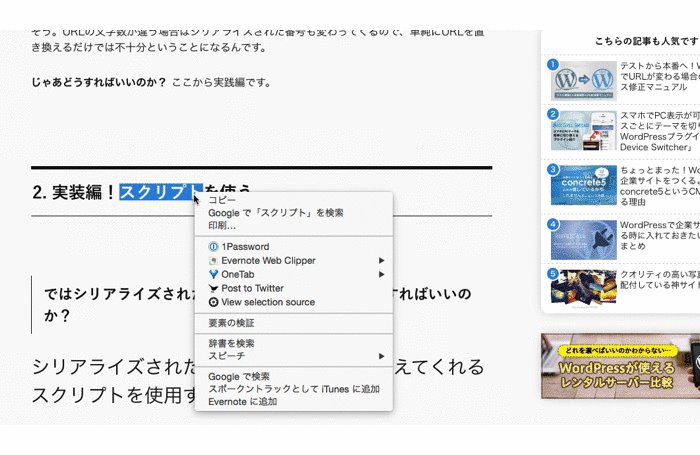
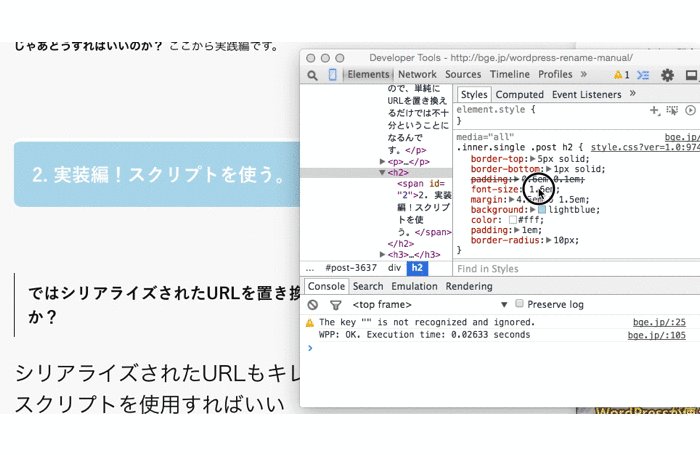
見出しの部分で右クリック→要素の検証をクリックします。

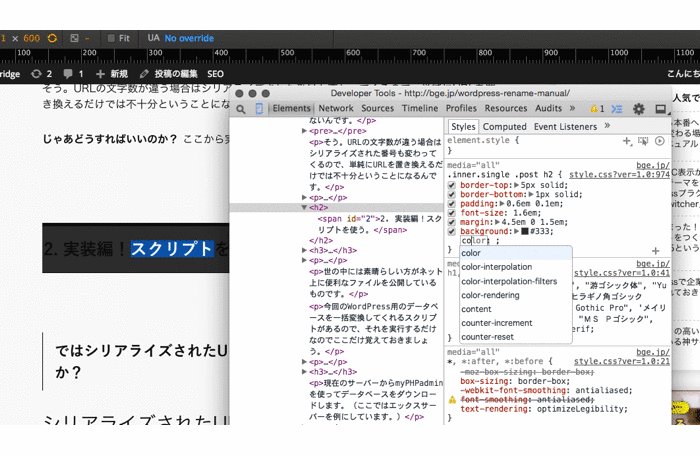
するとこのように適用されているCSSをチェックすることが可能です。
これだけでも気になるサイトのスタイルシートがどのように書かれているのかを見ることができるのでまだ慣れていない方が勉強するのにもオススメです。
確認したCSSを変更する
続いて先ほど表示したCSSを変更する方法です。
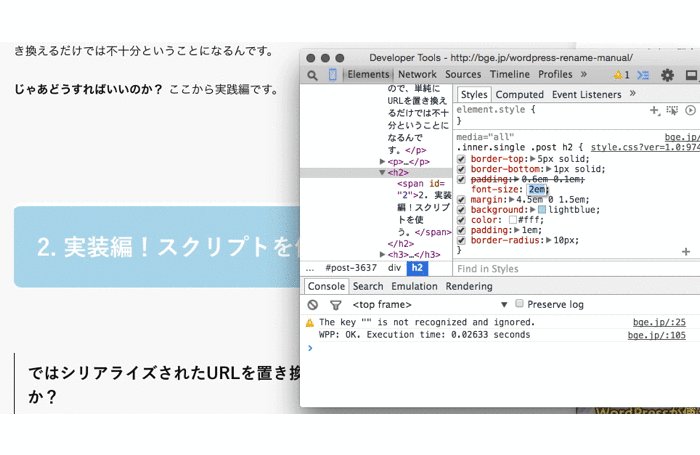
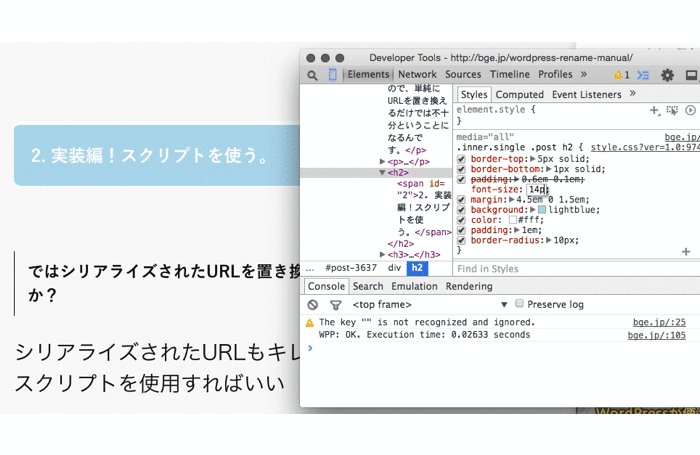
個人的にはここが便利だなと思っている部分なのですが、表示されているスタイルシートの数値の部分を直接編集ができるんです。

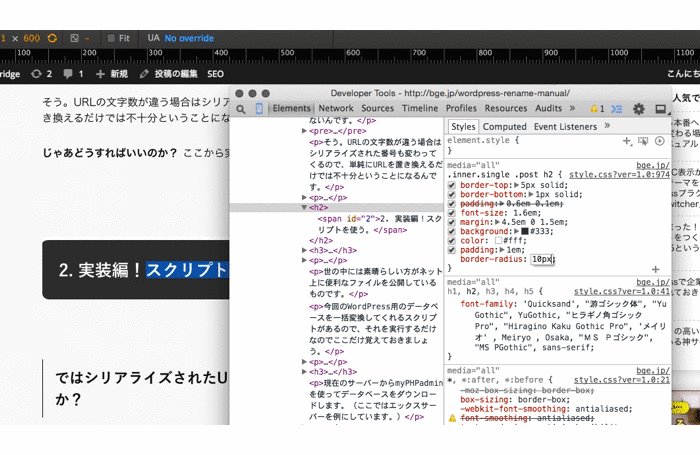
例えばこの見出しのフォントサイズと色を変更したい(試したい)時に、数値を変更してあげることで実際にどのような表示となるかすぐに確認することができます。
また、現状表示されていないCSSを追加したいという場合も、何もないところをクリックしてあげれば新しい要素を追加することができるので、次々に追加していくことが可能です。
しかもDWやCodaのように、スタイルシートの予測変換(補完)も行ってくれるので、コードの最初の方を書いてあげれば、残りの部分は補完してくれるためうろ覚えでも編集ができてしまいます。
こいつは便利だ。
フォントサイズや背景色なども思いのまま

フォントサイズを変更したり、色を変えたりして色々とスタイルシートを試すことができます。
見出しサイズの調整や色の変更は実際に表示を確認しながらできた方が直感的なので、CSSのコーディングに慣れていない場合にとても便利です。
また、この方法だと本番環境を変更するわけではないので、すでに公開されているサイトで実験のためだけにコードを書き換えて公開する必要がなく、修正の際に他の方にサイトを見られていたとしても大丈夫。
思う存分実験可能です。
変更したCSSをコピーして本番環境に反映
さて。ここまでは実際にどのような表示になるのかをブラウザを使って編集してきましたが、ページ遷移したりページを更新してしまうと元に戻ってしまいます。
じゃあ、テストしたCSSはまた本番環境のファイルに書かなければいけないの??めんどくセー。
…と思ってしまいそうですが、もちろんそんなことはありません。

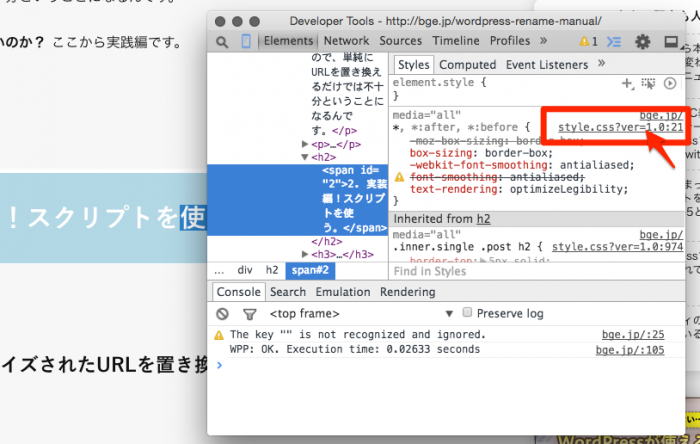
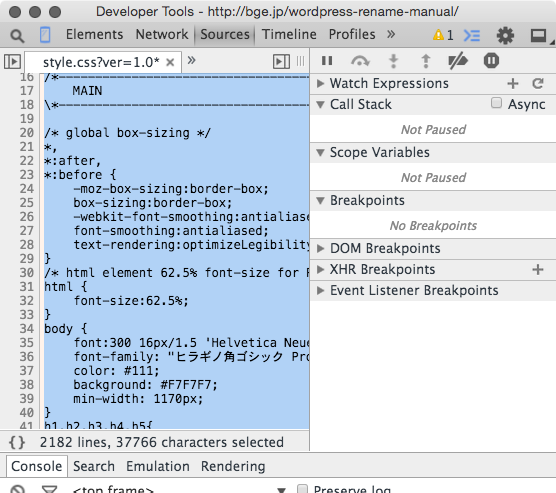
CSS名をクリックすると実際にスタイルシートのファイル内を全てブラウズすることが可能。これを表示したらすべて選択してコピーします。

そしてコピーしたスタイルシートの中身を、実際のファイル(WordPressだったらstyle.cssなど)にコピペしてアップロードすれば簡単にテストしたスタイルを本番に適用することができます。
ぶっちゃけこれだけできればテキストエディタが必要ないかもしれませんね。
通常のWEB制作の流れだと、
- 本番のファイルを変更してブラウザで確認
- あれ、おかしいな。修正しないと。
という流れかと思いますが、その逆パターンですね。
GoogleChromeでテストして、そのテストを適用したいなと思った時だけ本番に適用することができるので、とても直感的にCSSを修正することができます。
この機能を使うその他の利点
気になるサイトがどのようなCSSを設定しているのかがよくわかる

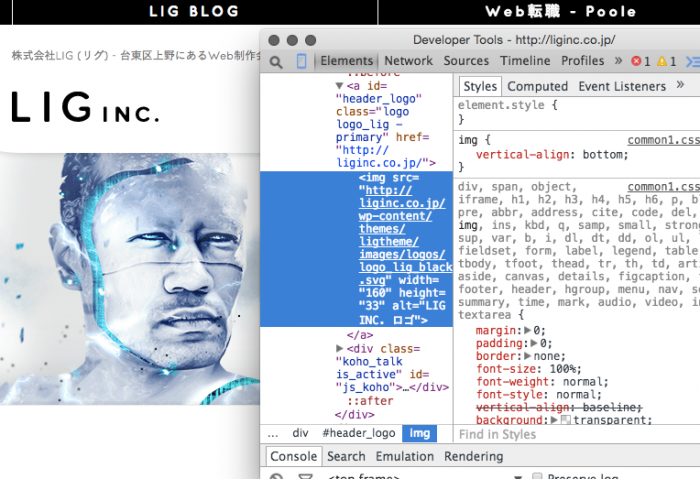
ここまで自分のサイトのカスタマイズにフォーカスして書いてきましたが、他には他のサイトさんのコードを簡単に見れるという点があります。(ここでは勝手にLIGさんのサイトを覗いてみました。ゴメンナサイ。)
他のサイトさんを見ていて、ああ、この見出しのデザインいいなあ。と思った時などは、上と同じようにその気になる要素の上で右クリック→要素の検証 を押してCSSを確認することが可能。
デザインやコードの使い方の勉強にもなる
いいなあと思ったスタイルがどのように書かれているのかを見ていると、CSSの使い方を感覚的に勉強していくことになり、自分のスキルアップにもつながります。
またこれまで自分のスキルだと画像で実装していた内容も、もしかするとCSSでコーディングできるようになるかもしれません。
色々なサイトをみていいなあと思ったデザインはこの要素を検証でコードまで見るようにすれば、CSSなんて簡単に覚えられます。
まとめ
さて。いかがでしたか?今日の内容はサイト制作者からしたら当たり前の知識かもしれませんが、WordPressでブログをされている方などはその知識がない場合もあるかと思います。ちょっとフォントサイズや見出しのデザインを変えたいといった場合は、実際の表示を確認しながらできるこの方法がオススメです。
これまでCSSってなんだよ。スタイルシートファイル見てもわかんないよ。とデザインカスタマイズを諦めていた方は、今回の方法を試してみてはいかがでしょうか。


















[…] たけど、CSSが直接編集できちゃうんですね! これは、CSSを理解しきれていない私には嬉しい機能だぁ♪ ブログのデザインカスタマイズが超はかどる!ブラウザを使ってCSSを編集する方法 […]