擬似クラスと擬似要素って便利ですよね。
:first-child :even-child:before :after みたいなやつですが、デザインのワンポイントとしてアイコンを表示させたり、テキストを表示させたりできます。
両方指定したい場合の書き方
これらを複数指定したい場合は書き方にちょっとクセがって「○:擬似クラス:擬似要素」という順番で書いてあげないといけません。
こんな感じで。下記は正しい書き方。

もしこれらの順番が違っていたり間でスペースが空いていたらうまく効いてくれません。下記がダメな例です。

ほとんど同じなのになんで?っと思ってしまいますよね。でも、これは擬似クラスと擬似要素の名前の意味を理解すればなんとなく答えは見えてきます。
擬似クラスと擬似要素についての知識
擬似クラスと擬似要素。ここまで読んでいる方なら聞いたことはあるとおもいますが、それぞれどういったものがあるか知っていますか?
擬似クラス
- :hover
- :link
- :visited
- :active
- :first-child
- :last-child
擬似要素
- :before
- :after
- :first-letter
- :first-line
代表的なところをあげるこんな感じだと思うのですが、擬似クラスと擬似要素ではどんな意味の違いがあるのでしょう。
先に答えをいってしまうと、擬似クラスは指定したもの全体に効力を発揮し、擬似要素は一部の要素のみに効力を発揮します。
ちょっとわかりづらいと思うので例をあげますね。
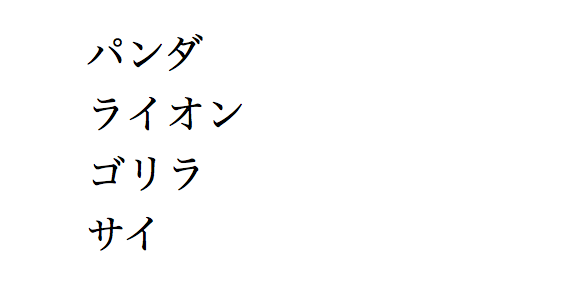
例題として下のようなHTMLを用意しました。(見やすくするためにlist-styleを外しています。)※個人的にはサイが一押しです。

<ul> <li>パンダ</li> <li>ライオン</li> <li>ゴリラ</li> <li>サイ</li> </ul>
擬似クラスだとどういうことができる?
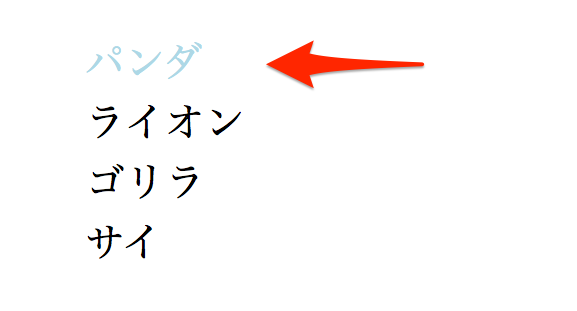
擬似クラスの:first-childでフォントカラーを変えてみましょう。
li:first-child{
color:lightblue;
}
そうすればどうでしょう。一番最初のli全体の色がかわりました。

擬似要素だとどういうことができる?
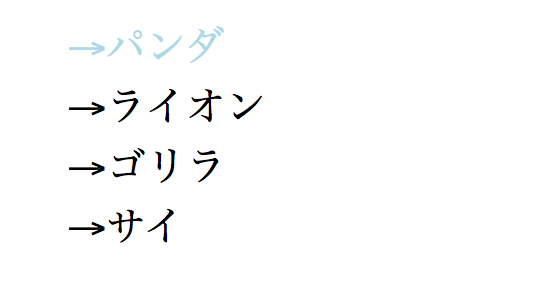
次は擬似要素:beforeで名前の前に矢印をいれてみましょう。
li:before{
content:'→';
}

文字の横(一部)に矢印がはいりました。擬似要素は、もともとのliに何も変化を加えること無く別の要素が追加されましたね。
擬似要素はそれ自体に実態があります。(実際は「擬似」なのでないのだけど。)
擬似クラスに比べるとモノとしての実感がありますよね。
擬似クラスはもともとあるものを変更する。<-> 擬似要素はもともとあるものに要素を加える。
何となく擬似クラスと擬似要素の違いがわかってきました。
- ここでは擬似要素は、要素を加えるという風に表現していますが、実際のところは違います。:first-letterだと、別に要素を加えるわけではなく一文字目のテキストにあたります。ですが、擬似要素が一部の要素というのをわかりやすく表現するためにあえてこのように書きました。
擬似クラスと擬似要素を複数使う場合
さてここで本題の擬似要素と擬似クラスを複数指定する方法をみてみましょう。
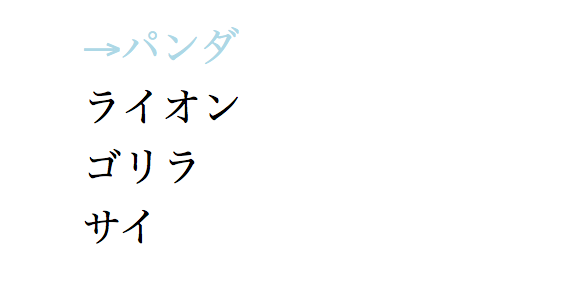
先ほどの例であげたHTMLで、1つ目の色を変えたliタグにだけ矢印をつけたいとします。そんな時の記述方法は冒頭でも述べた…
○:擬似クラス:擬似要素
この順番です。あえて言葉で説明するなら、「場所を絞り込んで、その場所に要素を追加する」です。
li:first-child{
color:lightblue;
}
li:first-child:before{
content:'→';
}

まず擬似クラス(first-child)で場所を指定してあげて、そのあと擬似要素(before)を追加する。というイメージでしょうか。クラスと要素という言葉の違いを理解していれば、この順番になることに納得できるはずです。
あとがき
いかがでしたか?擬似クラスと擬似要素。どちらも「擬似」という言葉なので混同して同じものと勘違いしている方もいたかもしれません。でもその名前の意味を考えてみると、今回のように擬似属性を複数指定する場合に、どちらを先に書くべきなのか迷わずにすみます。
「場所を絞り込んで、その場所に要素を追加する」この言葉をイメージしてみたら案外しっくりくるのではないでしょうか。


















[…] 参考: 擬似クラスと擬似要素を複数指定する方法 : bridge […]
[…] 擬似クラスと擬似要素を複数指定する方法 […]
[…] 擬似クラスと擬似要素を複数指定する方法 | 株式会社bridge […]