あなたはAdobe Comp CCというアプリを知っていますか?
WEBデザインを仕事にしている人のメインのツールといえば、IllustratorやPhotoshopだとは思うのですが、これって本格的に作業したい時はいいんですが、打ち合わせの際はパソコン開いてワイヤーフレームつくるなんてできませんよね。(まあ、出来なくはないですがスマートではないですよね。)
初回の打ち合わせのときなんかは、内容がぜんぜん決まっていないことが多いので色々とやりたいことなんかを聞いて、内容を持ち帰って作業することが多いと思います。
でも、今までの経験としては、初回の打ち合わせの時にどれだけイメージをふくらませることができるか。というのが重要。
ようは初回の打ち合わせの時により完成に近い内容(レイアウト)をお互いに共有しておく必要があるんです。
「後日ワイヤーフレームをお送りしますので確認してください。」
っていったって、ワイヤーフレームを送られただけでWEBデザインに精通したクライアントさんでもない限り、完成形をイメージするなんて難しいんですよ。
それに、一人で考えるときって、余計な思考が働いたりして、当初の打ち合わせと違った方向に流れていってしまうというのはよくあることです。
これは、初回の段階でより完成度の高いイメージを、お互いの間で共有できていなかった。というのがダメダメポイントです。
そんな時、あなたがiPadを持っているならAdobe Comp CCを導入しない手はないので、Adobe Comp CCのポイントをいくつか抜粋して紹介したいと思います。
まずは動画でイメージ!
下記動画をみたら、すげー!簡単!って思うはず。
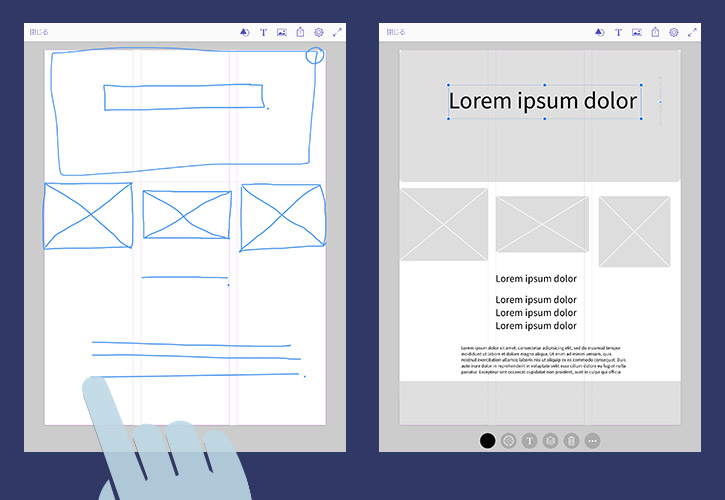
ジェスチャーで簡単にパーツを作成できる

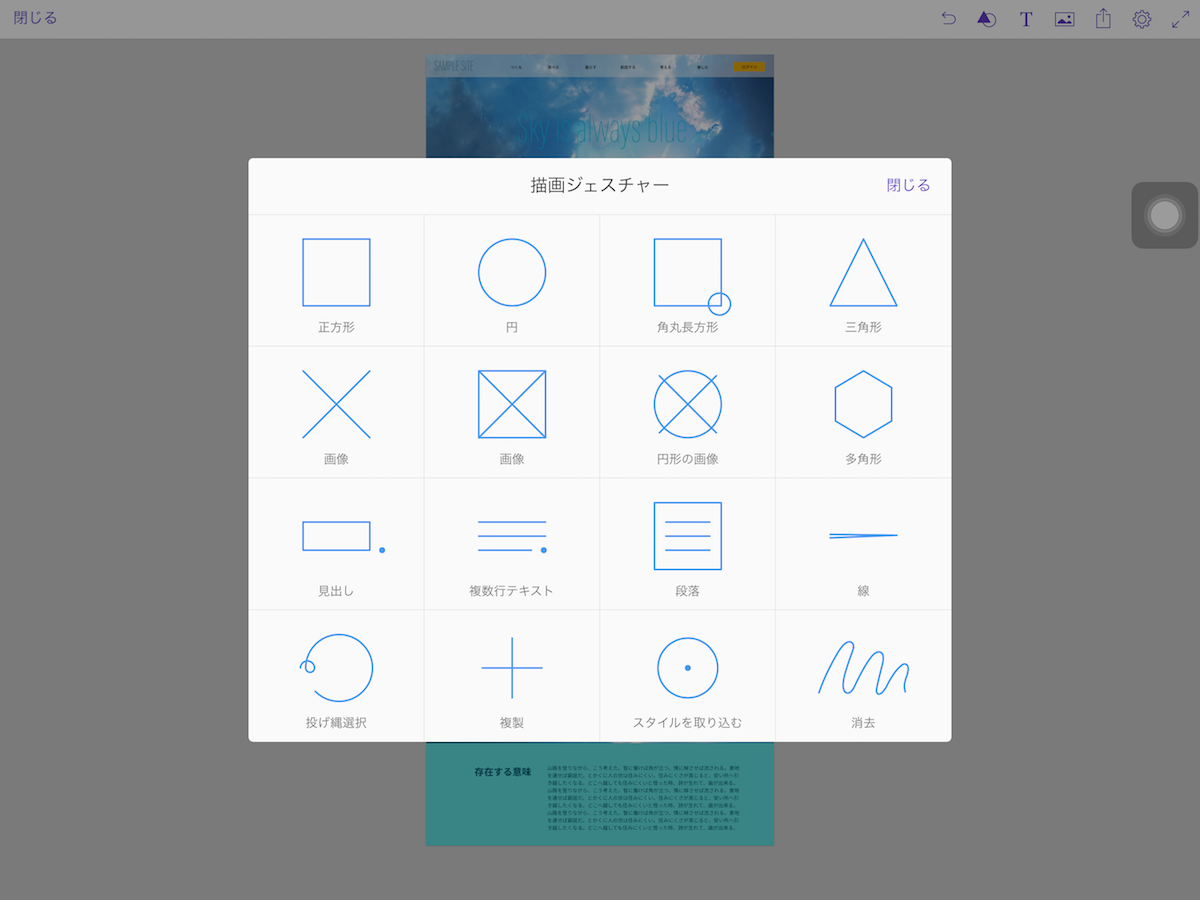
予め用意されているジェスチャーを使って、簡単にレイアウト用のパーツを設置することができます。

よく使うのが下記。
- 四角を書くと書いたサイズで、四角のグレーのボックスができる
- バツを書くと、画像ファイルを設置。ダブルタップで実際の画像を選択できる
- 長方形に点を書くと、見出し
- 3本線に点を書くと、複数行のテキスト。小見出しの用な感じ
- Illustratorとかの投げ輪みたいなジェスチャーを書けば、囲んだ部分を全選択できる
- 複製したいオブジェクトを選んで、任意の場所で+を書けば書いた場所に複製できる
- 〜〜を書けば、その場所のオブジェクトを削除
- 3本指で左に動かすと戻る 右に動かすと進む
他にもさまざまなジェスチャーがあるので、自分がよく使うものから覚えていけば良いと思います。
実際に画像を配置できる
画像用のパーツを配置しているなら、その部分に実際に画像を配置することもできます。iPadなのでその場でサンプル写真を撮って配置するという使い方もできるので、よりイメージが膨らんで有意義な打ち合わせになるはずです。
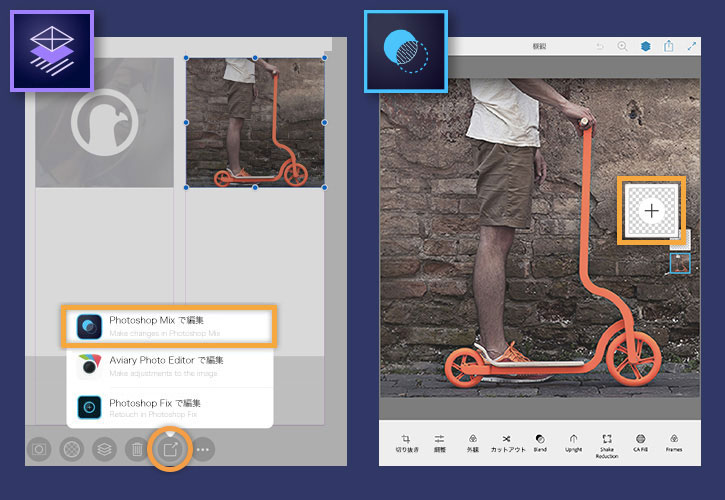
画像加工系のアプリとの連携技

Adobeからは、Adobe Comp CCの他にも、デザイン業務に使えるアプリが多数出ています。
例えばPhotoshop Mixを使えば画像の切り抜きや合成が指先ひとつでできますし、Photoshop Fixを使えば画像内の不要な部分を消したりもできます。
これらのアプリとAdobe Comp CCはシームレスに連携できるので、Adobe Comp CC内の項目で「Photoshop Fixで修復」というのを押せば、選択した画像の不要部分を消したりというのが簡単です。
加工が終わったら、Photoshop Fixのアプリ画面上部にある「タッチしてAdobe Compに戻る」という部分を押せば、画像を保存し、Adobe Comp内の画像も加工後の状態に更新されます。さすがどちらもAdobe製!連携がスムーズです。
Adobe Stockの画像を仮配置できる
AdobeStockではさまざまな種類の画像データを有料で配信してくれているのですが、この画像をアプリ内で検索して、しかもその流れのまま仮配置する機能がついています。
仮配置するだけなら料金はかからないので、イメージに近い画像を選んでもらって配置。その後その画像を購入して使ってもいいですし、近い画像を撮影するなどしてもいいと思います。
後から購入前の仮画像なのかどうなのかが分からなくならないように、AdobeStockから仮配置した画像にはうっすらと「AdobeStock」という風にウォーターマークが入るので一目瞭然。
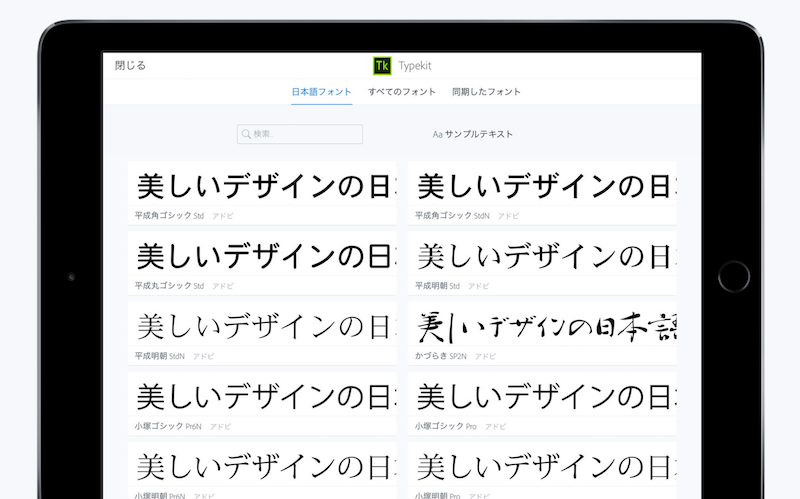
多くのデザインフォントを使用できる

通常iPadではフォントをインストールしたりすることはできないので、PCよりも表現の幅が狭くなります。
デザインにおいてフォント選びは重要なので、最初の打ち合わせの際に、イメージに近いフォントを実際に見てもらえるというのはメリットしかないです。
後から、なんかイメージと違う・・・と言われるのだけは避けたいですからね。
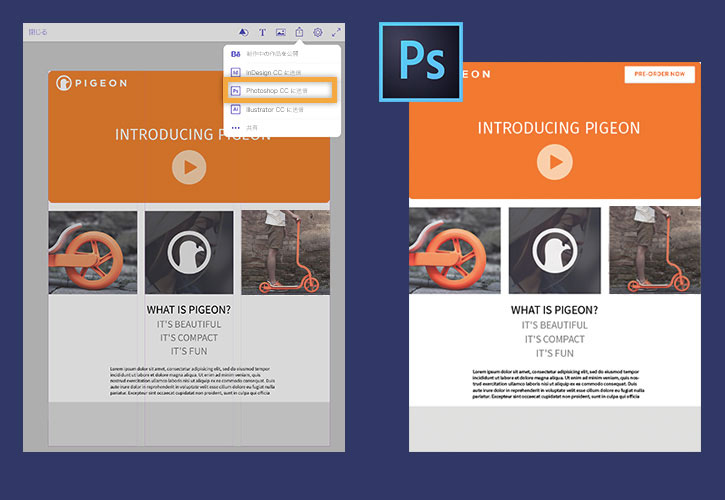
アプリから簡単にPCに送信!本格的な作業はPC・Macで!

このアプリ、Adobe製のアプリというだけあって、PCとの連携も抜群です。Creative Cloudを使って、iPadで作成したデータをPCに送信することができるので、本格的な作り込みはPCで。という使い方が簡単にできます。
今後のアップデートを期待する部分
いいところはたくさんあるのですが、いくつか今後のアップデートでなんとかならないかな〜という点があります。
Dropbox内のファイルが使えない
現在は画像ファイルはデバイスに保存してあるものか、AdobeStock内のものしか利用できません。データファイルは基本全てDropbox内に保存している自分にとっては、Dropboxから直接画像を配置できるようになってほしいものです。
まあ、Creative CloudっていうAdobeのCloudがあるから、それを使えば?って話なんですがDropboxがメインなので、iPadでは使えるようにしてほしいところです。。。
キャンパスのサイズの上限が小さい
最大2500ptまでしか表示できないので、縦長のLPを作ろうと思ったら途中までしか表現できません。なので、2500pt以上のデータを作ろうと思ったら別のファイルを作成して続きをつくる必要があります。
それらを考慮しても便利だとおもう
iPad Proを導入して、業務に使えるアプリを精査していたところに見つけたアプリですが、なんで今まで使わなかったんだろうと思える便利なアプリでした。
ジェスチャーを使いこなせば、十分打ち合わせしながらカンプデータをつくることができると実感しています。またiPad Proの動作スピードも相まって、ビジネスに本格的にiPadを利用できる時代になったんだなあと実感しています。
僕はiPad Proで使用しているので画面が広いです。ですが、以前まで使っていたiPad miniでも試してみたのですが、ジェスチャーによるパーツ作成が秀才なので、小さな画面でも十分に実用可能でした。
ただ、お客様と一緒に確認しながら書き込んでいくのであれば、最低でもiPad Airくらいのサイズはほしいところですね。
▼公式サイト
Adobe Comp CC

















[…] 友達でWEB屋のきちさんなんか、WEB制作のクライアントさんとやりとりするメモ書き(Adobe Compってアプリ)のためだけにiPad Proを買ってます。 […]