こんにちは。僕はWordPressを使い始めてから5年位になるんですが、それまでに何度も何度も何度も何度も…サイトを潰したり、設定を変えたりしてきました。
そんな中で今の状態(設定とか機能)に落ち着いたわけですが、「これ、最初から知ってたらよかった!!」って内容がある多々あります。
「誰か教えといてくれよ!!」と何度心の中で叫んだことかw
WordPressではプラグインの追加とか、デザインの変更なんかは後からいくらでもできるんですが、そうじゃない部分ってのがあります。
「パーマリンクの設定」や「記事内の見出しの使い方」、「最低限利用するコア系のプラグイン」なんかです。
というわけで、今回はWordPressをはじめたばかりという方やこれからWordPressにしようとしているという方に向けて、自分なりの見解をもとに決めた最低限の初期設定をご紹介したいと思います。
パーマリンクの設定
まずこれは真っ先にやっておいた方がいいのがパーマリンクの設定です。パーマリンク設定とは言い換えると、「記事やページのURL」をどんな構造にするか決めておくということです。
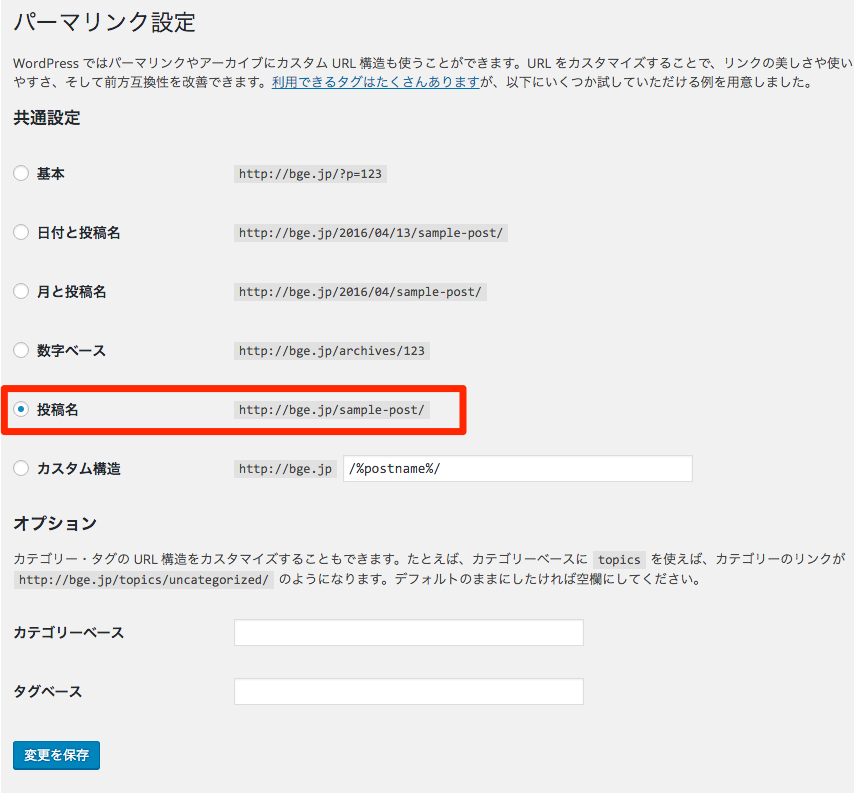
WordPressでは管理画面の【設定 > パーマリンク設定】からパーマリンクを設定することができます。

僕はこの部分の設定は、特に理由がなければ投稿名を選ぶようにしています。
これには理由があるんですが、それは後から書くとして、まずはそれぞれのURLがどのようになるかを見ておきたいと思います。
| ①基本 | https://bge.jp/?p=123 ※これがデフォルトの状態※ このようにドメインの後ろに記事IDとして表示されるようになる。 |
|---|---|
| ②日付と投稿名 | https://bge.jp/2016/04/13/sample-post/ 日付(年、月、日付)+投稿名(自由に設定可)で構成される。 |
| ③月と投稿名 | https://bge.jp/2016/04/sample-post/ 日付(年、月)+投稿名(自由に設定可)で構成される。 ②との違いは日付が入らないという点。 |
| ④数字ベース | https://bge.jp/archives/123 ①のデフォルトに近い構造。数字の部分は記事IDとなる。 |
| ⑤投稿名 | https://bge.jp/sample-post/ 投稿名を自由に設定できる。 |
| ⑥カスタム構造 | 用意されている変数を使えば上記以外のURL構造をつくることも可能 |
このように基本形態として①〜⑤の設定。その他の特殊な設定時のために⑥のカスタムが用意されています。
ユーザーにとって最適なURLとは
ここでもう一つ考えてほしい内容があります。それはURLを見るユーザーにとってどちらが最適か?ということ。ようはどちらがわかりやすいのか?という点です。
① https://bge.jp/?p=1234 ② https://bge.jp/wordpress-setting/
上の2つのURLを見たときに、どちらが内容を理解できるか。という点でみてみると誰がみても内容が推測できるのは後者です。
ただの数字の羅列では記事の内容を理解することはエスパーでもないとわかりません。ですが、後者のwordpress-settingという単語をみればWordPressのことがかかれているんだ。というくらいは推測ができます。
シンプルな URL 構造を維持する
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)URL を構成できるよう、コンテンツを分類します。
Googleのガイドラインでも、「論理的かつ人間が理解できる方法で」という風に書かれていることから、記事IDのみのURLよりも、内容がわかるURLを設定するのが好ましいということです。
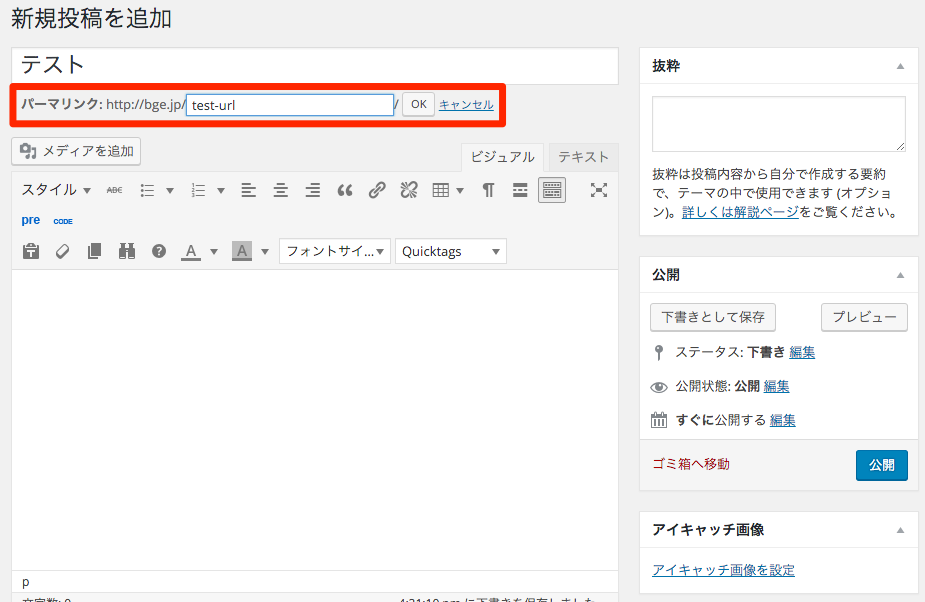
ちなみに、パーマリンク設定で「投稿名」を選択した場合は、記事編集ページにて、URLを設定することが可能になります。(デフォルトの場合は編集できない)

パーマリンクを日本語のままにしておくのは微妙
これは補足ですが、パーマリンクを「投稿名」に設定した状態で上の写真の部分を編集しなかった場合、URLが日本語(記事タイトル)のままになってしまうことがあります。
![]()
この状態でもリンクは問題ないのですが、ちょっとした弊害がでる場合があります。
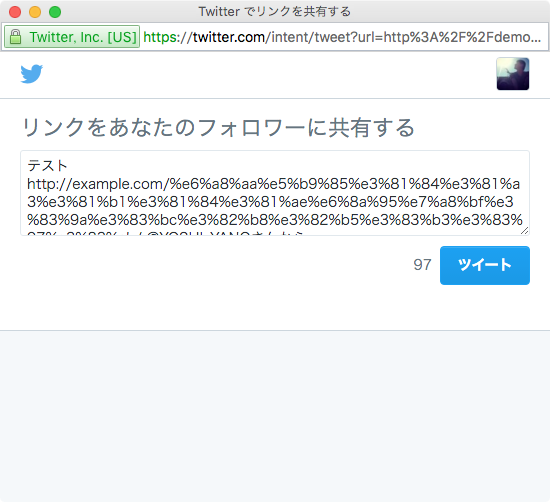
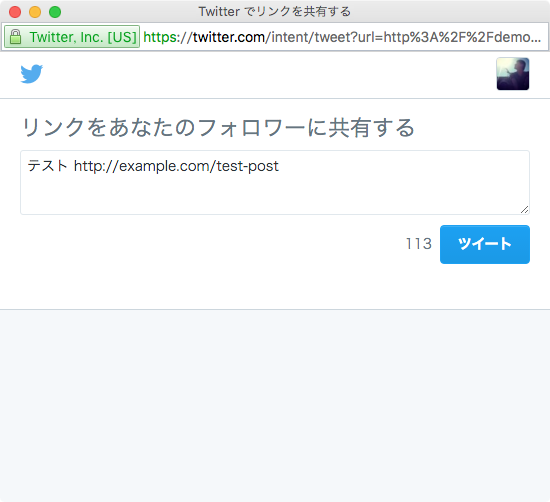
それが、Twitterなどでシェアする場合。
上の画像のようにリンクの日本語部分が英数字に置き換えられ、これまた何を書いているのかがわからなくなります。
絶対ではないですが、日本語URLは避けて、英数字に置き換えていた方がわかりやすくていいと思います。
記事の書き方
続いて記事の書き方に関してです。
記事の書き方はざっくり言ってしまうと「自由」なんですが、何でもかんでも好き勝手書いていると後から痛い目にあいます。
例えばHTMLの構文で見出しタグなどがありますが、この見出しタグの設定の仕方を間違えると、後々文法的におかしなことになります。
見た目がこっちのほうがいいから!という理由で見出しタグを決めてはいけないということを強く言っておきます。
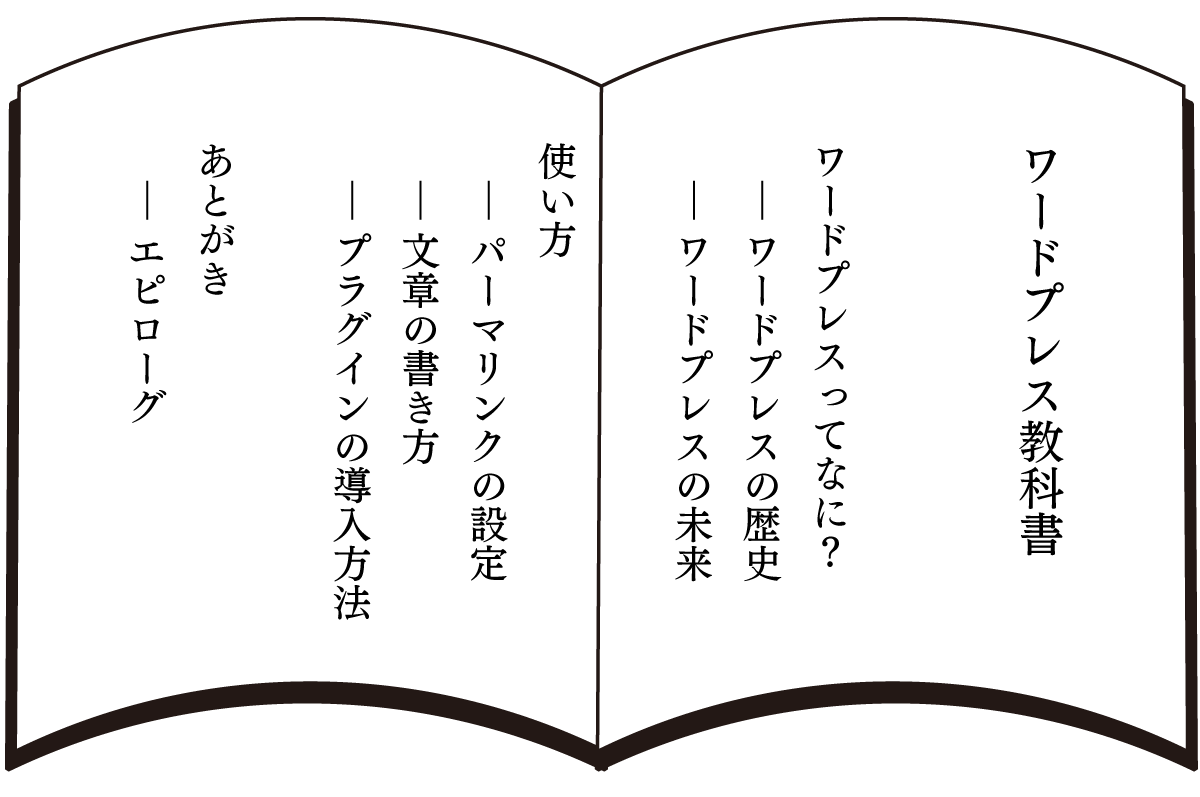
見出しというのは、本の目次を見てもらえればイメージしやすいです。
本の目次って、章ごとに完結に内容ごとのタイトルがかかれていますよね。こんな感じ。

上の図のような感じです。
本来は本のタイトルがブログタイトルなんですが、ここではわかりやすく、本のタイトルを記事のタイトルという設定で見てください。

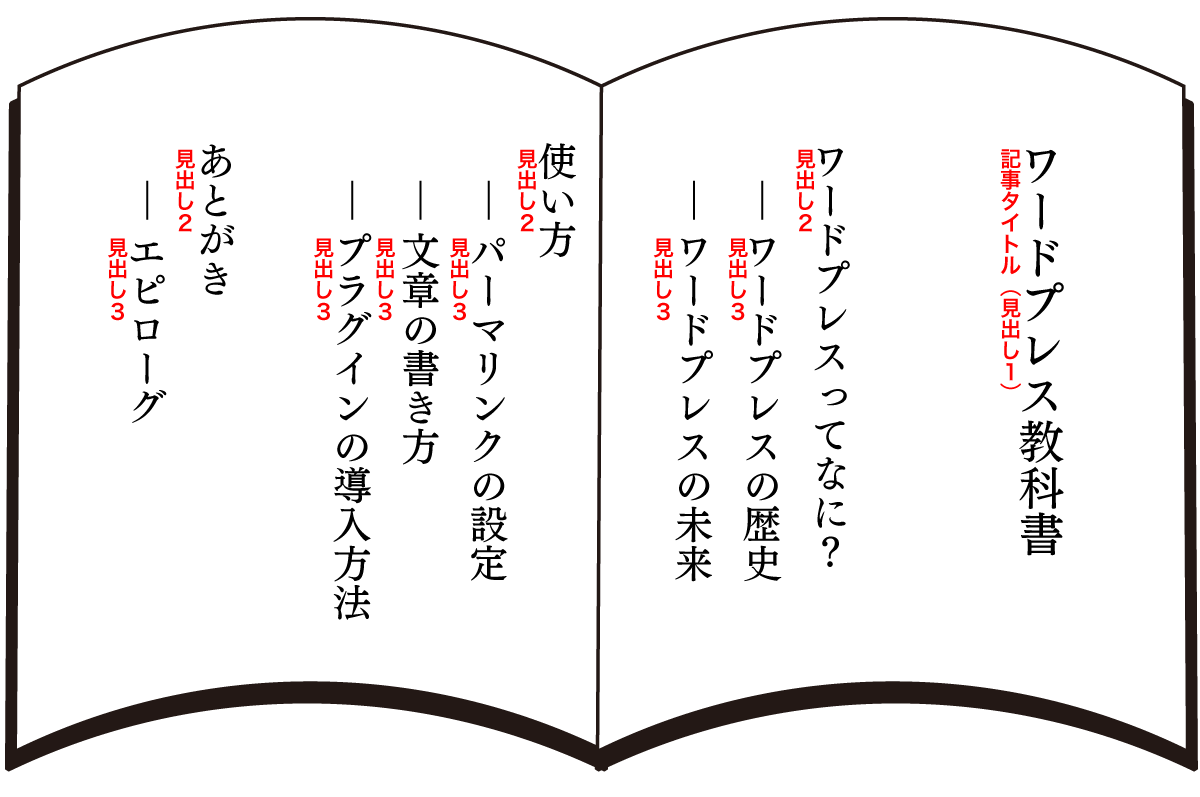
その場合、見出しというのが2つ目の図のような形になります。
- 本のタイトル(H1タグ)
- 見出し2(H2タグ)
- 見出し3(H3タグ)
- 見出し3(H3タグ)
- 見出し2(H2タグ)
- 見出し3(H3タグ)
- 見出し3(H3タグ)
- 見出し3(H3タグ)
- ・・・・
- 見出し2(H2タグ)
基本の形式でいうと、上記のような構成で、見出し2と3を使って記事を書いていきます。見出しの下にその章の本文が入るイメージです。
この他にも見出し4や5などもあるのですが、そこまで使うことはほとんどありませんので、ここでは割愛。(もちろん詳細な文章を書く場合は使ってもいいです。)
見出しは見た目で決めちゃダメ
ここで最初の話に戻りたいのですが、見た目がこっちの方がいいから。という理由だけで見出しを決めてはいけないとうこと。
後々自分の文法っておかしかったんだ。ということに気づいて、過去記事をすべてなおしていく。。。となると必ず後悔します。
例でいうと、見出し3の方がデザインが好きだから、見出し2は使わずに先にそっちを使うといった感じです。
これだとGoogleさんから「なんかこのサイト文法変だな…」と思われてしまいます。そうなると、キレイな文法のサイトに比べて劣ってくるので、SEO的にはあまりよろしくないでしょう。
OGP(SNS)の設定
OGPというのが、FacebookやTwitterでシェアされた時に表示する情報(画像やタイトル)のことです。

OGPとは
OGPの正式名称は”Open Graph Protocol”と言います。
facebookやmixi、google+などのSNSとウェブページを連携させる為に設定する記事情報で、各種ウォール、ニュースフィードに「こういうサイトです」と明言するために必要な仕様です。
Facebookでシェアした(された)ときに意図しない画像が表示された。という経験はないでしょうか?
それはOGPがきちっと設定されていないので、サイト内の適当な画像をひっぱってきて表示しているということになります。必ずしもアイキャッチが表示されるわけではないので、意図しない画像が出てしまったりします。
OGPの設定は、「プラグインで設定する方法」と、「テーマをカスタマイズする方法」があります。
今後テーマを変更する可能性がある場合は、プラグインに任せてしまったほうが移行が楽になるので、プラグインを利用する方法がおすすめです。有名ドコロのプラグインで、「All in One SEO Pack」というのがありますが、このプラグインを使って設定することができるので、自分はいつもAll in One SEO Packを利用しています。
下記は参考まで。
使用するプラグインを見なおそう
今使用しているプラグインはすべてアナタのサイトにとって必要なものでしょうか?
「WordPress プラグイン おすすめ」などで検索すると、「初心者が最初に入れておきたいプラグイン」というのを特にプラグインの説明もせずに公開されている記事がたくさんあります。
そしてその記事をうのみにして、「意味はわからないけど入れとこう\(^o^)/」という軽い気持ちでプラグインをインストールしている方がたくさんいます。
プラグインの機能を理解して決める
これは絶対なんですが、プラグインの機能を理解し、他の機能と競合しないかなどを自分の頭で考えて、最終的に導入するプラグインを決定してください。
ひとつ例をあげると、キャッシュ系のプラグイン。「サイトの表示速度を早めてくれる」という理由からそういったプラグインをいれている。でも効果については不明。検証していない。
という方、多いのではないでしょうか?
これってよくある例ですが、実際はサイトの速度遅くなってるよ?ということもあるのです。
プラグインとテーマは相性がある
使用しているテーマによっては、プラグインとの相性が悪いものもあります。プラグインの導入の際には、実際にこのキャッシュプラグインを使うことで、サイトの表示速度がどれくらい改善されるのか?はたまた、悪い結果になるのかなどの検証が必須です。
導入したまま放置しておいて、ある日気づいたときに「あれ?サイトの表示速度が遅くなったな。。。」ということに気づいても、原因の特定が難しくなったりします。プラグイン導入時に検証していたら、そんなことにはなりませんよね。
WordPressに機能をどんどん追加できるプラグインは、とても便利です。無数のプラグインが公開されている今、よく似たプラグインはたくさんあります。
それぞれの機能をしっかりと理解した上で、どれが自分のサイトにとって最適か?を見極める力が必要です。
何度もいいますが、言われたとおりにやって、そのまま理解しようとしないというのが一番危険な状態です。最初はわからなかったとしても、理解しようとする気持ちがあるのと無いのとでは今後の運用で大きな違いが生まれます。
テーマを変更したら今まで使っていたプラグインとの相性の問題もあるので、一度すべてのプラグインを無効化→その後ひとつずつ有効化しながら実際のサイトを巡回して検証する必要があります。前のテーマではうまく使えてたけど、別のテーマにしたら使えなくなった。なんてことは普通のことです。
HTMLやCSSなど基礎知識を学ぶ
これはWordPressに限ったことではないですが、HTMLやCSSなどホームページやブログに関する専門知識を学んでおくことはとても有効です。
最近ではドットインストールなど、無料動画で学んだりできるので、学習は自分のやる気次第でいくらでもできます。
また、自分で調べる情報だけだとどこから手をつけたら良いかわからないという場合は、専門の講師がいるオンラインキャンプなどで集中的に学ぶこともできるので、手っ取り早く知識を深めたいという場合は、そういった有料のオンラインのサービスを利用するというのも手です。
TECH::CAMPやTechAcademy [テックアカデミー]
などはWEBアプリケーションやiPhoneアプリ開発のことなど色々なコースから選べるので、自分にあったものが探せます。質問し放題というのが、最初どのように始めればいいかわからない場合でも安心ですね。
TechAcademy [テックアカデミー]はWordPressの専用コースもあるので専門的に学びたい場合はいいかも。
さいごに
本当にたくさんの人が使うようになったWordPress。それは素晴らしいことです。
「WordPressなら知識がなくてもサイトがつくれる。」そう言われていた時期もありました。ですが、これは半分デマ。
それなりの成果を出そうと思ったらちゃんとした知識は当然必要です。
そのために必要なことは、ちゃんと自分で考えて、理解して使うということ。当たり前ですが、それだけなんです。
最後にいっておきたいのは、ここまでで述べた内容にそっていなければダメなサイトなのか?というとそうではありません。
考え方やサイト構造は人(事例)によって様々。
いろいろな考え方があっていいと思います。
だけど、ここで書いたことは僕がこれまでWordPressサイトをいくつもつくって、ブログなどを書いてきて行きついた考え方のひとつの答えだと思っています。
「この通りにしろ!」とは口が裂けても言えませんが、WordPressをはじめたばかりの人に少しでも参考にしてほしいと思い書きました。




















[…] WordPressブログで最初に理解しておいた方がいいことをつらつらと | bridge こんにちは。僕はWordPressを使い始めてから5年位になるんですが、それまでに何度も何度も何度も何度も…サイトを潰したり、設定を変えたりしてきました。 そんな中で今の状態(設定とか機能)に落ち着 … […]