こんにちは。香川のWEBクリエイター矢野です。今回に記事はWordPressテーマを自作したい!けどどうやっていいのかわからないという方向け!
どこをどうすれば自作テーマを作ることができるのかということと、まったく1からつくらなくても大丈夫なんだよ!という内容でお送りしたいと思います。
必要となる知識
今回ははじめての自作テーマということなので、最低限必要となる知識を書いておきたいと思います。
- HTML・CSSの基本的な理解
- HTML・CSSのベタページはなんとかつくれる
- PHPってなんのことかはわかる
- functions.phpってなんなのかなんとなくわかる
- WordPressってどういう構造なのかなんとなくわかる
こんな感じでしょうか…。一応自作ということで、これくらいはわかっておいた方がいいかもしれません。
何言ってんのかわからないよ〜という方はまず先に下の記事を読んで、参考サイトをいろいろ見てみて下さい!
ブランクテーマとは?
では本題。WordPressのブランクテーマというのはざっくり言ってしまうと、何もデザインされてないシンプルなテーマ。という理解でOKです。何もデザインされていないというのはデザイン的なCSSがほとんど適用されていないということ。
ブランクテーマってどういったものがあるの?
ここも細かく書こうと思ったのですが、LIGさんでうまくまとめられていたので、そちらを参照してみてください。
ブランクテーマを使うメリットは?
自作なのにテーマを使うってどういうこと?と思われるかもしれません。そうですよね。自作っていってるのに。。。
WordPressのテーマというのは、基本的に使いたい要素(テンプレート)がある程度決まっています。例えば…
- header、footerなど使いたいテンプレートが決まっている
- ブログ形式で記事を配信したいのでsingle.phpは作りたい
- 記事一覧のページ送りのためにページネーションは使いたい
- タグや投稿者ページなどもちゃんとカバーしたい
- 404ページも準備しておきたい
などなど。こんな感じかと思います。もちろん1からすべて作ってもいいのですが、どうせ同じものをつくるなら、最初から準備されていても問題はないはずです。
そんなときブランクテーマが役にたちます。
最初に書いたようにブランクテーマというのは、何もデザインされてないシンプルなテーマです。CSSがほとんど適用されていないテーマと言ってもいいかもしれません。
グダグダ文字で書いてもあれなので、このサイトをSAMPLEにしてみてみましょう。
このサイトで使ってるブランクテーマはこれ!
このサイトで使っているブランクテーマを紹介しておきましょう。上のブランクテーマってどういったものがあるの?のLIGさんの記事でも紹介されていますが、当サイトでは「HTML5 Blank WordPress Theme」を使用しています。
HTML5で構成されたテーマで、CSSリセットやページネーション、カスタム投稿のSAMPLEなどなどとりあえずの機能は盛り込まれています。
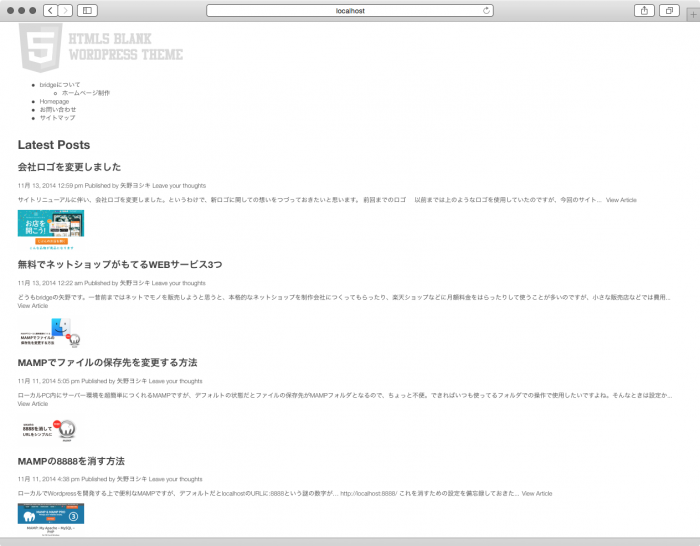
最初テーマを適用させただけの状態だと、こんな感じで超シンプル!というかほとんどデザインされていません。
スタイリングされていないトップページ
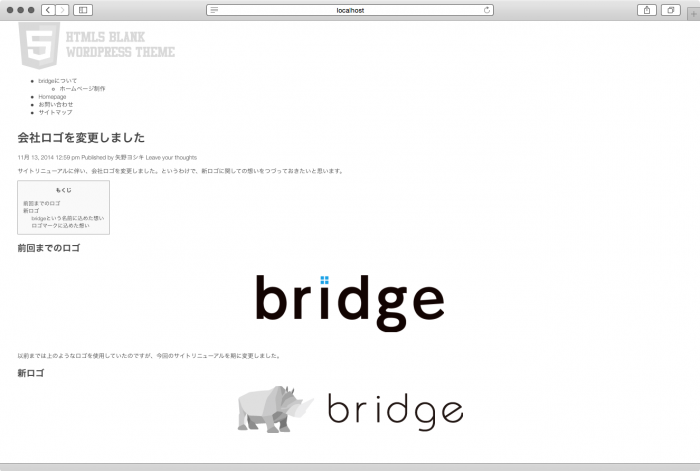
スタイリングされていない記事ページ
こんな感じ!でもアイキャッチ画像や、トップページの記事の繰り返し表示はちゃんと動いています。
要はCSSがほっとんど聴いていないだけ!ということ。どうせ同じようなコードを書くのならここからはじめてもいいじゃない?って話なわけですよ。
この状態から、デザイン面でさまざまなカスタマイズを行い、ちょっとしたJavaScriptも追加して今の状態になりました。
- JSやCSSは説明しきれないので割愛
調整後のトップページ
ちなみにスマホ対応のために、別テーマを用意して切り換え出来るようにしています。
調整後のスマホ用ページ
セキュリティや、CSSリセットなどの面倒な作業はすでに完結しているテーマ。と言いかえてもいいかもしれません。
ここまでを振り返ると…
CSSの調整だけでも自作テーマがつくれてしまうということになります。
どうでしょうか?自作テーマってそこまで難しくないのではないか?と思えてきませんか?
- ただし、CSSの知識が必要となるので最初に述べた「必要となる知識」は先に勉強しておいた方がいいんです。
最大のメリットは「デザイン面の開発に集中できる!」ということ
CSSのみの調整でOKということは、WordPressの構造的な部分に気をつかうことなく、デザイン面の調整のみで、自作テーマがつくれてしまうということになります。
しつこく書いていますが、WordPressテーマの自作といっても、すべて最初から1からつくる必要はないのです。
- もちろん1からつくることもありますよ。ブランクテーマを使う場合は1からじゃないという意味です。
開発面に気を配らないでいいということはとてもメリットで、開発に時間がかからない分、デザイン面に時間を使えます。
その分工数も削減できるので、予算の削減やリリースまでの期間を短くすることができます。
さらには、WordPressの強みともいえるプラグインを活用すればさらなるスピードアップが出来るというわけです。
最初に入れておいたほうがいいかもしれないプラグインは下記で紹介しておきます。
まとめ
さて、ここまでWordPressで自作テーマをつくりたい場合の、ブランクテーマってなんなの?という情報を書いてきました。
ブランクテーマというのは、WordPressの基本的な機能はおさえつつ、デザイン面でのCSSが適用されていないテーマということでした。
今使っているテーマに飽きてしまった!そろそろオリジナルデザインのテーマをつくってみたいと思っていた!という方はぜひ自作テーマづくりにチャレンジしてみてください。
さまざまな困難があるかもしれませんが、完成した頃にはきっと、一回りも二回りも成長してWordPressに対する知識が深まっていると思います。
もし、わからない事があればお気軽にメッセージなどで質問してくださいね!
最後に注意点
今回は初心者向けに、WordPressテーマの自作について興味を持ってもらおうと思って書いたのですが、間違ったカスタマイズを行うとセキュリティ面で問題がでる可能性がありますので、その点はご注意を。