WordPressカスタマイズにおいて覚えておくと便利なif文(条件分岐タグ 以下:if文)。
もしも〇〇なら〜という構文ですが、WordPress内ではよく使われています。今回はその基本的な理解と、よく使われそうなif文をまとめておきたいと思います。
WordPressはプログラマでなくてもサイトの構築は簡単に出来てしまうので、カスタマイズをしている方の中にもPHPってなんなの?という方も多いとは思います。
そんな方が次のステップアップをする足がかりとして覚えてみてはいかがでしょうか。
if文の基本的理解
そもそもこのif文というのは何なのか?if文は〇〇の条件の時に××を行う。といったPHPの命令文です。
では実際にどのように記載するのかを見てみましょう。
<?php if(条件式) { ?>
条件式が正しい場合に実行する処理(PHPやHTMLなど)
<?php } else { ?>
条件式が正しくない場合に実行する処理(PHPやHTMLなど)
<?php } ?>
基本的な構文は上記のような感じです。
実例から理解する
では上で述べたif文を実際の例を使って解説します。
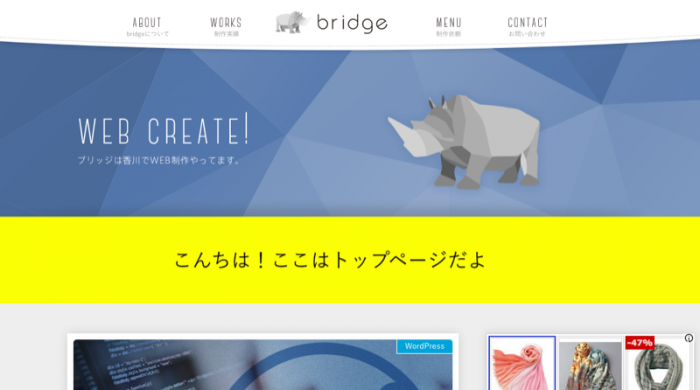
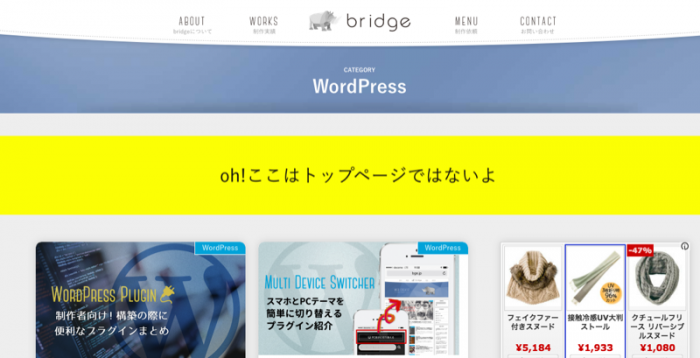
今回はトップページにだけ「こんちは!ここはトップページだよ」という文章を表示させ、トップページ以外には「oh!ここはトップページではないよ」表示されるようにしてみましょう。
今回はわかりやすくheader.phpにコードを書きたいと思います。
先にコードを記載してしまうとこのようになります。
こんちは!ここはトップページだよ
oh!ここはトップページではないよ
こんな感じ。


- わかりやすく背景をyellowにしてスタイリングしています。
解説
一行目にあるカッコ内のis_home() && is_front_page()の部分が、「トップページだったら」という命令となります。
さらにelse:というコードで、「それ以外なら」という意味となります。
なので上のコードを日本語に直すなら、
- トップページだったら「こんちは!ここはトップページだよ」という文章を表示して、それ以外だったら「oh!ここはトップページではないよ」と表示しなさい。
という意味となります。
- ちなみにis_home()とis_front_page()という2種類を書いていますが、これはWordPressのトップページを司るphpファイルは様々あり、home.phpとfront-page.phpとindex.phpと複数あり、front-page.phpというのが最優先で読み込まれ、それがなければ、home.phpが読み込まれ、それもなかったらindex.phpが読み込まれるようになっています。テーマによってどのPHPファイルを使っているかはわからないのですが、is_home() && is_front_page()と書くことによりhome.phpとfront-page.phpのどちらでもトップページを表しています。
どういった使い方が考えられるか
今回はただの文字列を表示しただけですが、他にもさまざまな使い方が考えられます。
- トップページだけにフルスクリーンのスライドショーを
- トップページ以外に最新記事○個を表示する
- トップページだけお知らせ文を掲載する
- などなど
この他にも考え出したら無限の手法があるので、どういった場合にif文を使うかは案件によって考えてみてください。
覚えておくと便利なif文いろいろ
上の例ではトップページの場合というので解説しましたが、それ以外にも様々な条件文があるので、よく使われそうなものをまとめておきたいと思います。自分が使ったことないものもありますが、基本的な使い方は上で解説した通りです。
固定ページの場合「 is_page() 」
固定ページのみで表示させたい場合はis_page() を使用します。
サンプルコード
<?php if ( is_page() ) : ?>
ここに固定ページで表示させたいものを色々と書く
<?php else: ?>
ここにそれ以外のページの場合の文章を書く(何も表示させない場合は何も書かなくていいよ)
<?php endif; ?>
記事ページの場合「 is_single() 」
記事ページのみで表示させたい場合はis_single() を使用します。
サンプルコード
<?php if ( is_single() ) : ?>
ここに投稿ページで表示させたいものを色々と書く
<?php else: ?>
ここにそれ以外のページの場合の文章を書く(何も表示させない場合は何も書かなくていいよ)
<?php endif; ?>
アーカイブページ(一覧)の場合「 is_archive() 」
固定ページのみで表示させたい場合はis_archive() を使用します。
サンプルコード
<?php if ( is_archive() ) : ?>
ここにアーカイブページで表示させたいものを色々と書く
<?php else: ?>
ここにそれ以外のページの場合の文章を書く(何も表示させない場合は何も書かなくていいよ)
<?php endif; ?>
カテゴリーページの場合「 is_category 」
カテゴリーページのみで表示させたい場合はis_category() を使用します。上のis_archive()との違いはテーマ内でcategory.phpを使っているかどうかです。使っていない場合は上のis_archive()で問題無いと思います。
サンプルコード
<?php if ( is_category() ) : ?>
ここにカテゴリーページで表示させたいものを色々と書く
<?php else: ?>
ここにそれ以外のページの場合の文章を書く(何も表示させない場合は何も書かなくていいよ)
<?php endif; ?>
アイキャッチが設定されている場合「 has_post_thumbnail() 」
アイキャッチ画像が設定されているかどうかというif文はhas_post_thumbnail()を使用します。
サンプルコード
<?php if (has_post_thumbnail()): ?>
<?php the_post_thumbnail(); ?>
<?php else: ?>
アイキャッチがない場合の処理をここにかく。(なにも表示させない場合はなにも書かなくていいよ)
<?php endif; ?>
アイキャッチがない場合に別の画像を表示させる
アイキャッチの部分で自分がよく使っているコードをご紹介しておきます。
アイキャッチがある場合はアイキャッチ画像を表示して、ない場合はNO IMAGEの画像を表示させるという文です。使っているテーマ内のimagesフォルダ内にnoimg.pngという画像を入れてあげれば、アイキャッチがない場合にそれを表示してくれるので便利です。
応用編
特定の固定ページの場合にif文を実行する
ここまでの例で出てきたif文ですが、例えば固定ページを示すis_page()といった具合に、何も書かれていない()があるのがわかるかと思います。これはなにかというとこのカッコ内にさらに細かな条件を記載することができます。
では実際にどのように書くのか。
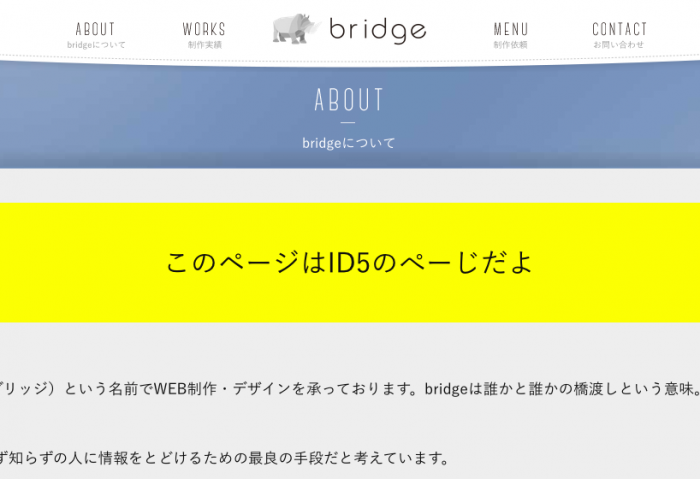
例としてページIDが5の固定ページに対し「このページはID5のぺーじだよ」という文言を表示したいとします。
その場合if文はこのように書きます。
<?php if ( is_page('5') ) : ?>
このページはID5のぺーじだよ
<?php else: ?>
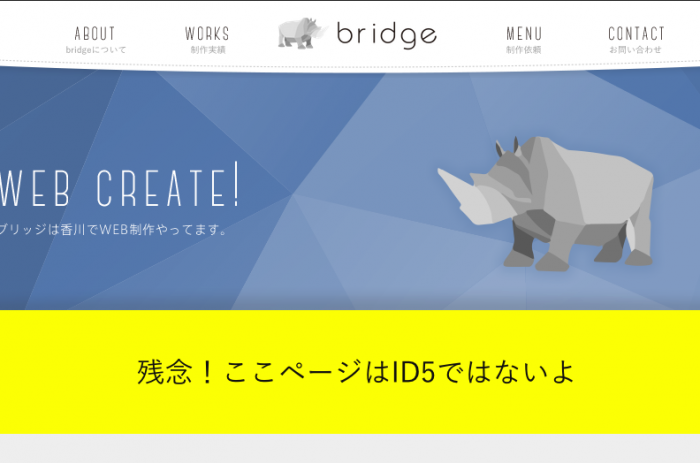
残念!ここページはID5ではないよ
<?php endif; ?>
上で書いたコードのの場合 ‘ページID’を記載することで、固定ページでID5のものの場合としています。
実際の表示ではこうなります。


このようにカッコ内に「 ‘(シングルクォーテーション) 」で条件を追加し特定のページの場合とすることができます。
固定ページではなく投稿ページで行う場合
もう一つ例をあげておきます。固定ページもそうですが、投稿ページでも使いたい場合です。
その場合も基本的な書き方は同じで下記のように書きます。
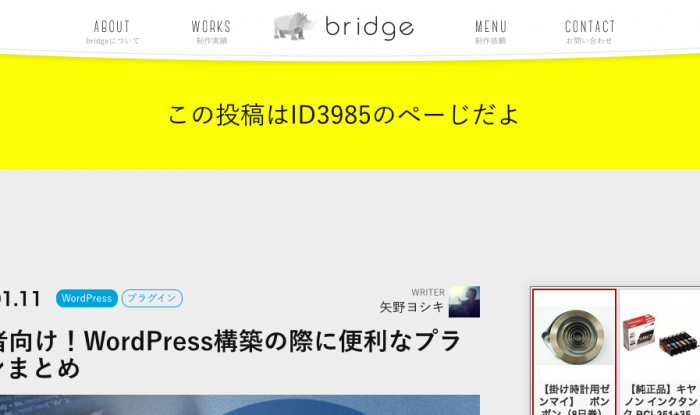
<?php if ( is_single('3985') ) : ?>
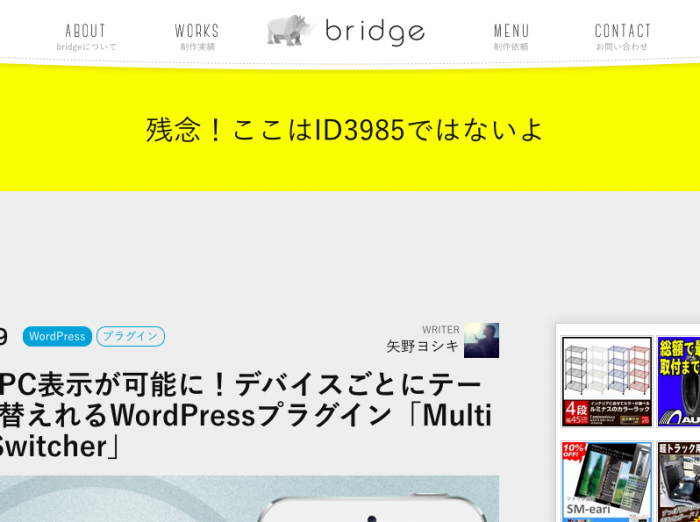
この投稿はID3985のぺーじだよ
<?php else: ?>
残念!ここはID3985ではないよ
<?php endif; ?>
このようにIDを追加することで特定の記事の場合に出力することができるようになります。


スラッグを指定している場合のIDの調べ方
デフォルトで使っている方はURLをみればIDを調べることは簡単なのですが、スラッグを指定している方は、記事IDってどこに書いているの?という場合もあるかと思います。
その場合の調べ方はいろいろとあるのですが、下記に2つの方法を記載しておきます。
[1つめの方法] ブラウザで確認する
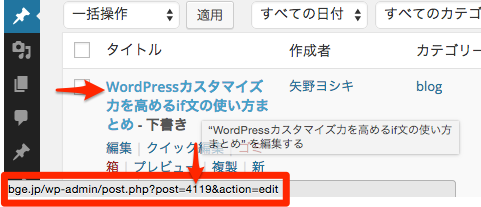
管理画面の記事一覧にマウスオーバーするとブラウザの下の方に出てくるURLをみればわかります。

これが最も簡易的な方法です。
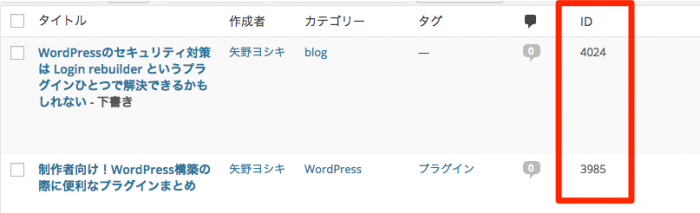
[2つめの方法]functions.phpをカスタムして一覧ページに記事IDを表示できるようにする

ブラウザでマウスオーバーするのが面倒くさいという方はfunctions.phpに下記のコードを追加すれば記事一覧ページにIDが表示されるようになります。
add_filter('manage_posts_columns', 'posts_columns_id', 5);
add_action('manage_posts_custom_column', 'posts_custom_id_columns', 5, 2);
add_filter('manage_pages_columns', 'posts_columns_id', 5);
add_action('manage_pages_custom_column', 'posts_custom_id_columns', 5, 2);
function posts_columns_id($defaults){
$defaults['wps_post_id'] = __('ID');
return $defaults;
}
function posts_custom_id_columns($column_name, $id){
if($column_name === 'wps_post_id'){
echo $id;
}
}
このどちらかの方法でIDを確認することが可能なのでどちらかをお試し下さい。
スラッグから条件分岐する
ちなみに、IDではなくスラッグから条件分岐する方法もあります。
やり方としては簡単で、先ほどIDを入れた部分にIDのかわりにスラッグを入れるだけです。
<?php if ( is_single('create-wordpress-plugin') ) : ?>
この投稿はスラッグ create-wordpress-plugin のぺーじだよ
<?php else: ?>
残念!ここはスラッグ create-wordpress-plugin ではないよ
<?php endif; ?>
このようにスラッグ名をシングルクォーテーションで囲ってあげれば同じような結果となります。
まとめ
さて、ここまでいかがでしたでしょうか?少しはif文(条件分岐)のことがわかりましたでしょうか?
今回は簡単なHTML文を表示させただけでしたが、if文の中にさらなるPHP文をかいてあげればさらにシステマティックなサイトを構築することができます。
特定ページにだけメルマガへの誘導のためのCTAを表示させたり、スライドショーを表示させたり、使い方を考えているとワクワクしてきませんか?
今回ご紹介したWordPressカスタマイズをマスターすれば、クライアントワークの幅も広がるはずです。
自分もこのif文をおぼつかないながら覚えていけば、WordPressで表現したいことが100倍にも広がりました。
if文があることは知っていたけど、よくわからない。という方はぜひこの記事を参考にしてその足がかりにしていただけたら嬉しいです。
あと、もしこの記事が役にたったならカスタマイズでお困りの方のためにぜひ拡散をお願いします!