WordPressで企業サイトをつくる際に入れておくと便利なプラグインを厳選しました。ブログサイトの場合とはちょっとポイントが違っていたりするので、今からWordPressで企業サイトを制作しようとしている方は見ておいて損はないかと思います。定番のプラグインから、知っていると便利なプラグインまで自分が使っているものを紹介します。
- プラグインのインストール・利用は自己責任で!
まずは定番系
Akismet

もはや説明不要のプラグイン。スパムコメントを自動で排除してくれる絶対いれておきたいプラグインです。WordPressをインストールしたら最初っから入っています。「なんだこれ?消しとこ。」って消していた方は要注意。
ちゃんと設定しておきましょう。使えるようにするにはWordPress.comのアカウントが必要で、アカウントを作成したらもらえるAPIキーを入力して有効化します。ちょっと解りづらいですがスパムコメント対策をしたい場合、これはやっておきましょう!ちなみにWordPress.comのアカウントは下で述べるjetpackプラグインでも必要になります。
- 追記:記載漏れがありましたので追記。Akismet APIキーは商用利用の際は無料では使えません。その点は公式サイトにて十分ご確認下さい。twitterでご指摘をいただきました。ありがとうございます。
- また個人使用の場合でも一定額以上の収益を得ているサイトの場合は無料で利用できません。こちらもご注意下さい。
ダウンロードはこちら
https://wordpress.org/plugins/akismet/
All In One SEO Pack

こちらも定番。人気のプラグインですが、SEO対策の全てがこのプラグインでまかなえます。例えば…
- 検索された時に表示されるサイトタイトルの設定
- XMLサイトマップの設定
- Facebookでサイトが紹介された際の表示される画像や文字の設定
- Twitterカードの設定(上と同じようなもの)
- Google+アカウントとの連携
- noindexの設定(検索されないようにするページの設定)
- 個別投稿の際のタイトルや抜粋文、SNS用タイトルや画像の設定
- GoogleAnalyticsの設定 などなど
ダウンロードはこちら
https://wordpress.org/plugins/all-in-one-seo-pack/
Contact Form 7

問い合わせフォームなどをノープログラミング(プログラミング全くなしというわけではありませんが、簡単なものであれば知識がなくてもつくれるレベルです。)で簡単に作成できるプラグイン。有名なので説明は割愛。
フォーム作成系のプラグインは他にも多数ありますが、最も有名なプラグインです。賛否両論ありますがこのプラグインだとフォーム送信の際の確認画面は表示されません。英国式です →米国でよく使われる形式のようです。間違いと誤解を招く表現失礼しました。
自分はシンプルでこっちの方が好きですね。
- いきなり送信じゃなくて、確認画面は欲しいと要望があった場合はMW WP Formあたりが使いやすそう
ダウンロードはこちら
https://wordpress.org/plugins/contact-form-7/
WP Multibyte Patch
日本語表示の手助けをしてくれるプラグインです。こちらもWordPressインストールしたら入ってるはずです。日本語のサイトを作る場合は絶対いれておきましょう。おまじないみたいなものです。つべこべ言わず有効化しておきましょう。
ダウンロードはこちら(一応w)
https://wordpress.org/plugins/wp-multibyte-patch/
投稿を便利にする系
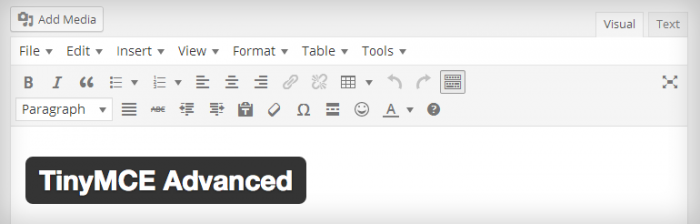
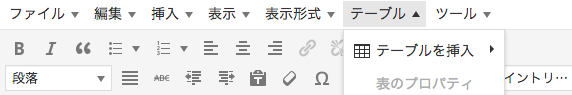
TinyMCE Advanced

記事投稿の画面をもっと便利にするプラグイン。HTMLの知識がないとできないtable(表組み)の挿入など様々な機能が追加されます。
また、ビジュアルエディターのままソースコードをポップアップで確認できるようになったりと、開発者的に見ても便利なプラグインです。

ダウンロードはこちら
https://wordpress.org/plugins/tinymce-advanced/
Duplicate Post

すでにつくっている投稿記事を複製してくれる機能です。

自分の感覚では記事のコピーはタブーなのですが、同じような記事を書くときはコピーできたほうが簡単でいいみたいです。記事を丸々コピーしてくれますのでコピーした記事を再編集するだけ。投稿のスピードがはかどる!!…らしい。
ダウンロードはこちら
https://wordpress.org/plugins/duplicate-post/
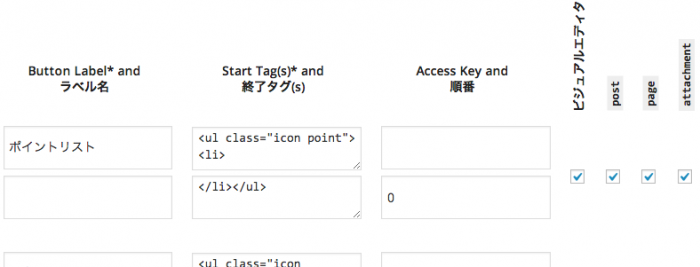
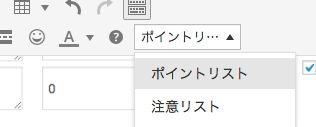
AddQuicktag

記事作成の際に独自のソースやショートコード、定型文などを事前に登録しておけるプラグイン。
デフォルトで文字サイズや色、太字など基本的な操作はできるのですが、それ以上にスタイルを登録しておきたい場合に!あとは冒頭の挨拶文のテンプレートなどをいれておくと喜ばれるかもしれません。

またショートコードを使う場合はそれも登録しておくといいです。便利に使ってもらえるのもありますが、自分が忘れないようにするという部分の方が重要です。「半年後にあのショートコードってなんだっけ?」と言われた時に高速で返答できます!
ダウンロードはこちら
https://wordpress.org/plugins/addquicktag/
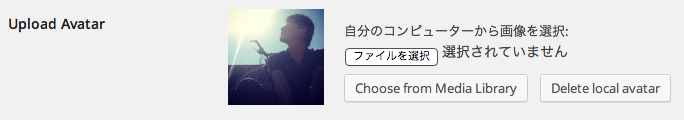
Simple Local Avatars
![]()
ユーザープロフィールページに自分のアイコン画像をアップロードできるようになります。WordPressのユーザーのアイコンの設定は通常Gravatarというサービスにメールアドレスや名前、画像を登録して紐づけるのですが、わかりにくい。
というわけでこのプラグインを使えば、ユーザープロフィールから画像をアップロード・設定できるようになります。地味に便利。投稿の際にプロフィール画像を使わないというのであれば不要ですけどね。


ダウンロードはこちら
https://wordpress.org/plugins/simple-local-avatars/
その他の便利なプラグイン
Jetpack by WordPress

こちらは有名なプラグインでかなりたくさんの機能を持ったプラグインです。SNSの共有機能やアクセス解析、スライドショーやギャラリーのデザインを自動でいい感じに変えてくれたり、問い合わせフォームをつくる機能などここには書ききれないほど多数の機能があります。
中でも自分がよく利用している機能はアクセス解析の機能。通常であればGoogleAnalyticsを導入するところですが、GoogleAnalyticsだとWordPressの管理画面上でアクセス状況が見れなかったり、多機能すぎて見る気が失せます。
その点このジェットパックのアクセス解析はシンプルにページビューやアクセスの多いページを知ることができたりして必要最低限の機能が揃っています。毎日見ないアクセス解析ツールを導入するよりも見やすく解りやすいという点を優先させた場合、このジェットパックのアクセス解析ツールは便利です。
自分の場合は、後々のデータ解析に備えて、GoogleAnalyticsとジェットパックの両刀にしています。(若干重くなるんですけどね。UI重視で。)
- もちろん、より詳細に知りたい!というクライアント様の場合はGoogleAnalyticsをオススメします
プラグインのページはこちら
https://wordpress.org/plugins/jetpack/
このプラグインの解説
WP Total Hacks

WP Total Hacksは20項目以上の設定が可能なオールインタイプのプラグインです。WordPressのバージョン情報を消したり、faviconの設定ができたりします。一部を紹介すると下記のような感じです。
- favicon.icoの設定
テンプレートを編集することなくfaviconの設定が可能 - 管理画面ヘッダーのWordPressロゴの変更
管理画面左上にあるWordPressのロゴマークを変更できる。会社のロゴマークとかにしておくと喜ばれます。 - 管理画面フッターのテキストの変更
管理画面の一番下にある「WordPress のご利用ありがとうございます。」を任意のものに変更できる。 - ログイン画面のWordPressロゴの変更
管理画面にログインする際のWordPressのロゴを変更できる。会社のロゴマークとかにしておくと喜ばれます。 - WordPressのバージョン情報を消す
セキュリティ的に隠しておきたいバージョン情報を消すことが出来ます。WordPressでつくられているかどうかってすぐわかるんですよ…気をつけましょう。 - リビジョンの保存件数の選択機能
自動で記事などを保存してくれるので便利ですが、デフォルトだと無限に保存されてサーバーを圧迫してしまいます。ここでは何個前まで保存しておくかを設定できます。 - 自動セーブの無効化
そのまま。自動セーブしないようにできます。これはどっちでもいいかな。 - セルフピンバックの停止
自分のサイト内で内部リンクを貼ったときなど、無駄に通知が来るのでそれを無くす。 - Admin以外のユーザーに対するアップデート通知の無効化
ここも重要なポイントです。アップデート通知ってなんのこと?!ってクライアント様を不安にさせないようにできます。 - iPhone用のアイコン設置などその他多数
他にも多数の機能がありますが、ここでは一部を紹介しました。もちろん、functionに直接書いてやればいいんですが、プログラミングがあまり得意じゃないデザイナーさんには超便利なプラグインです。
ダウンロードはこちら
https://wordpress.org/plugins/wp-total-hacks/
Yet Another Related Posts Plugin

記事ページに関連する記事を表示できるようにするプラグイン。デフォルトでも使用可能ですが、柔軟なカスタマイズにも対応したプラグイン。カテゴリー、タグ、タイトルなど何に関連させるかを設定することができ、その関連度合いのレベルも設定することが出来ます。


ダウンロードはこちら
https://wordpress.org/plugins/yet-another-related-posts-plugin/
Multi Device Switcher

PCでみた時とスマホやタブレットでみた時とでテーマを切り替えることが出来ます。ブログであれば、レスポンシブデザインのテーマで十分かと思うのですが、企業サイトの場合はスマホとPCでレイアウトをガッツリ変えたい。スマホでは無駄なソースコードを増やしやくないというのは結構あります。
そんなときは思い切ってPC用のテーマ、スマホ用のテーマ。という風に2つつくってしまうのがオススメ。そうすればそれぞれのデバイスで最適なテーマとすることができます。

また、このプラグインのもう一つのポイントとして、スマホでみた時に「PC版に切り替える」ことができます。通常レスポンシブWEBデザインのサイトだとスマホでPC版のデザインの表示が難しいのですが、このプラグインを使った場合だと、切り換えが可能に!このサイトもスマホでみた際にページの一番下までいくと、PC版のレイアウトに切り替えるボタンをつけているのでそちらも参考にしてみてください!
ダウンロードはこちら
https://wordpress.org/plugins/multi-device-switcher/
このプラグインの解説
Advanced Custom Fields

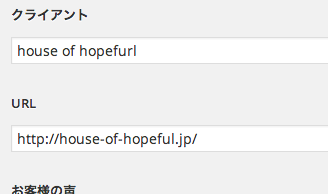
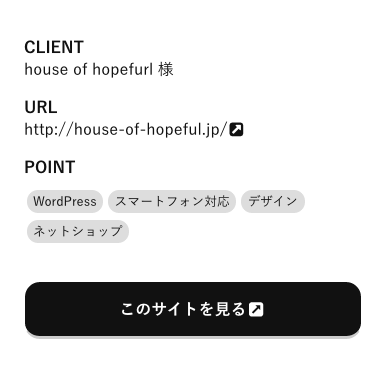
カスタムフィールドを使いやすくしてくれるプラグインです。事前に項目を設定しておくことで、あとは入力していくだけになります。このサイトでいうと制作実績のページなどで使用しています。


URLやサイト名、クライアント名を入力することでこのような表示ができるようにテンプレートに設定しています。余談ですがこのカスタムフィールドをマスターしておくとWordPressがかなり使いこなせるようになります。というかこれを使いこなさないとWordPressのチカラを10%も引き出せていないかもしれません。
ダウンロードはこちら
https://wordpress.org/plugins/advanced-custom-fields/
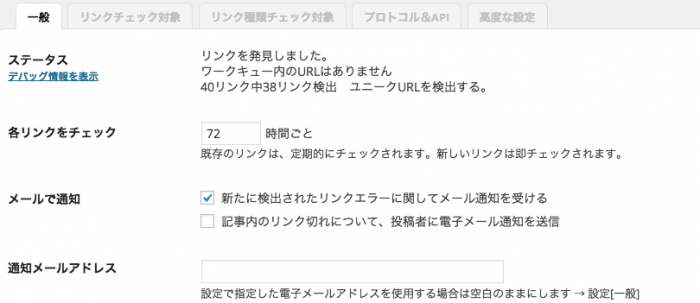
Broken Link Checker

最後はさらっといきます。Broken Link Checkerはサイト内のリンク切れを通知してくれるプラグインです。どちらかというとブログ運営で必要そうなプラグインですが、自分が提案する企業サイトはかならず更新できるブログのようなセクションをつくります。ですので、リンク切れを通知してくれるこのプラグインは重宝します。
ダウンロードはこちら
https://wordpress.org/plugins/broken-link-checker/
まとめ
さて、かなり長くなってしまいましたがいかがでしたでしょうか?星の数ほどあるプラグインですが、便利だからといってたくさん入れ過ぎると重くなったり、他の機能と競合してエラーとなったり、使い方には気をつけたいところですが、ここで上げたプラグイン同士では今のところ不具合は発生していません。もちろんこの他にもイベントカレンダーを設置する便利なプラグインなどを使ったりしているのですが、今回は基本的な部分を紹介してみました。
すでにWordPressでごりごり開発してるぜ!!という方には当たり前のものばかりかも知れませんが、最近WordPressを始めたんだけど、プラグインが多すぎてどれを使えばいいのかわからない!!お手上げ!!という方に読んでもらえると嬉しいです。
WordPressに関する関連記事
WordPressに関して興味がある方はこちらの記事も興味があるかもしれません。
今度はブログ向けのオススメプラグインも書こうかと思います。気が向けば。よろしければ下記よりフォローしておいてください。更新したら通知します。では。





















[…] WordPressで企業サイトをつくる時に入れておきたいプラグインまとめ : bridge […]
[…] WordPressで企業サイトをつくる時に入れておきたいプラグインまとめ […]
[…] すく解りやすいという点を優先させた場合、このジェットパックのアクセス解析ツールは便利です。 [引用元] WordPressで企業サイトをつくる時に入れておきたいプラグインまとめ : bridge […]
[…] ○参考 WordPressで企業サイトをつくる時に入れておきたいプラグインまとめ https://bge.jp/wordpress-corporatesite-plugin/ […]
[…] ○参考 WordPressで企業サイトをつくる時に入れておきたいプラグインまとめ https://bge.jp/wordpress-corporatesite-plugin/ […]
[…] ⇒『WordPressで企業サイトをつくる時に入れておきたいプラグインまとめ』 […]