WordPressでブログを更新してきて思ってたことがあります。
「なんでスマホで使い勝手のいいアプリがないんだろう」
「なんでスマホのブラウザで管理画面から更新しようとするとこんなに使いにくいんだろう」
と思っていました。今の時代スマホから記事を更新したいという需要はかなり高いと思うんだけどな……っと。
ですが、最近何気なくiPhoneでブラウザからWordPress管理画面にログインしてみたら、あら?なんだか使いやすいぞ?という印象でして、試しにこの記事を書いてみたわけです。
そしたら思いの外スラスラと書くことができる!これは実用レベルまできてるんじゃないか!という発見があったのでご紹介します。
最も恩恵があるのはマークダウン記法
WordPress4.3以降からビジュアルエディタ内でマークダウン記法を標準で使えるようになりました。
それまではプラグイン(Jetpackなど)を使わないとマークダウン記法はできなかったのでプラグインを入れてまであえて採用することはなかったんですが、スマホでの入力に関してこのマークダウンが超効果的です。
僕は基本的にはビジュアルエディタでサクサクと書いていくのですが、Mac(PC)で書く場合は見出しとかはキーボードショートカットが使えるので問題ないんですが、スマホではキーボードショートカットのような概念はありません。
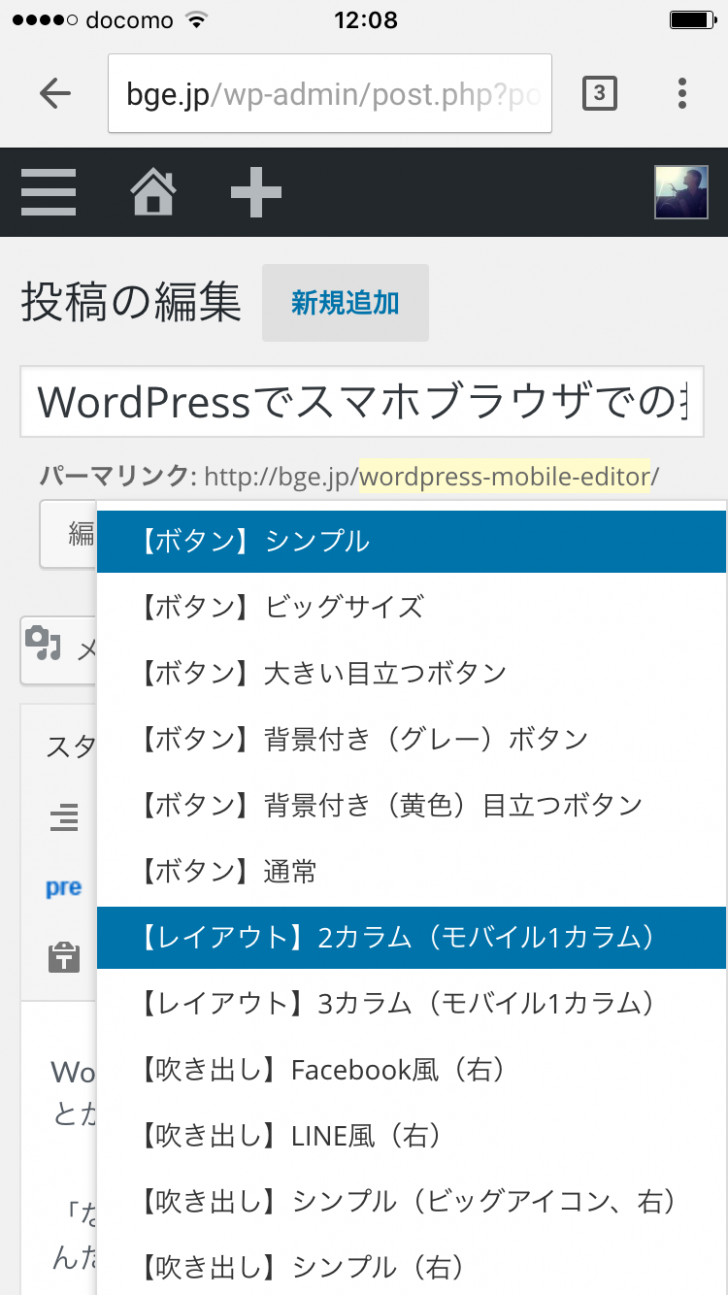
スマホでビジュアルエディタで見出し(リストなど)をつくろうとするなら、入力したテキストを選択してエディタの上まで戻って、「見出し」や「リスト」を選んでまた入力欄に戻ってくるといった超非効率な作業をしなければなりませんでした。
この悩みがマークダウンの公式採用によって一気に解決したんです。
マークダウン記述の一覧
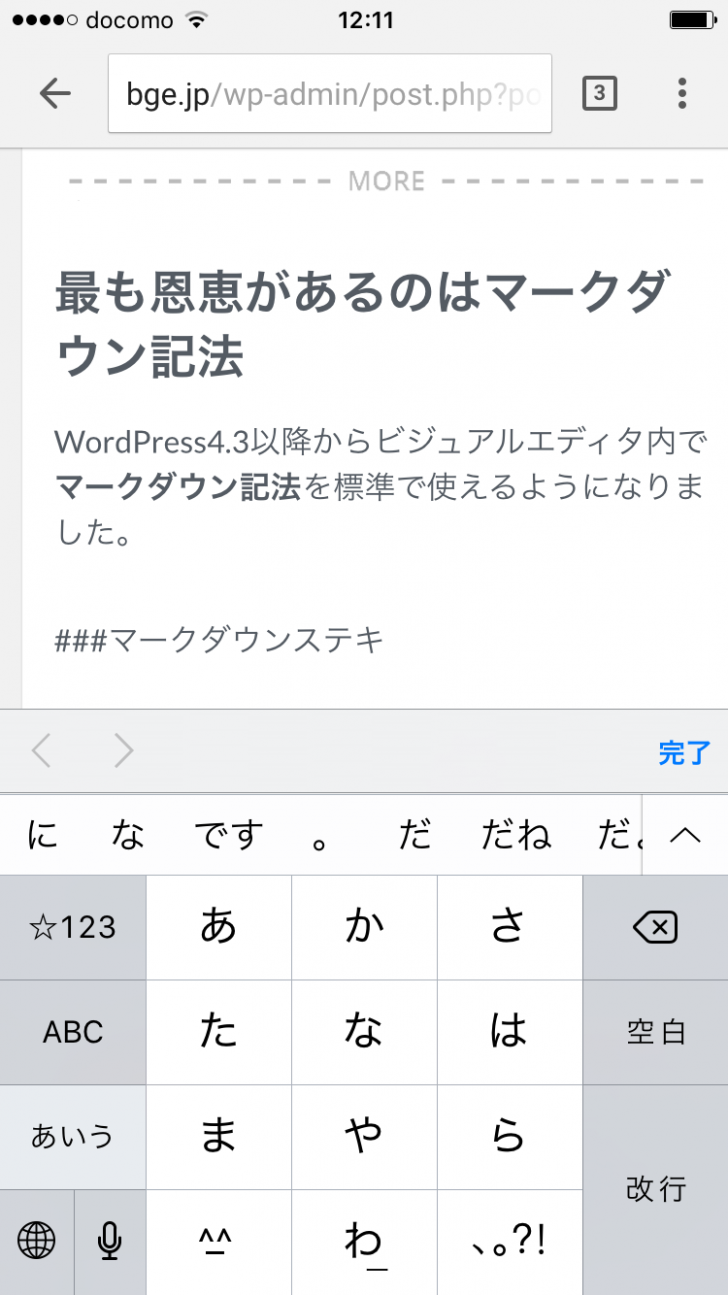
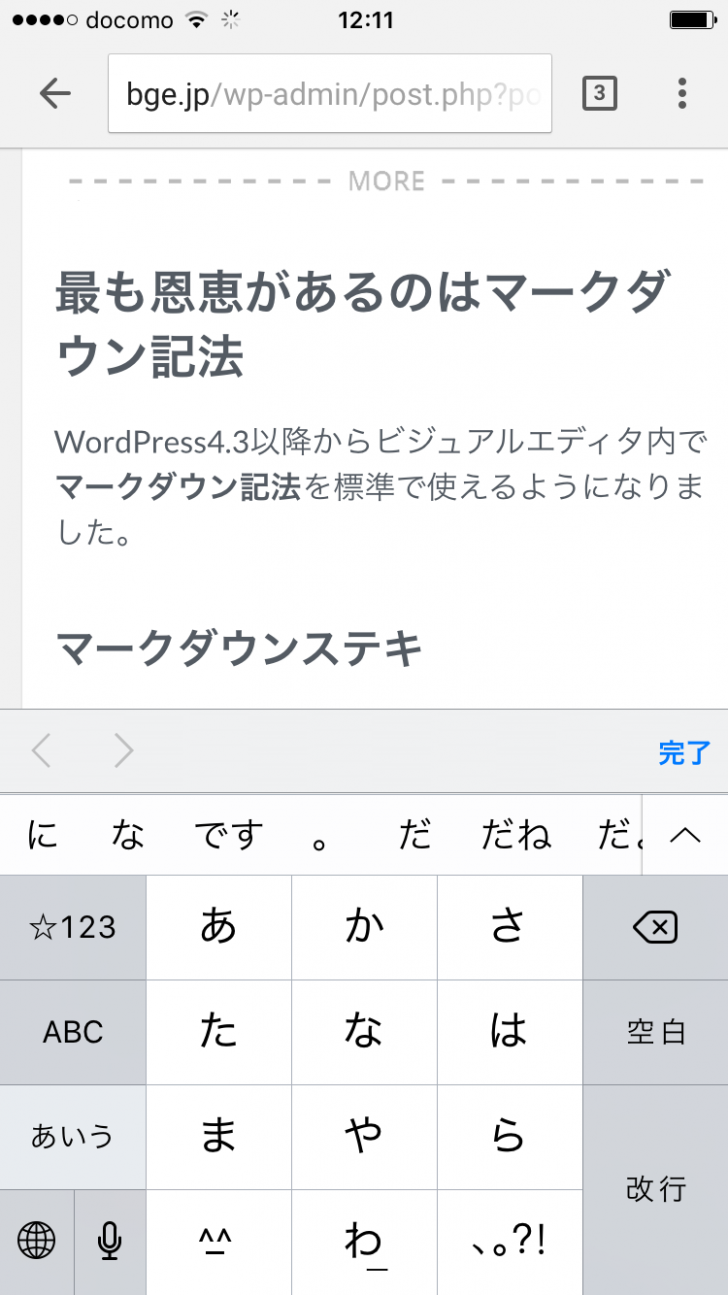
- 「##」 →見出しをつくる
- 「-」→ ulリストタグをつくる
- 「1.」→ olリストタグをつくる
- 「>」→ 引用文をつくる
- 「**」→ strongタグをつくる
- 「*」→ emタグをつくる
ようは「 ## 」など特定の記号をトリガーにして見出しやリスト、引用、リンクなど、記事内のパーツをつくっていくことができるんです。
これが、動作もかなり軽量でスマホでも十分利用可能だということに気づきました。(ほんとここ最近の話ですがw)
管理画面がレスポンシブ対応した当初は使い物にならなかった
WordPressの管理画面がレスポンシブ対応したのは最近の話ではないです。
WordPressバージョン3.7あたりでは、すでに管理画面はレスポンシブ対応していたと記憶しています。もちろん僕も対応した際にスマホから使ってみたのですが、当時は全く実用レベルではなかったように思います。
長文を書いてると落ちるし、文字の選択もしづらいし、途中で固まってしまうし、正直使い物にならないという印象でした。
もちろん、当時に比べるとスマホの性能も格段に上がっているし、スクリーンサイズが大きなものが多いから使い勝手がいいというのもありますが、現バージョンは十分利用可能ですよ。少なくとも僕の場合は。
アプリはどうか?
WordPressのモブログ(スマホなどモバイル端末でブログを書くこと)アプリといえば、するぷろやWordPress公式アプリがあります。
もちろんどちらも利用してきたのですが、僕にはどちらもしっくりきませんでした。その理由というのは…
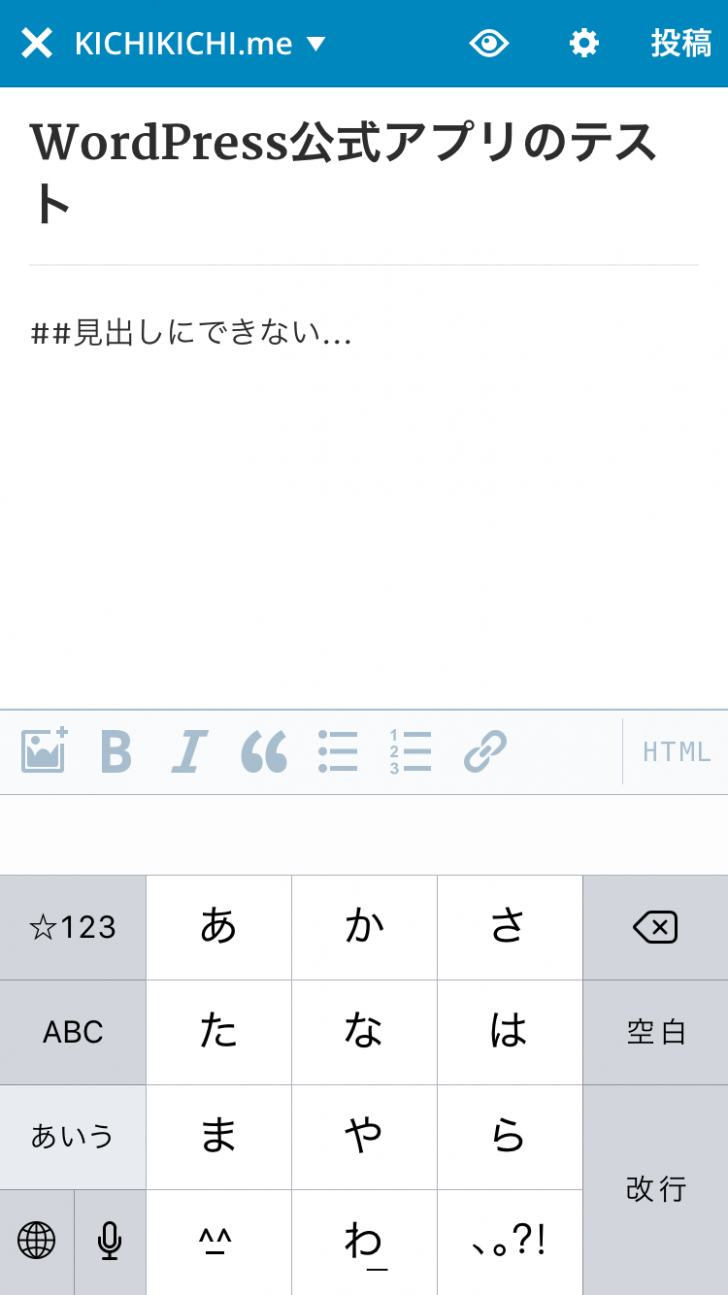
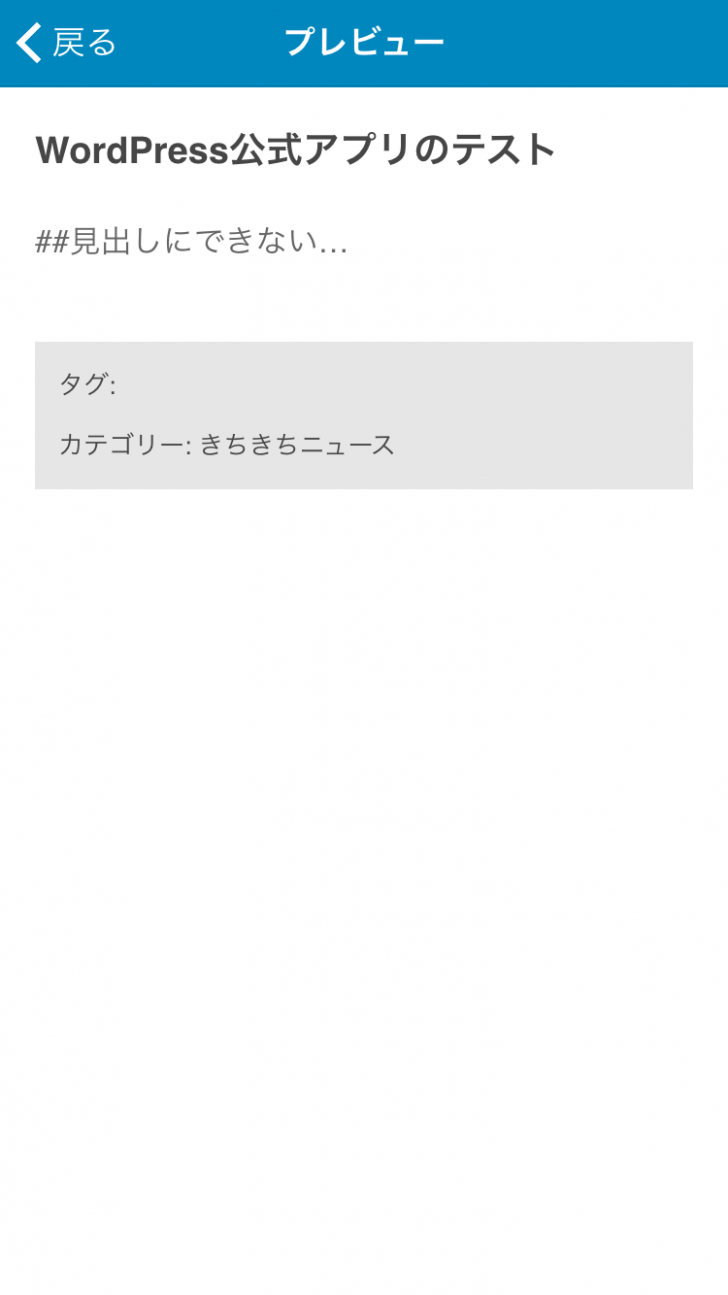
WordPress公式アプリは見出しタグを使えない
公式アプリはシンプルでよかったんですが、1番の問題は見出しタグをビジュアルエディタで使えなかったことです。
もちろんタグ打ちすればできるんですがスマホの画面でタグうちなんかやりたくないというのが本音です。それにブログ初心者の方に勧められないと思うんですよね。
あと、投稿や固定ページ以外の箇所は更新することができず、カスタムフィールドやカスタム投稿なんかの追加した機能は更新はおろか見ることすらできないという仕様。
これではちょっと実用レベルとは言いがたいです。
するぷろはタグうちが基本になるのでセミプロ向き
するぷろはWordPressのモブログユーザーには非常に人気のアプリだと思います。が、これも僕にとってはあまりしっくりきませんでした。なぜなら、タグ打ちしないといけなかったからです。
普段仕事でタグばかり見てる自分にとって、ブログ書く時くらいはタグ無しで書きたいじゃないですか(←ひとりごとです)
というか、タグうちが基本のエディタアプリだと、これまた初心者のブロガーさんに勧められないじゃないですか。
また、公式アプリと同じでカスタム投稿も使えないですし。
よって「WordPressはモバイル端末では使えないもの」と思ってた
そんなこんなな理由からWordPressはモバイル端末で使うものではないんだ!パソコンが必須なんだ!と勝手に思っていました。
WordPress本体のカスタマイズに柔軟に対応できるアプリもないし、ブラウザ版のものも使い勝手が悪いんだから仕方ないですよね。。。
ですが今回の「WordPressスマホブラウザ版の使い勝手が良くなっている」というプチ発見で考え方は一変。表現の幅がずいぶん広がったように思います。
カスタム投稿・カスタムフィールドを存分に使える
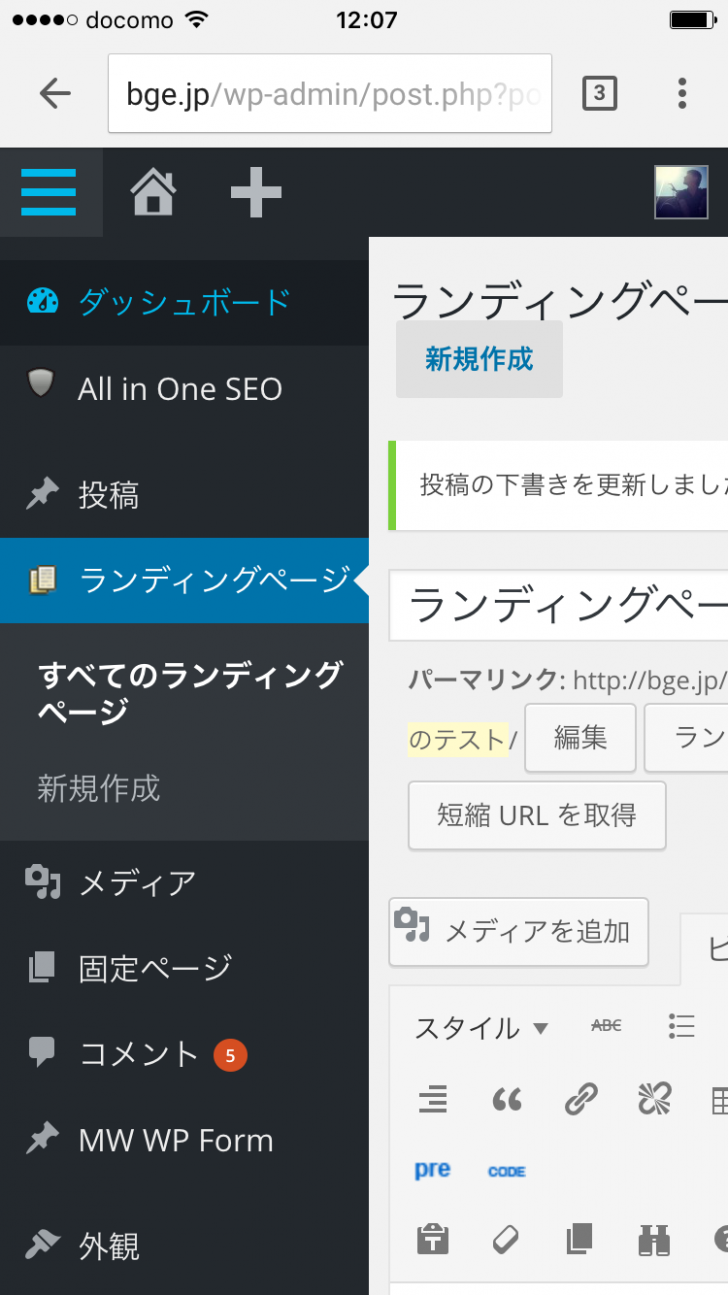
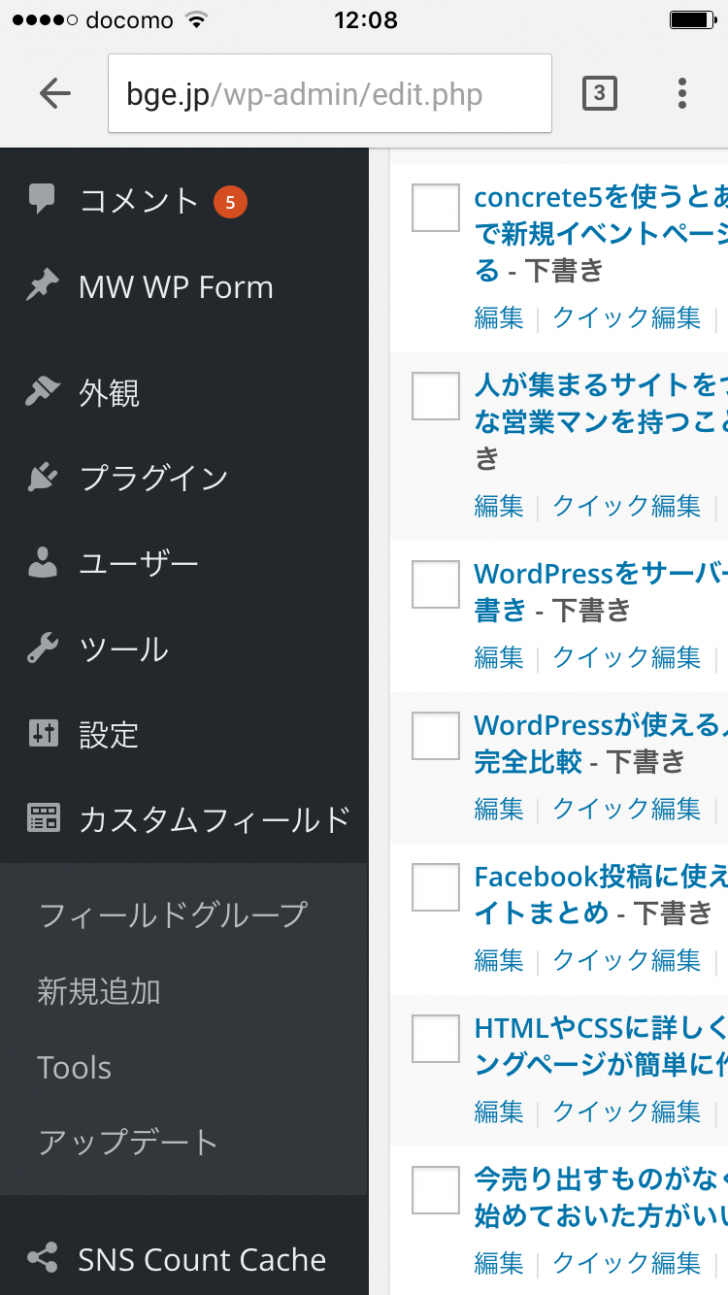
ブラウザ版の管理画面の使い勝手が良くなったことで、MacやPCで使うのと全く同じコンテンツを編集可能ということになります。
これまでカスタム投稿やカスタムフィールドを使える便利なアプリがなかった悩みともおさらばできるかもしれません。
テーマ側で管理画面のカスタマイズが可能に
これはまだ未検証ですが、ブラウザ版の管理画面が使えるということはテーマ側のカスタマイズやプラグインで管理画面の見た目を操作できるということになります。
エディターをカスタマイズできる「TinyMCE Advanced」やテンプレートを保存しておける「AddQuicktag」もフルアクセス可能。これは便利です。

これによってスマホでtableや独自のコードも簡単に取りあつかいできますね。
ただ、見た目の部分ではモバイル表示に関してのUIは甘い部分があるようなので、CSSで調整してあげればさらに使い勝手を高めることができるはずです。(ここはまた別途検証して記事にします。)
アプリを利用する場合は、アプリでできること以上のことや見た目を変更することはできません。これはブラウザ版ならではの利点と思い、今まさにひとり部屋で震えているところです。(武者震いです)
もちろん課題もある
いいことばかり書きましたが、もちろん課題もたくさんあります。画像の取り扱いやビジュアルエディタのツール系等へのアクセスなんかのUIはまだまだ使い勝手がいいとはいえません。また、MacやPCでは簡単にできるbrが使えない(これはタッチデバイスの特徴だから仕方ないけど)など、気になる点もあります。
その辺りは今後改善策を見つけていきたいところです。
まとめ
この記事はまさにモバイル版ブラウザ(GoogleChrome iOS iPhone6s)で書いているのですが、今まで使ったどのアプリよりも快適にライティングできています。
もちろん、タグ打ちをデフォルトで使っている方は今回の恩恵は少ないかもしれませんが、この記事内で何度も書いているように、カスタム投稿やカスタムフィールドが通常通り使えるという点に関しては興味があるのではないでしょうか。
もちろん好みが分かれるかもしれませんが、個人的には今年のトップニュースになり得る発見。
そもそも、カスタマイズされていることが前提のWordPressにとって、汎用的なアプリを開発するというのはかなり難しいことだと思うんですよね。なので今後もWordPressのアプリ版は日陰に隠れた状態が続くのではないかと思っています。
シンプルかつ軽量で、ブロガーの気持ちをくみ取ったWordPress用のアプリ、誰か開発してくれないかなあ。
この事実が世の中の同じような悩みを持っていた方に届けばいいなと思っています。そして、WordPressのモバイルブラウザ版いけてるやん!ってなって、さらに改善していくことを願っています。






















[…] https://bge.jp/wordpress-mobile-editor/ […]
[…] WordPressをスマホで更新するならブラウザ版がよい! […]