WordPressは簡単にサイトが更新できる仕組みなんだよ。という声をたくさん聞きますが、自分はそうは思いません。デフォルトの状態だと出来る機能は限られているし、結構WEBの知識がないとなかなか使いこなすのは難しいと思っています。
でも、WordPressにはそれを補ってくれる優秀なプラグインがたくさんあることも事実。プラグイン選びは非常に重要になるんですよね。
今回はWordPressで表組み(tableタグ)を比較的簡単につくる方法をプラグインを使ってご紹介したいと思います。
まず、表組み(table)って意外とむずかしい
以前個人ブログでWordPressの更新はビジュアルエディタを使ってますといった記事を書かせていただきました。普通にテキストを書いたり、それを見出しにするくらいであればデフォルトでも問題ないのですが、表組み(table)をしようと思ったらどうでしょう。タグの知識がないと結構難しいですよね。
例えば下の料金表のようなものを作ろうと思ったらどうでしょうか?
| service | price |
|---|---|
| 素晴らしい落書き | ¥100000 |
- ※サンプルです
タグとしてはこんな感じになります。
<table> <tbody> <tr> <th>service</th> <th>price</th> </tr> <tr> <td>素晴らしい落書き</td> <td>¥100000</td> </tr> </tbody> </table>
たったこれだけの表であっても、タグとしてみるとtr、th、tdなどたくさんのタグがあって、HTMLって何?という方にとっては意味不明です。このタグを書いて下さいというのは難しい話でしょう。ところがこんな表組み(table)を簡単に実装してくれるプラグインがあるんです。
TinyMCE Advancedというプラグイン

TinyMCE Advancedというプラグインは表組み(table)をつくるための専用プラグインではなく、エディタをカスタマイズしていろいろ機能を追加してくれるプラグインです。
できること
今回は表組み(table)の作り方がメインですが、簡単にTinyMCE Advancedでできることをご紹介。
- ツールバーの内容を自分好みにカスタマイズできる
- ビジュアルエディタのままソースコードを確認できる
- 記事内の文言の検索&置換を行える
- 印刷や日時を挿入など独自のボタンを追加できる
- ビジュアルエディタのまま表組み(table)を使えるようになる
今回は最後に紹介した表組み(table)です。ここからTinyMCE Advancedを使った表組み(table)の作り方を紹介していきます。
1. 基本となる表を作成する
まず表の作り方ですが、これは非常に簡単。
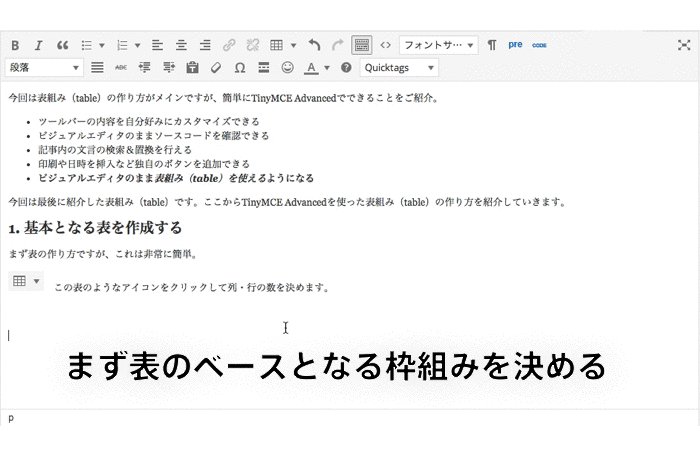
![]()
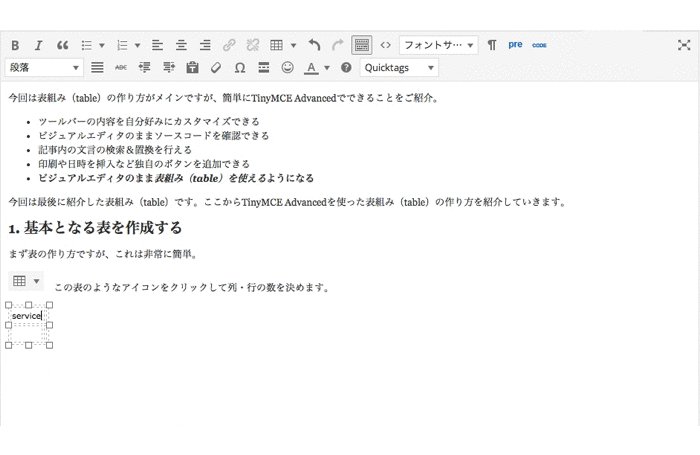
この表のようなアイコンをクリックして列・行の数を決めます。ここでは横に2個、縦に2個のシンプルな表を作成。
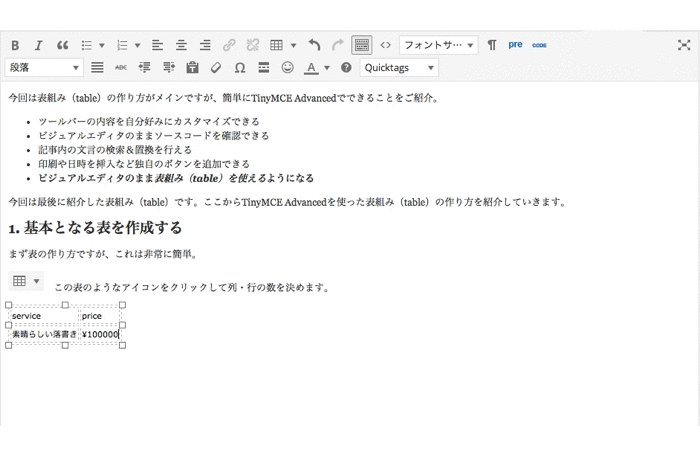
と、言葉で書いてもわかりづらいのでアニメーションをつくってみましたのでそちらをご確認ください。
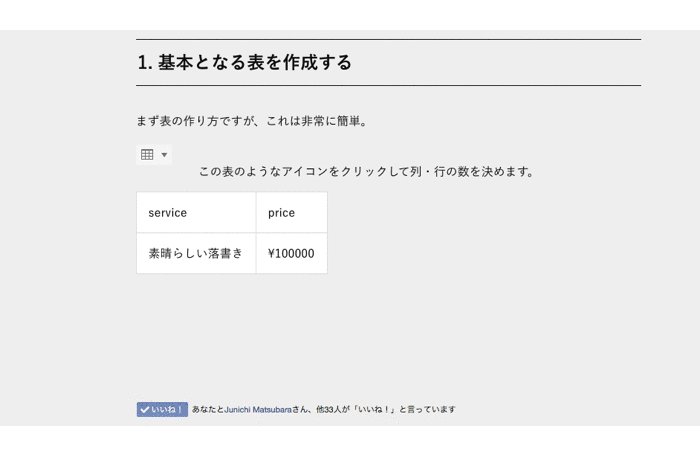
| service | price |
| 素晴らしい落書き | ¥100000 |

これでシンプルな表ができあがりました。ですがこれだとどこが表の見出しとなるのかわかりません。タグてきにも表のデータを表す td というタグしか含まれていないので、表組み(table)としては不完全です。
2. 表の見出しを入れてみる
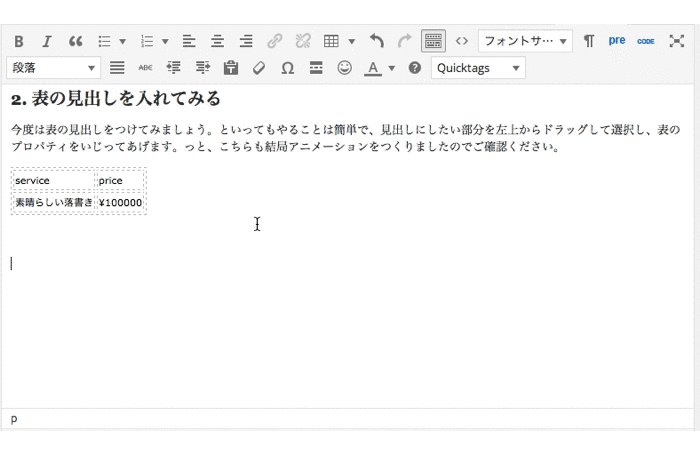
今度は表の見出しをつけてみましょう。といってもやることは簡単で、見出しにしたい部分を左上からドラッグして選択し、表のプロパティをいじってあげます。
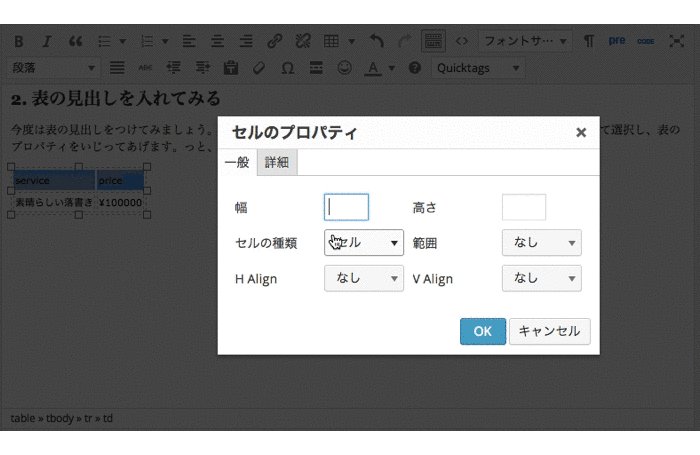
先ほどのテーブルアイコンから、「セル > セルのプロパティ」と選んで、セルの種類をヘッダーセルに変えるだけ。
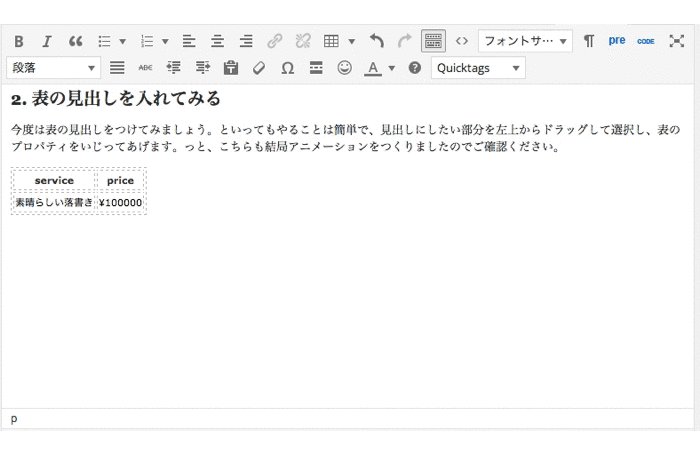
っと、こちらも結局アニメーションをつくりましたのでご確認ください。
| service | price |
|---|---|
| 素晴らしい落書き | ¥100000 |

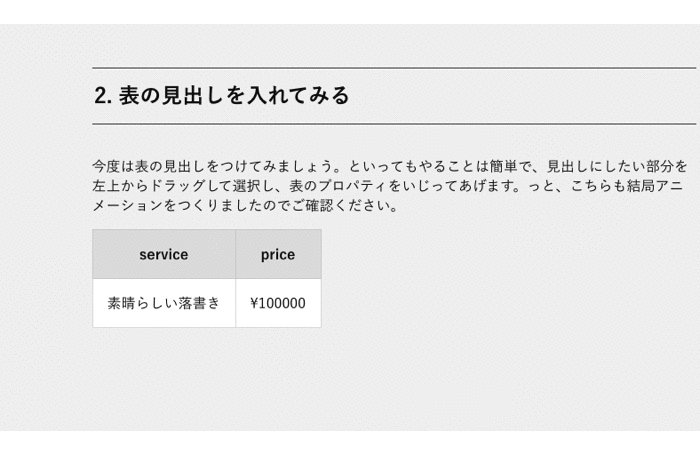
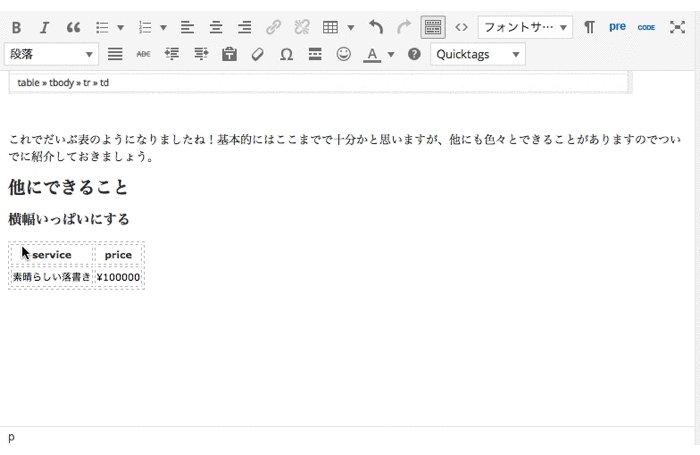
これでだいぶ表のようになりましたね!基本的にはここまでで十分かと思いますが、他にも色々とできることがありますのでついでに紹介しておきましょう。
他にできること
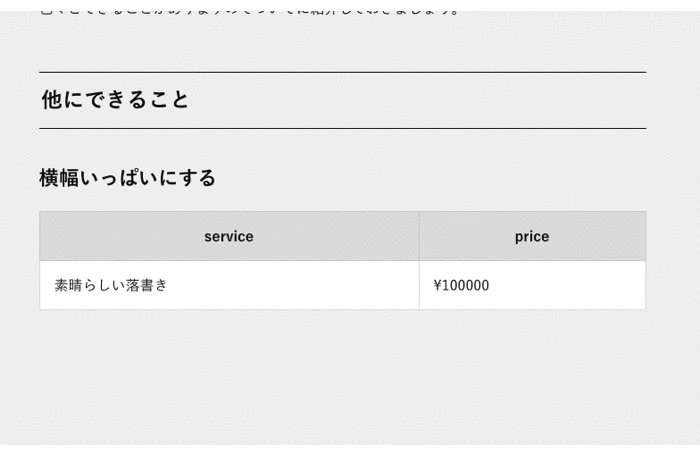
表を横幅いっぱいにする
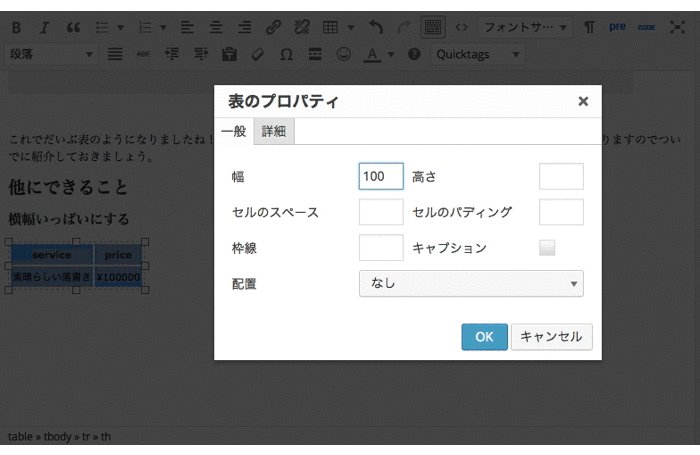
「表のプロパティ > 幅 」の設定を100%とすることで横幅いっぱいにすることができます。
| service | price |
|---|---|
| 素晴らしい落書き | ¥100000 |

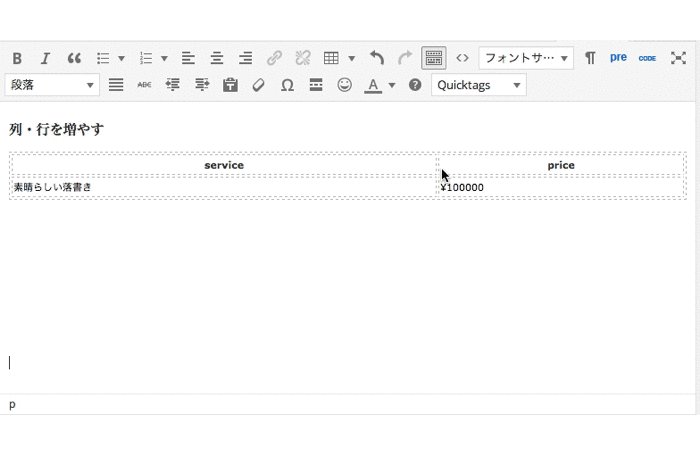
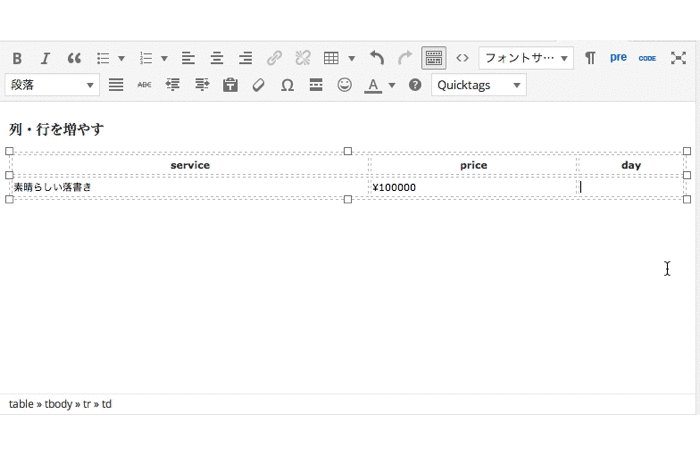
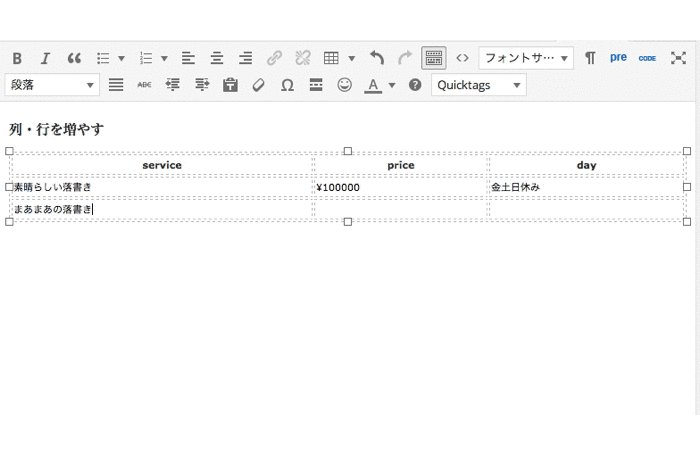
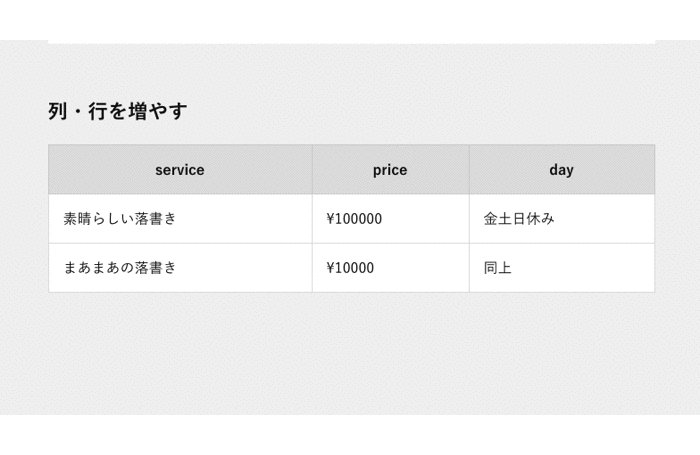
列・行を増やす
列や行を増やすには、増やしたいセルの隣のセルを選択した状態で、行(列)の項目から「行を上に追加(列を左に追加)」とするだけ。これでタグをいじることなくテーブルセルを増やすことができます。
| service | price | day |
|---|---|---|
| 素晴らしい落書き | ¥100000 | 金土日休み |
| まあまあの落書き | ¥10000 | 同上 |

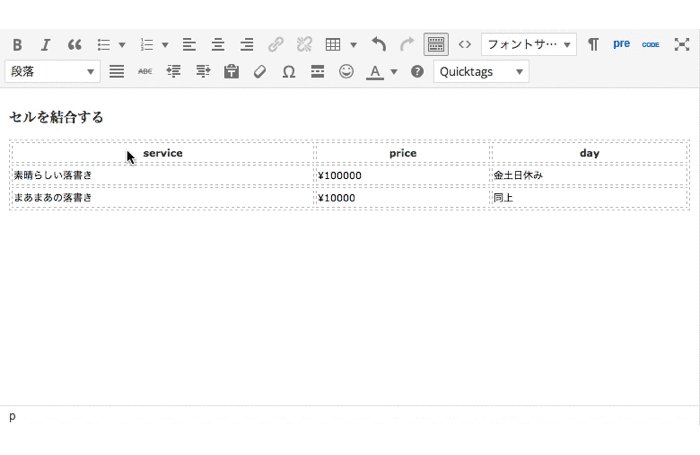
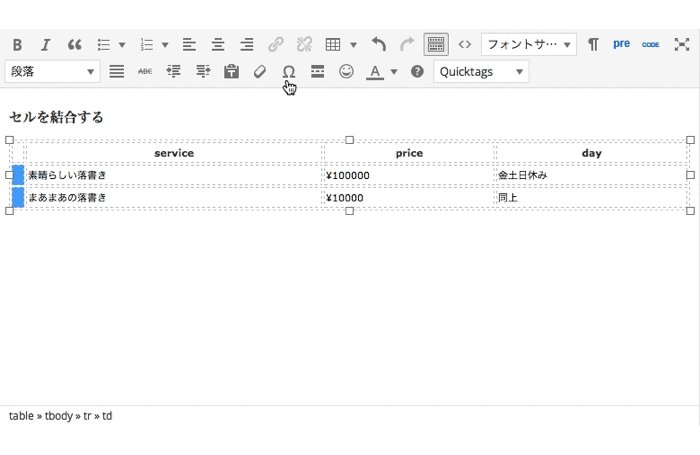
セルを結合する
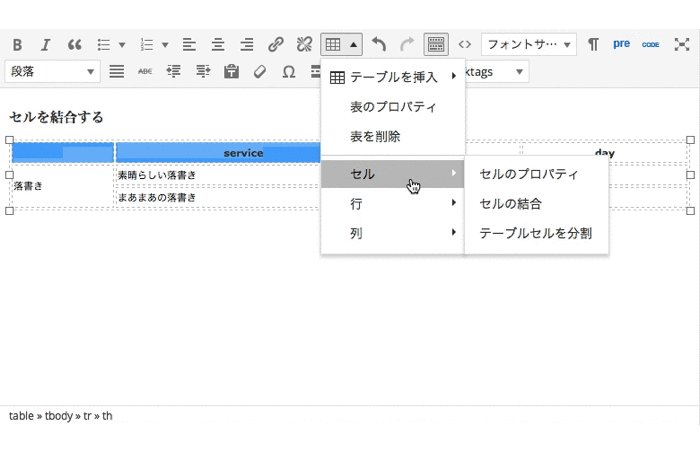
Excelなどにもある機能ですが、セルを結合することもできます。結合したいセル2つ以上を選択した後に「セル > セルの結合」とするだけ。
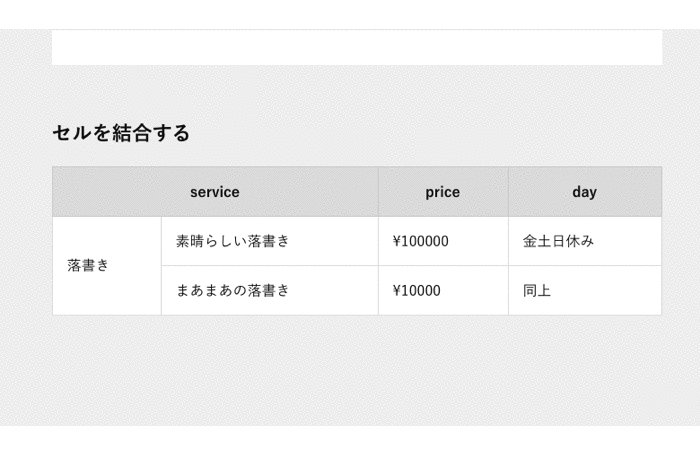
| service | price | day | |
|---|---|---|---|
| 落書き | 素晴らしい落書き | ¥100000 | 金土日休み |
| まあまあの落書き | ¥10000 | 同上 | |

などなど。
他にもいろいろとあるのですが、ここまでを覚えておけばあとは応用がきくと思いますのでいろいろとお試し下さい!
- ちなみに今回はわかりやすくするために、表全体や見出し部分を選択したりしていますが、横幅を変更したり、行や列を追加する場合は、ドラッグで選択する必要はなくて、そのセル、もしくは表の位置にカーソルがあればOKです。
- また表のデザインは使用しているテーマによって変わってきますのでサンプルの通りにはならないと思います。
まとめ
動画の撮影が意外と時間がかかって、最後の方が駆け足気味になってしまいましたがこのプラグインを使用すれば結構簡単に表組みを導入することが出来るのではないかと思います。
表組みの場合、TablePressというプラグインが有名かと思いますが、個人的にはTinyMCE Advancedの方がサクサク編集できるし、他にもエディタを使いやすくする機能がついてくるので好きで愛用しています。
今までWordPressで表組み出来なかった。表の時はタグ打ちしてた。でもそれ、面倒だなと思っていた。という方はこのプラグインを使用すると幸せになれると思います。
ぜひぜひお試し下さい〜。