WordPressでの記事作成はもっぱらビジュアルエディタ派の矢野キチです。
でもビジュアルエディタって見出しなどが大きくなるくらいで、実際のサイトではどんな感じで表示されるのか解りづらいなと思う方もいらっしゃるかと思います。
そんな時はビジュアルエディタに、サイトで使用しているCSSを読み込ませることで、ある程度サイトと同じような見た目にすることが可能です。今回はその覚え書き。
editor-style.cssを作成する
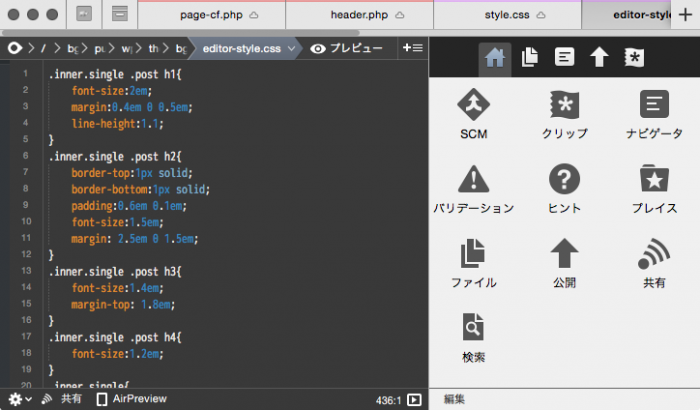
まずeditor-style.cssを作成します。これはWordPressテーマに最初から含まれているstyle.cssを複製して名前を変更するだけでOK!ちなみにCSSの名前は何でもOK!
![]()
function.phpにeditor-style.cssを読み込ませる為のコードを記述
次にfunctions.phpに 1. で作成したcssを読み込む宣言を記述します。下記の一行をfunctions.phpのどこかに記述しましょう。よくわからない方はとりあえず上の方に入れてみてください。
[php title=”functions.php”]add_editor_style("editor-style.css");[/php]
上記コードを functions.phpの中に記述したらWordPressのビジュアルエディタでCSSが読み込まれるようになります。
- functions.phpを編集する場合は必ずバックアップをとってください。
ただ今はまだeditor-style.cssの中になにも書かれていないので何も変わりません。というわけでeditor-style.css内にCSSを書き込んでみましょう。記事ページで使っているCSSを記述しましょう。

記事ページで使ってるCSSだけを読み込むのが面倒なら
style.cssを全て読み込んでしまってもOKです。
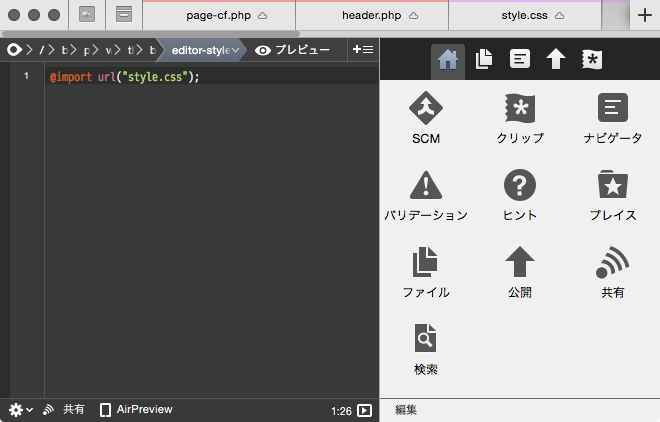
editor-style.cssに下記のように書きます。
[css title=”editor-style.css”]@import url("style.css"); [/css]

こうすることでテーマで使っているCSSをすべて読み込むので、エディタ内で投稿ページと同じような見た目にすることができます。必要ないCSSも読み込むのでエディタ内の表示速度が多少は遅くなるかとは思いますが…
実際確認してみるとこんな感じ!ちゃんとビジュアルエディタ内で3カラムになっているのがわかります。

- style.css以外にCSSを読み込んでいる場合は、その別のスタイルシートも読みこむようにして下さい。
まとめ
かなりニッチな需要だとは思いますがビジュアルエディタの表示を実際の見た目に近づける方法でした。見た目がある程度近くなることで、編集しながら実際の記事レイアウトが把握しやすいというメリットがあります。
また、記事を書くのに慣れていないクライアントの方には、実際の表示と編集画面の見た目が近いほうが好まれたりもします。
必要に応じて編集画面のデザインにもこだわってみましょう!という話でした。
個人ブログでビジュアルエディタの便利な使い方をまとめているので、よろしければそちらもどうぞ!