冬になるとサイト全体に雪のような白い物体がゆらゆらしてるサイトを見かけることが増えます。
演出として面白いので「自分のサイトでもやってみたいな〜」と思っていた方も多いのではないでしょうか?でもこれってJavaScriptの知識が必要だよね…と諦めていたそこのあなた!その悩み、人気プラグインで解決できるかもしれません!
WordPressの言わずと知れた人気プラグイン「JETPACK」。1月4日までの限定期間だが、簡単にサイト内に雪を降らせることができるのを知っていますか?
先ほど管理画面を見ていてたまたま発見したので、詳しく調べてたわけではないですが、まあまあいい感じだったので紹介したいと思います。
JRETPACKで雪を降らせる
このサイトに雪を降らせるのは、ちょっと遊び心が溢れすぎてサイトコンセプトともずれてしまうので、個人ブログの方で試してみました。
まずJETPACKをインストールする
自分はJETPACKは使っていなかったので、プラグインを新規インストールしました。すでに使っている方はこの項目は飛ばしてもらっても大丈夫です。
JETPACKってなんぞや?という方はこの記事が参考になるので、合わせてどうぞ!
雪を降らせる設定
上の記事で、JETPACKの連携まで終わっていればあとは簡単。
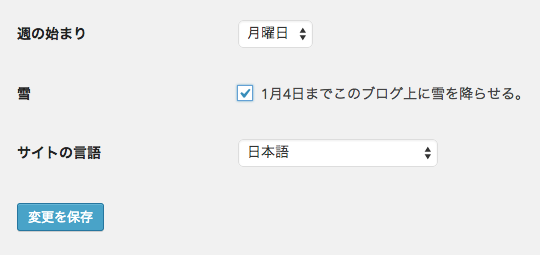
管理画面の「設定 ≫ 一般」より「1月4日までこのブログ上に雪を降らせる。」にチェックを入れて保存するだけ。
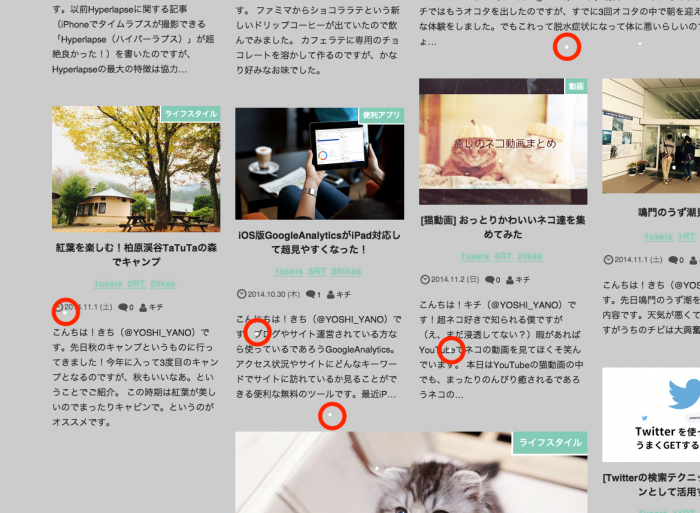
たったこれだけでサイト全体に雪(らしきもの)を降らせることができます!


非常に簡単ですね!
ただ、白ベースのサイトだとかなり解りづらいw


色がついたサイトだとわかりやすいんですがね。まあ、そこはしょうがないですね。
他の例だと、下記ブログとかはわかりやすいと思います。
※友人のブログです。旅にでるというのでつい先日プレゼントしました。
実装したい場合は急ぎで!
この機能は期間限定らしいので、あと5日間だけっぽい。
まあ、設定自体はとっても簡単なので、やってみたい方は急いでね!
P.S.ちなみに…
JETPACKは有効化しておくだけでOK!機能はすべて無効化していたとしても、雪を降らせる部分は動作します。
また、マウスの動きに合わせて雪が動いたりもするみたいです。
1月4日以降はどうなるか不明ですが、おそらくプラグインのアップデートがあり、この機能がなくなるのではないかと思います。


















[…] 僕のブロガー友達の矢野ヨシキさんが運営するブログ『bridge ~香川のWEB屋さん~』の記事で知ったのですが、Jetpackを言入れていると期間限定でサイトに雪を降らせられるみたいです。 […]