Googlefonts(グーグルフォント)とはGoogleが無料で提供してくれているWEBフォントです。自分のサーバーにインストールすること無くちょっとしたコードをサイト内に書き込むだけでデザイン性の高いフォントが利用できるようになります。
2015年1月時点で670種類ものフォントが登録されており、その全てを無料で利用可能です。
今回はGoogleフォントの基本的な使い方をご紹介します。
フォントの探し方
種類で絞り込む
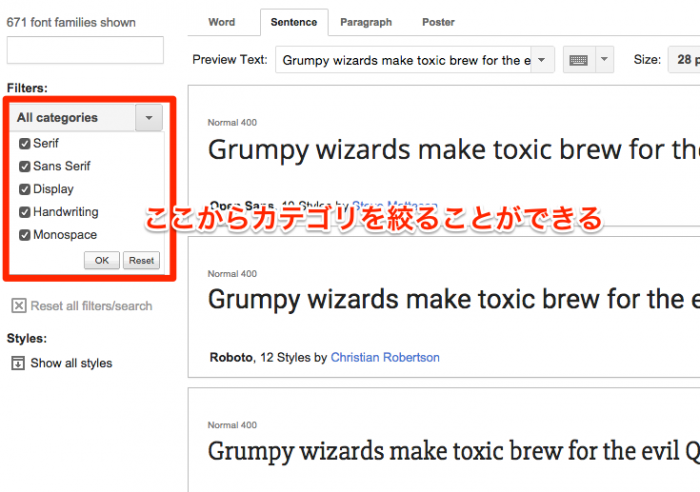
まず冒頭でも述べた通り、670種類もの中から目当てのものを見つけるのは至難の業です。そこで何となくフォントのデザインを絞り込むことができます。

画面左にある「All categories」をクリックすれば5つの種類が表示され、そのチェックを外してやることで、そのカテゴリにあったフォントのみに絞り込むことが可能です。
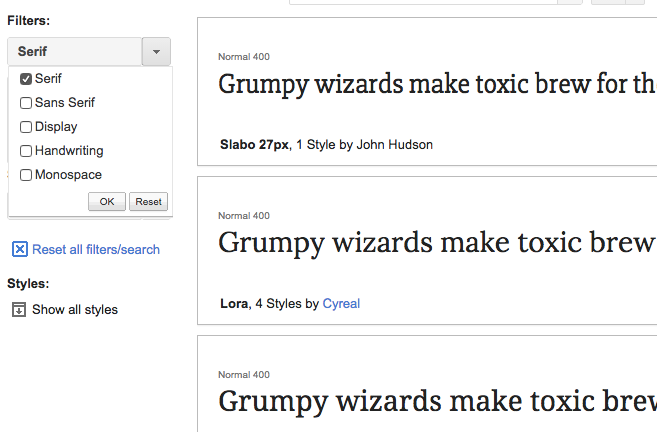
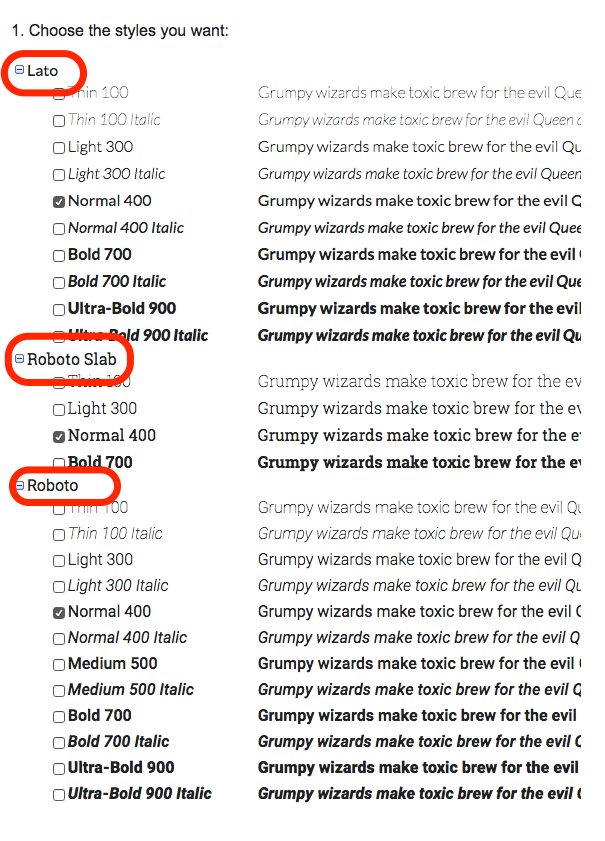
例えば「Serif」のみにチェックを入れた場合はこのように明朝体のようなハネのあるデザインのフォントばかりに絞り込むことができます。

各カテゴリのざっくりとした意味は下記のような感じです。
- Serif(セリフ)…端っこなどにハネのある明朝体のようなデザインのフォント
- Sans Serif(サンセリフ)…ハネのないゴシック調のフォント
- Display(ディスプレイ)…装飾文字。変わったものが多い
- Handwriting(ハンドライティング)…文字通り手書き風のフォント
- Monospace(モノスペース)…別名「等幅フォント」は文字によらず全て同じ横幅でつくられている
お気に入りを見比べる
カテゴリを絞ったとしても1つに絞るのは難しいと思います。そんなときは気になるものをお気に入りに登録して、後でお気に入りだけを一覧で表示する方法もあります。
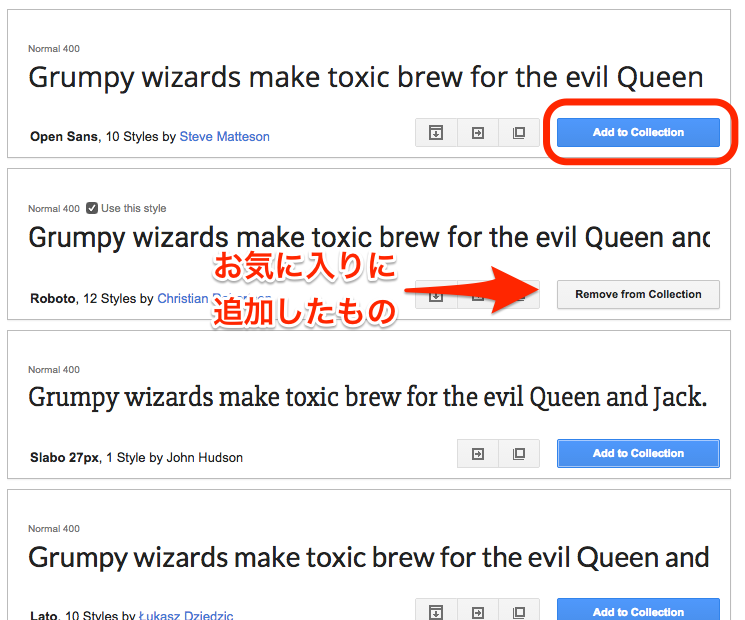
一覧から気にいったもの、気になるものを見つけたら「Add to Collection」を押すだけ。とりあえず気になったものを選んでいきましょう。

お気に入りから外したい場合は「Remove from Collection」を押せば元に戻せます。
いくらでも追加できますが、あまり多すぎてもまた迷ってしまうので10個位には絞りたいですね。
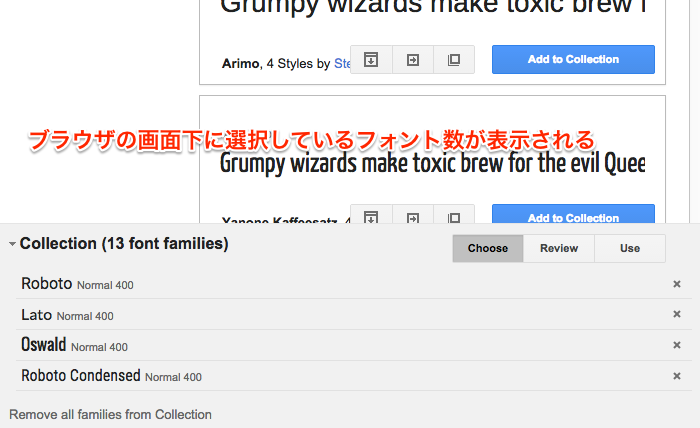
そして、ブラウザの下に今選択しているフォントの数が表示されるので、現在どれくらい選択しているかもわかります。

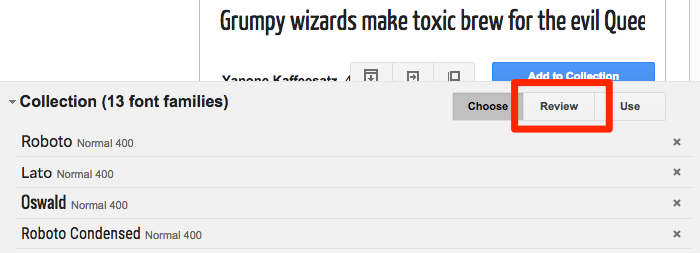
ある程度フォントが絞り込めたら「Review」を押してみます。すると今選択しているフォントのみを一覧表示できるので、ここからさらに絞り込んでいきます。

任意のテキストを入力してイメージしやすくする
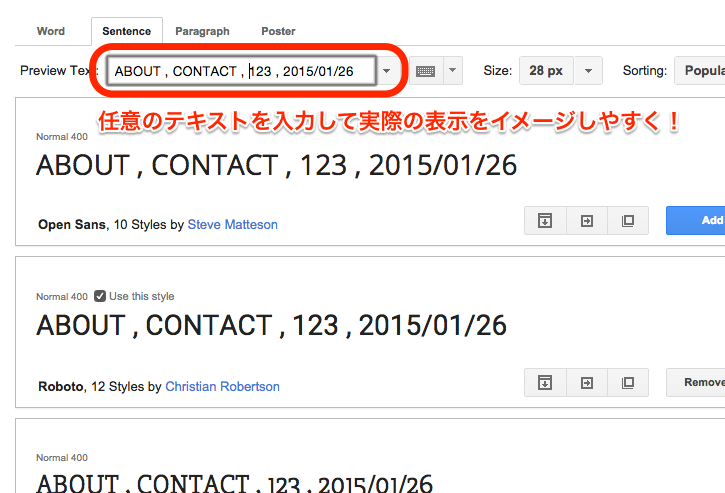
フォントを探す際に、実際に使用するテキストを入力してあげることでさらにイメージしやすくなります。

- 日本語は表示されないので必ず半角英数字で!
一覧の表示方法を変更する
これまで一覧ページでは縦につらつらとフォントが並んでいましたが、他にも複数の表示方法があります。
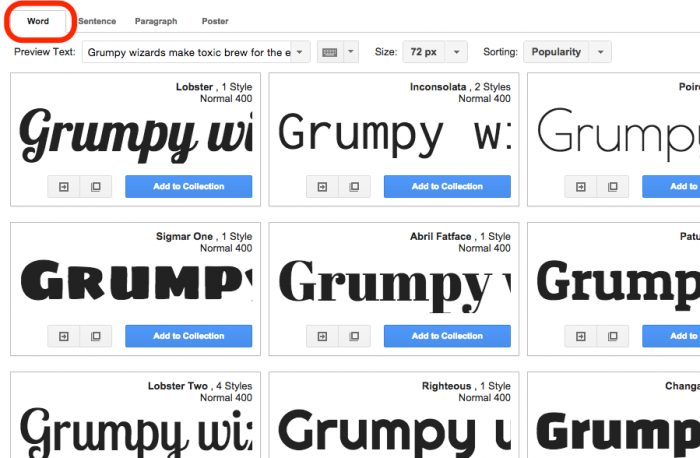
Word(ワード)

一覧表示するのに適しています。
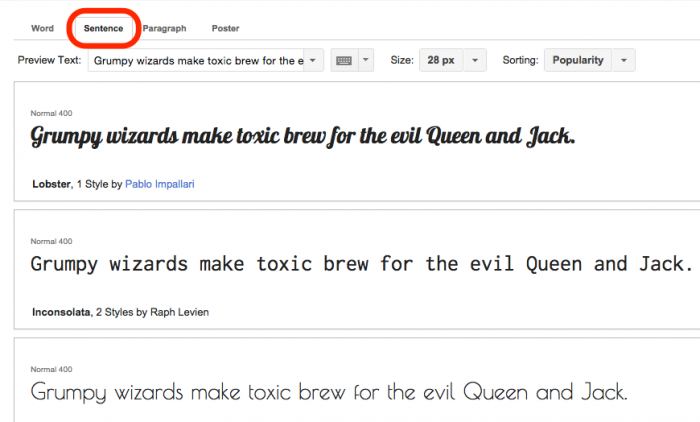
Sentence(センテンス)

デフォルトの表示。ちょっと眺めの見出しなどのイメージで表示するのに適しています。
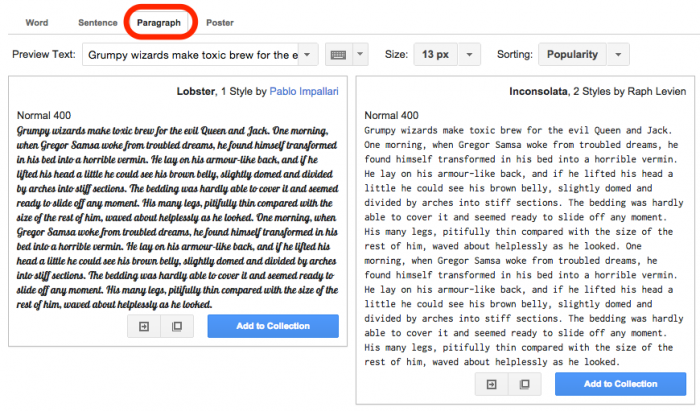
Paragraph(パラグラフ)

眺めの文章を表示するのに適しています。(日本語サイトだとこの表示は使わないかもしれませんが…)
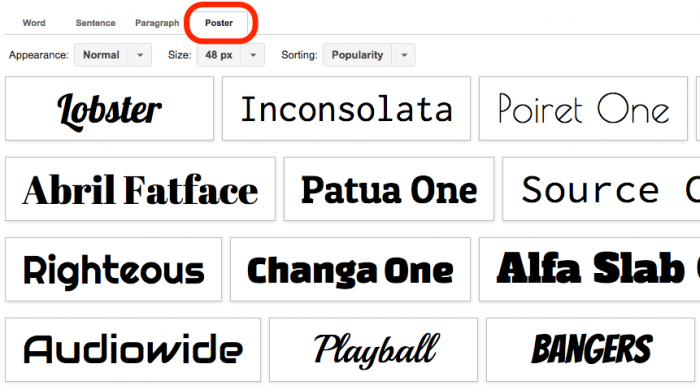
Poster(ポスター)

ポスターは実際のフォント名と一覧がずらっと表示されます。一気に見たい場合はこちらが一番多く見れる。
フォントの使い方
使い方はひとつだけ読み込む場合と、複数読み込む場合とでは手順が少し違います。
ひとつのフォントを読み込みたい場合
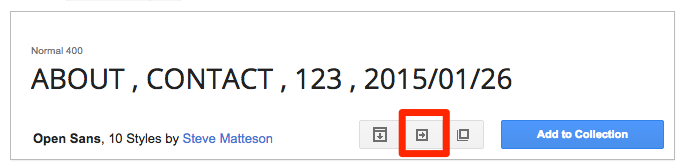
1. 選んだフォントの【→】(Quick-use)をクリック。

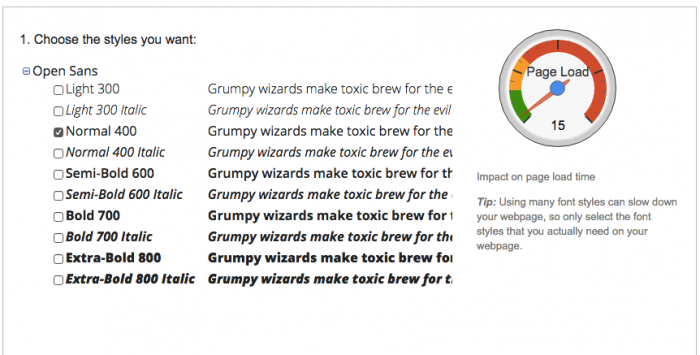
2. font-weightを選択

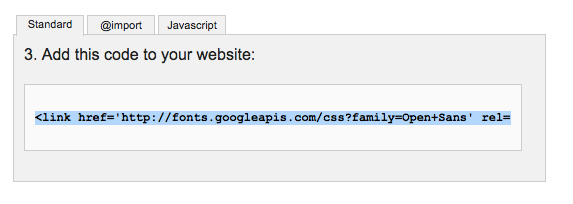
3. 読み込み用のコードを<head>内にコピペ

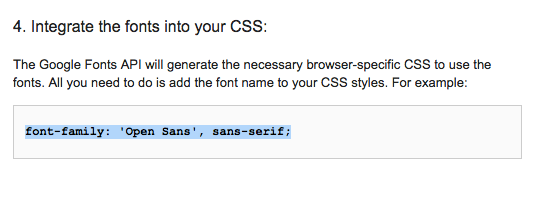
4. 最後は適用させたいプロパティに指定のfont-familyを適用させてあげるだけ!

当然フォントなので、文字の色を変えたり、サイズを変更したりというのは自由自在です!ここが便利なところですよね。
複数のフォントを読み込みたい場合
複数読み込みたい場合は、もちろん一つづつ上のて手順を繰り返してもいいのですが、<head>内がごちゃごちゃしてきてもいやなので、まとめて読み込みたいですよね。それもGoogleさんが読み込み用コードを生成してくれます。
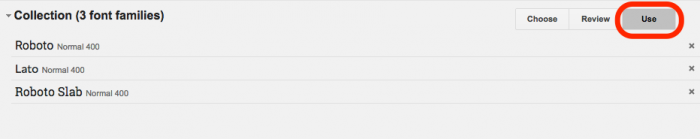
例えばお気に入り(コレクション)に3種類フォントを選んだ状態とします。
ここで右端の「Use」をクリック。

するとそれだけで3つのフォントを読み込んでくれているので、あとは先ほどと同じようにfont-weightを選択して、<head>内にコードを書きこんであげればOKです。

<link href='http://fonts.googleapis.com/css?family=Lato|Roboto+Slab|Roboto' rel='stylesheet' type='text/css'>
生成されたコードをみてみると、ちゃんと3つがまとまって読み込まれているのがわかります。
追記(2015/02/27)
<head>内に記述したくない場合はスタイルシートから読み込むことも可能です。
まとめ
今回はGoogleフォントの基本的な使い方についてまとめてみました。日本語が使えないというのは難点ではありますが、デザインのワンポイントと考えれば便利に使えるツール(テクニック?)だとおもいます。
またレティナディスプレイなどの解像度の高いものでみても、画像のように荒れたりしない。というのもいい点ですよね。Googleフォントをうまくサイトに取り入れて、デザインをワンランクアップさせてみてはいかがでしょうか。