以前無料でホームページをつくれるWEBサービスをご紹介させていただいたのですが、その中で番外編として登場していた有料のWEBサイト作成サービスのグーペ![]() をご紹介します。
をご紹介します。
- お店のホームページがほしい!
- しかも簡単にほしい!
- ただ制作会社に頼む予算はない!
- でも自分で構築する知識はない!
- でもほしい!!!
といったニーズに答えてくれるのがグーペ![]() です。では下で詳しくみてみましょう。
です。では下で詳しくみてみましょう。
グーペは簡単にお店のホームページをつくることができる
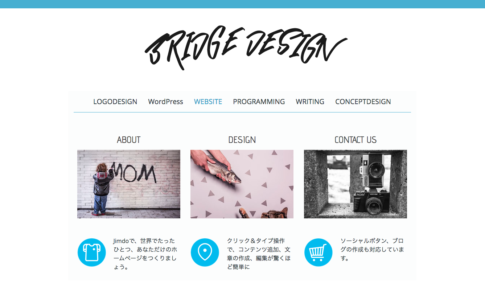
お店のホームページにおいて最低限必要と思われる要素は下記。
- お店のイメージがつかめるいい感じの写真が配置されたトップページ
- お店のロゴの設置
- お店の詳細紹介ページ
- お店のコンセプト
- サービス内容やメニューの掲載
- 所在地やマップを配置
- 問い合わせフォーム
最低限必要なものは?と聞かれたら大体は上で書いたような情報ではないでしょうか。
基本的にはお店のブランドイメージを伝えることと、所在地がわかる情報。それと問い合わせ先の情報です。
それらの内容はグーペには全て揃っているので、
豊富なテンプレートの中からデザインを選ぶ
グーペには最初から様々なデザインのテンプレートが用意されています。


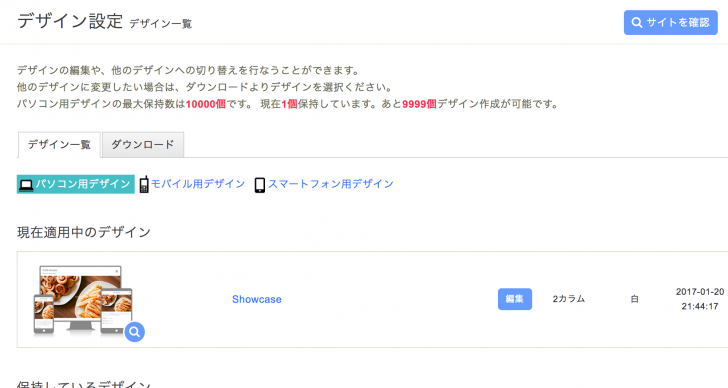
管理画面内の【ホームページ設定 > デザイン設定】のメニューページを開くと、現在適用中・キープ中のデザインテンプレートが表示されています。
このテンプレートを使って進めていくこともできますし、画面中部の【ダウンロード】というタブをクリックすればインストール可能なデザインテンプレートの一覧が表示され、お好みのデザインを選ぶことが可能です。
中には無料のもの、有料のものがあり有料のものも初回買い切りの価格なので、気に入ったものであれば購入してみてもいいかもしれません。やはり無料のものに比べると有料のものは利用される確率が低いので、他社サイトと被る確率がかなり減ります。

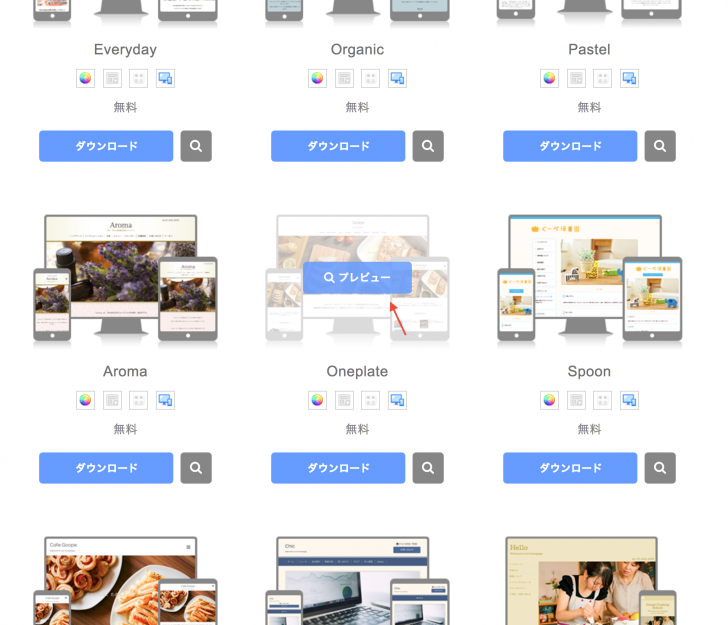
グーペには、かなり多くのテンプレートが登録されているので、「すべて|無料|有料|モバイル」から絞り込んで探したほうがいいと思います。
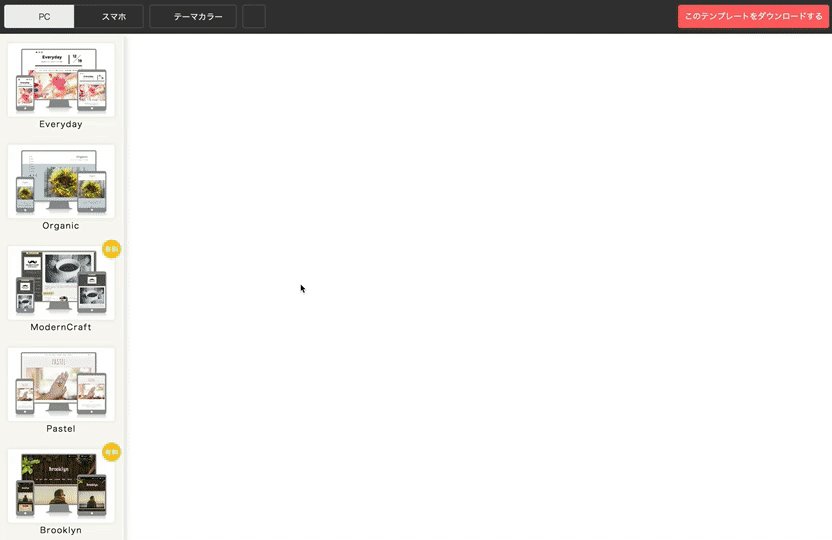
気になるテンプレートはプレビューで確認
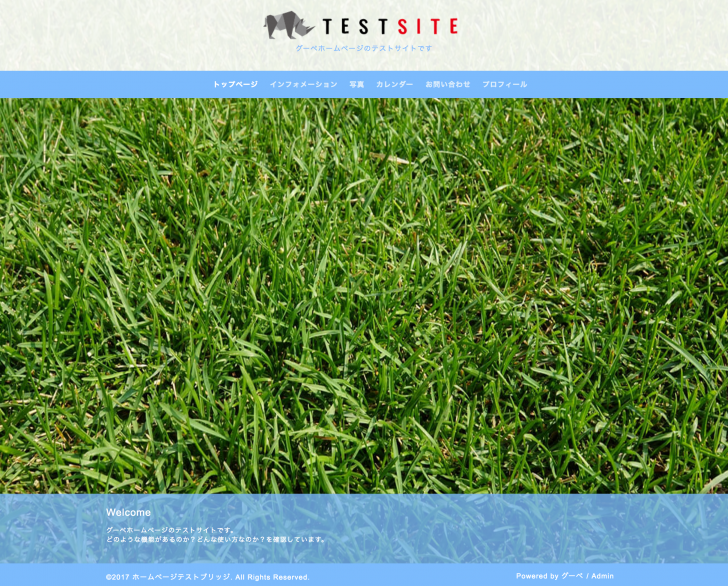
気になるテンプレートの画像にマウスをもっていくと、「プレビュー」というのが表示され、そのままクリックするとファイルのダウンロード前に、実際にどのような表示になるかを確認することができます。

▼インストール前にプレビューで確認できる!

左側に別のテンプレートの画像も表示されているので、気になるものをどんどんクリックしていくことで、実際にどんな表示になるのかを確認できます。

ここの部分の使い勝手はとても便利な印象で、
テンプレート適用
↓
実際の画面で確認
↓
あれ?なんかイメージと違うな…
↓
探し直し(以下繰り返し)
という無駄な作業を避けることができます。サクサク気になったものをプレビューしていって、お気に入りのものを探していけばよいでしょう。
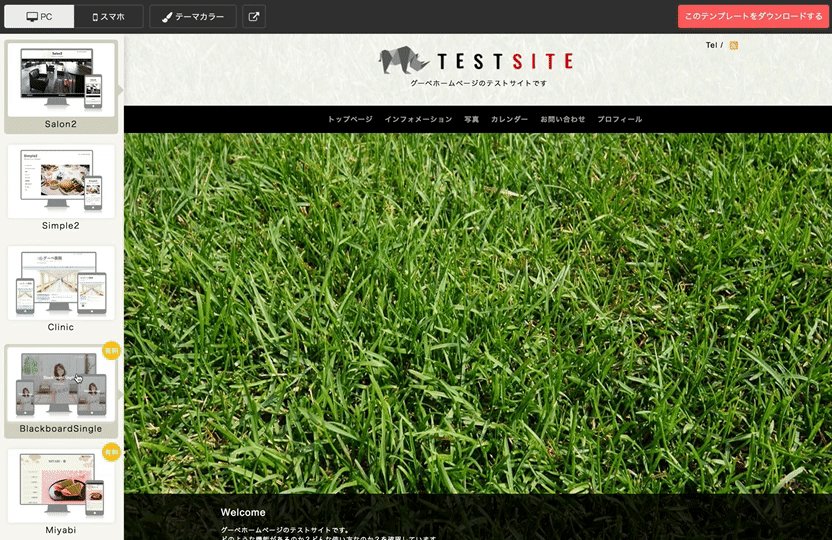
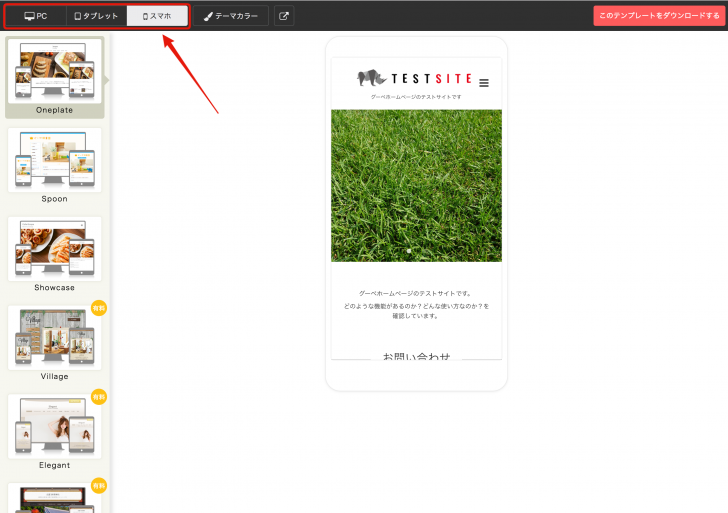
スマートフォン表示も同時に確認
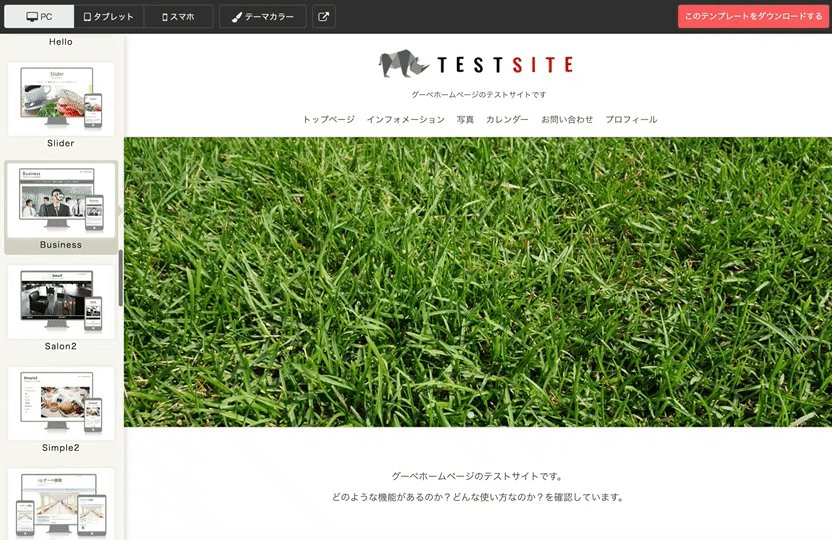
また、このプレビュー画面で「タブレットやスマートフォンで表示した場合どのようになるか」も確認できるので、これも便利。

プレビュー画面上の「PC|タブレット|スマホ」の部分を切り替えるだけで、他の端末でどのように見えるかを確認することができます。
PCでは見た目いい感じだったのに、なんかスマートフォンでは微妙だなあ。。。というのもよくあることなのでここで簡単に確認できるのは高ポイントです。
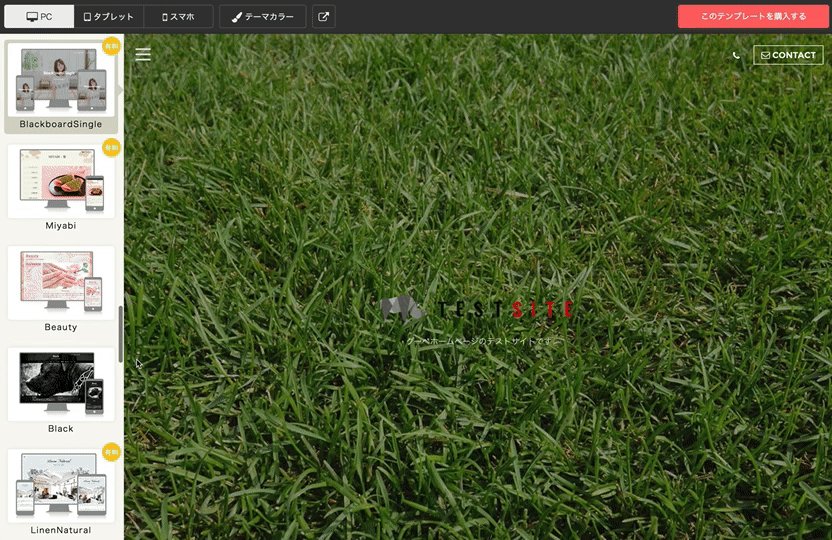
気に入ったテンプレートが見つかったらダウンロードして適用
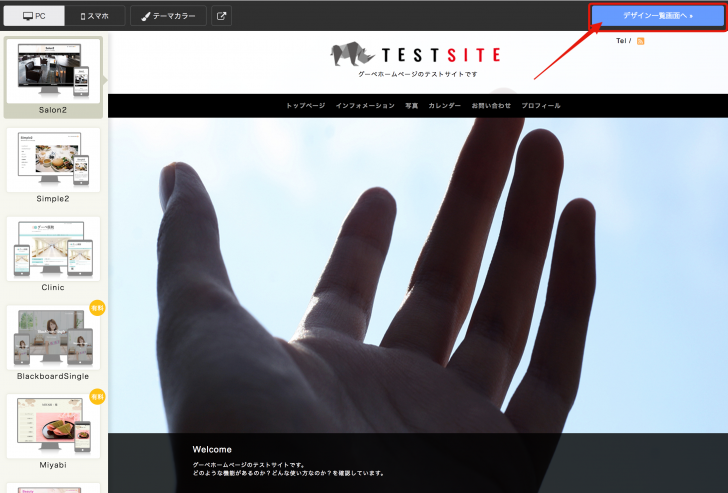
このプレビューで気に入ったテンプレートが見つかったら、プレビュー画面のまま画面右上の「このテンプレートをダウンロードする」ボタンを押してみましょう。(ちなみに有料のものは「このテンプレートを購入する」と表示されます)
ダウンロードが完了すると、先程のボタンが「デザイン一覧画面へ ≫」に切り替わりますので、これをクリックしダウンロードしたテンプレートを適用しましょう。

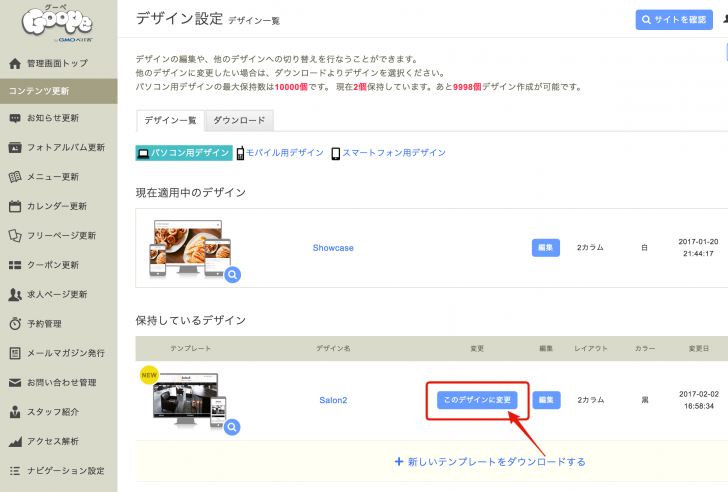
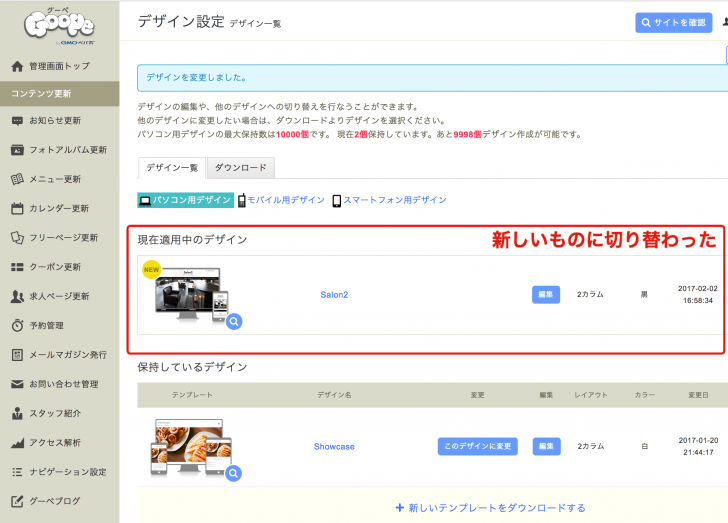
するとダウンロードしているテンプレートの一覧画面に戻るので、「このデザインに変更」を押して、新テンプレートを適用します。


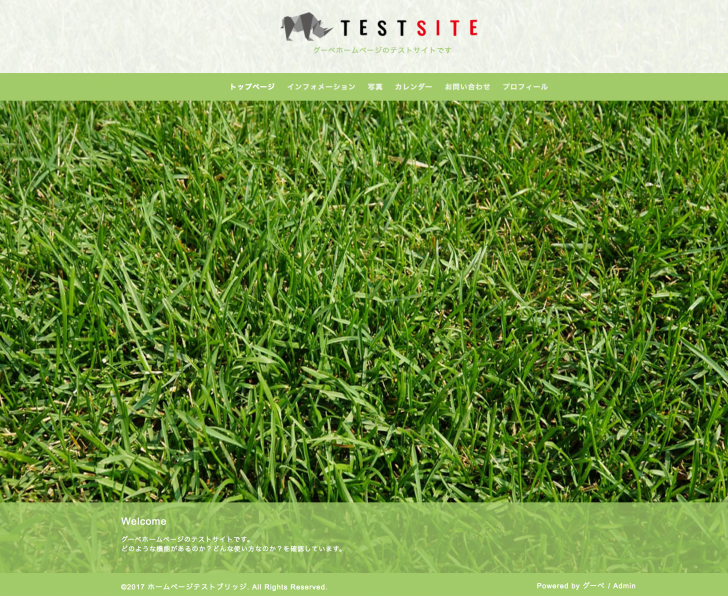
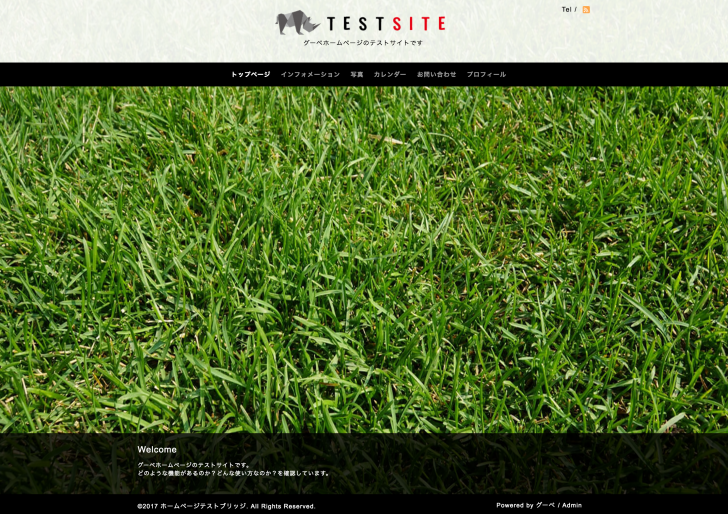
あとは画面右上の「サイトを確認」というボタンを押して実際の画面をみて確認してみましょう。
新しいテンプレートが適用されているはずです。

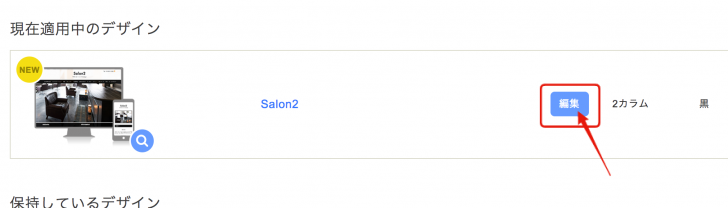
テーマオプションも様々
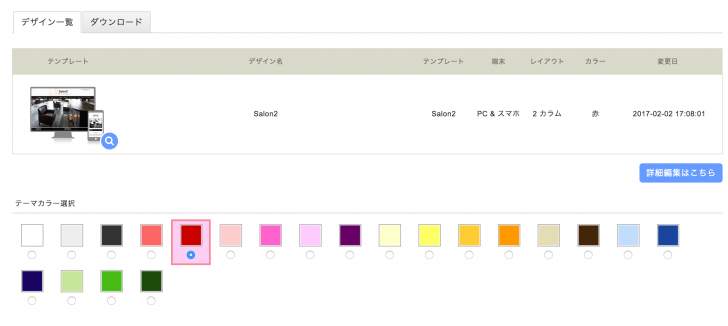
また、適用したテンプレートの「編集」ボタンから、さまざまなテーマオプションを利用でき、サイトカラーを変えるなんてことも可能。



他にも色をかえるだけでかなり印象がかわりますね。
デザインテンプレートの変更方法の基礎は以上です。
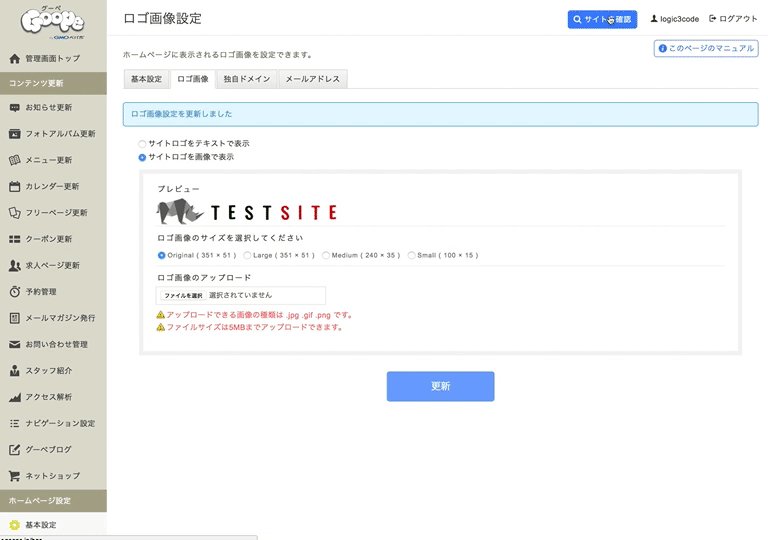
ひとまずロゴを設定
ここまで紹介しておいてなんですが、ロゴ画像は先に設定しておいたほうがいいと思います。
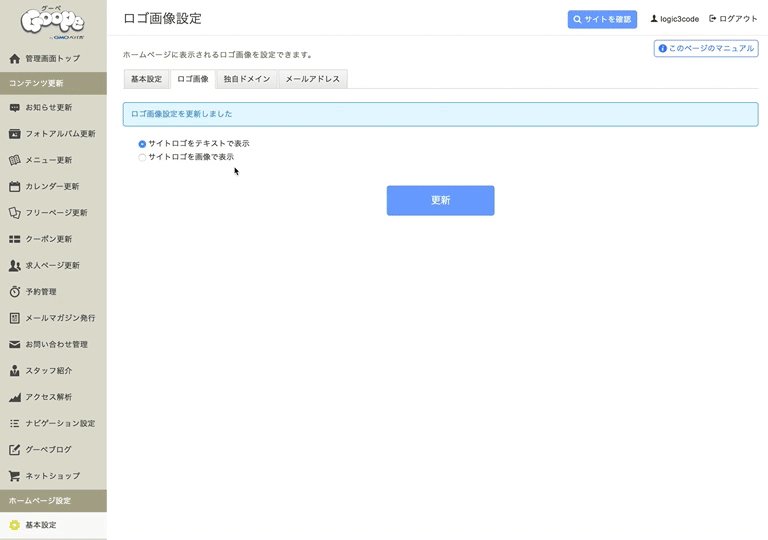
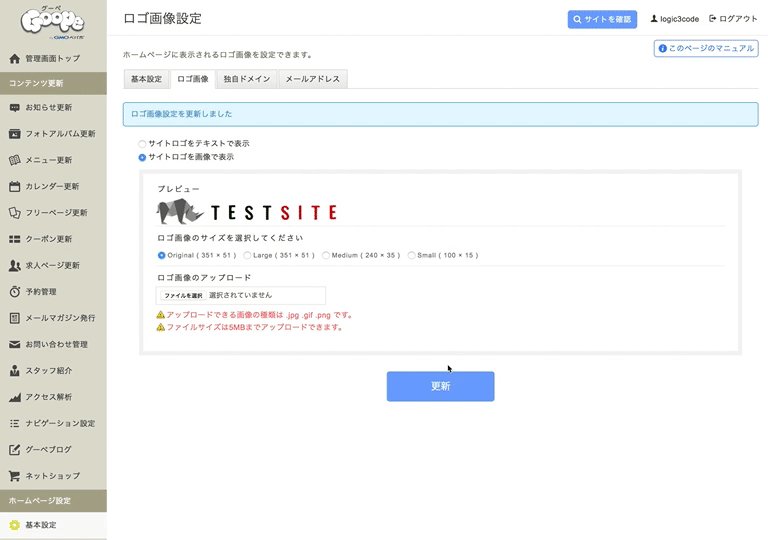
管理画面の【ホームページ設定 > 基本設定】ページの【ロゴ画像】のセクションから設定できますよ。

ロゴを先に設定しておくのは、サイトテンプレートをプレビューした時に、ロゴのイメージにとても左右されるからです。
ロゴがクールでカッコイイのに、テンプレートが可愛い系だとちょっとチグハグですよね。
お店のロゴは最もブランド力がある部分なので、テンプレートもそれに合わせて選んだほうがいいと考えます。
なので、ロゴ画像は先に設定しておきましょう!(←先に言えよ)
トップページやお店の紹介ページも簡単に作成できる
全体のデザインが決まったので、トップページなどを作成していきましょう。
トップページの設定は管理画面の【ホームページ設定 > トップページ設定】から可能です。

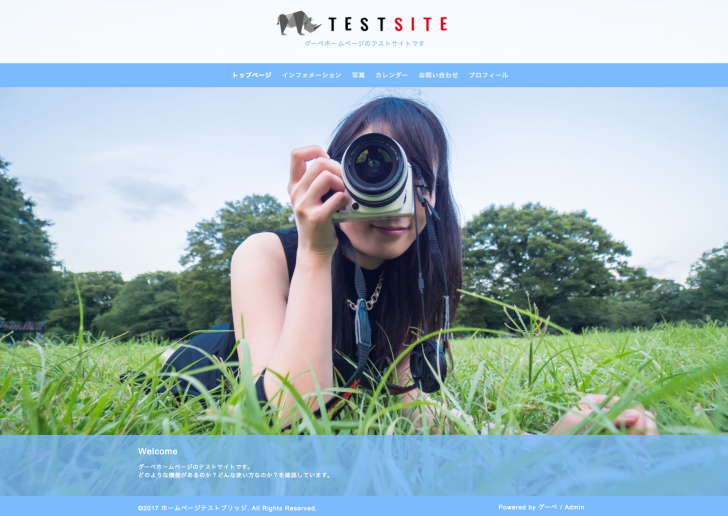
今回選んだテンプレートでは、トップページのスライドショーの設定が可能でした。
サイトを開いたら一番上に表示される画像なので、ここはしっかりイメージ通りの写真を用意したいものです。

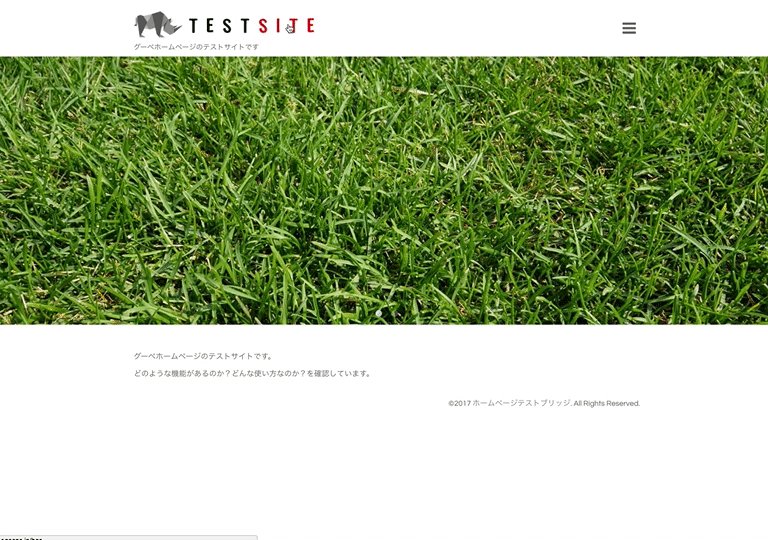
写真をアップロードしたら「更新」ボタンを押して、実際にサイトを確認してみます↓

うむ。かなり印象がかわりました。
ホームページにおいて写真のイメージは全体の完成度を左右する重要な要素なので、ここは時間をかけて作り込んでいったほうがいいと思います。
サービス紹介ページの作成
トップページの次は詳細ページです。
グーペではフリーページと呼ばれているようで、管理画面の【コンテンツ更新 > フリーページ更新】から新規作成・編集が可能です。

編集画面内に文章や画像を配置して、ものの数分でページが完成します。
グーグルマップを埋め込みたい場合
店舗へのアクセスマップを表示するために、Googleマップを埋め込みたいのですが、編集画面にはそれらしき項目はありません。
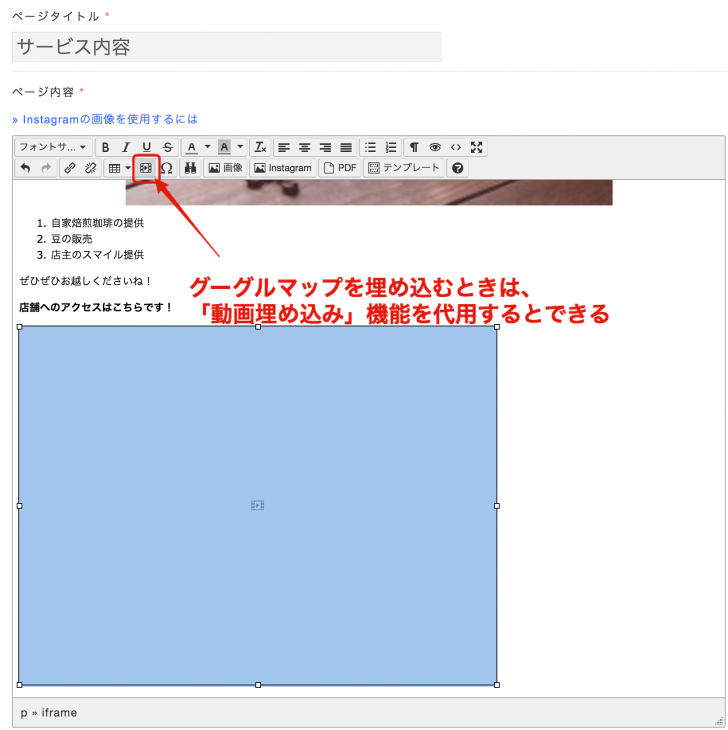
そこで、「動画の挿入・編集」というボタンを代用してGoogleマップを配置してみましょう。

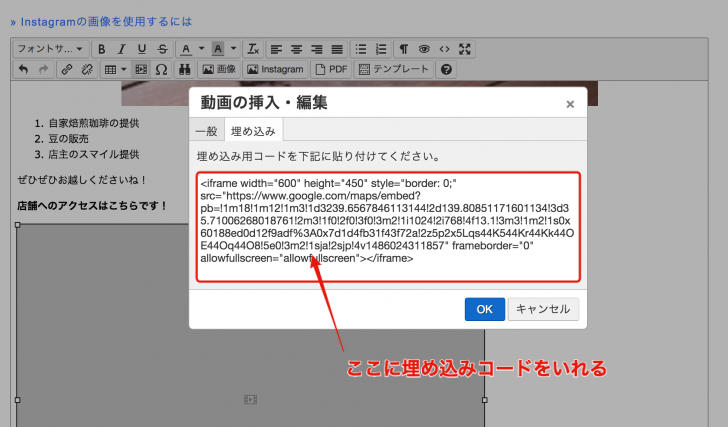
ページの設定画面より、動画の再生マークのようなボタンをクリックします。すると設定ようのポップアップが開くので、「一般|埋め込み」となっている箇所を「埋め込み」に切り替えます。
ここにGoogleマップようの地図埋め込みコードを入力することでページにGoogleマップを挿入可能です。

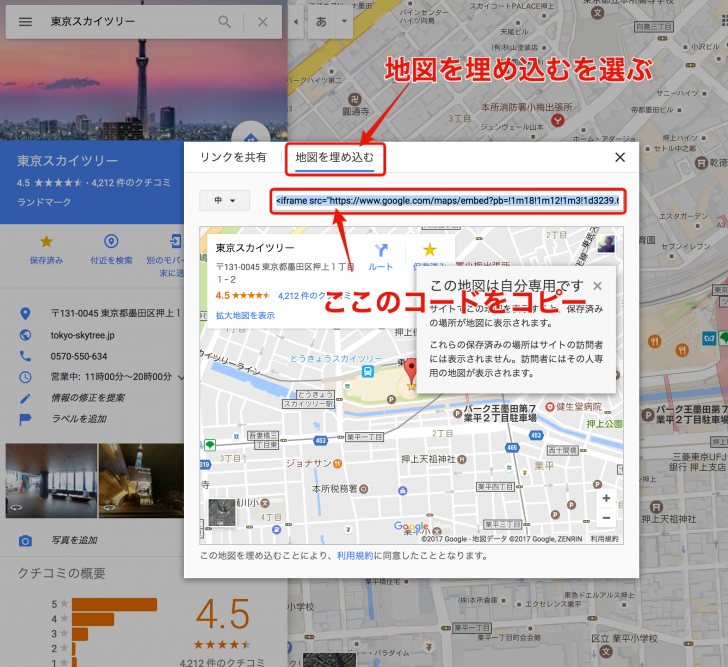
Googleマップの埋め込みコードはこうやって取得せよ
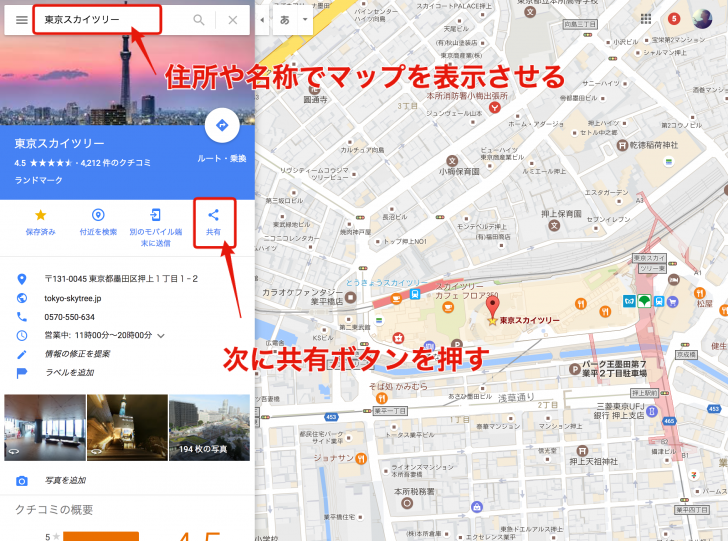
Googleマップの埋め込みコードは、グーグルマップで名称や住所で検索表示し、共有ボタンから埋め込みコードを取得できます。


こうして取得したコードを貼り付けることでページ内にマップを設置できます。
グーペはありなのか?
さて、ここまでにグーペのほんの一部分の機能をご紹介しましたが、グーペはアリなのかどうか。
はっきり言ってアリです!
お店のホームページをつくる上で必要な機能のほとんどが備わっているので、ホームページを作ることにあまり詳しくなくても作れるといった印象です。
レベル的には、MicrosoftのWordで画像と文字をレイアウトできるレベルであれば問題無いと思います。
そして、記事内では紹介しきれませんでしたが、他にもまだまだ店舗用ホームページにおすすめの機能がたくさんあります。
クーポンを発行したり
クーポンを発行して集客につなげなしょう!

問い合わせを管理したり
お問い合わせフォームも標準装備!

カレンダーでイベント情報を登録したり
イベント情報なども簡単に配信できます!

店舗用ホームページとしては十分すぎる機能
ここまでみた感じ、グーペは店舗用ホームページをつくるなら、十分すぎるほどの機能を備えているといえます。
これらを制作会社に依頼してつくってもらうとなると、いくらかかるんだろうか。。。
仮にホームページをつくってもらったとしても、サーバー代など最低でも月1000円ほどのランニングコストがかかってくると思います。それに加えて初期の制作費。。。安くても30万円ほどでしょうか。簡単につくったとしてもそれくらいはかかりますよ。
グーペではこれらの機能をすべて月1,000円ほどで利用可能になって、しかもすぐに始められるので、はっきりいって安いです。(ホームページ制作者目線でみても。)
また、今なら無料のお試し期間が15日間あるので、どんなサービスか登録してみるのもアリでしょう。